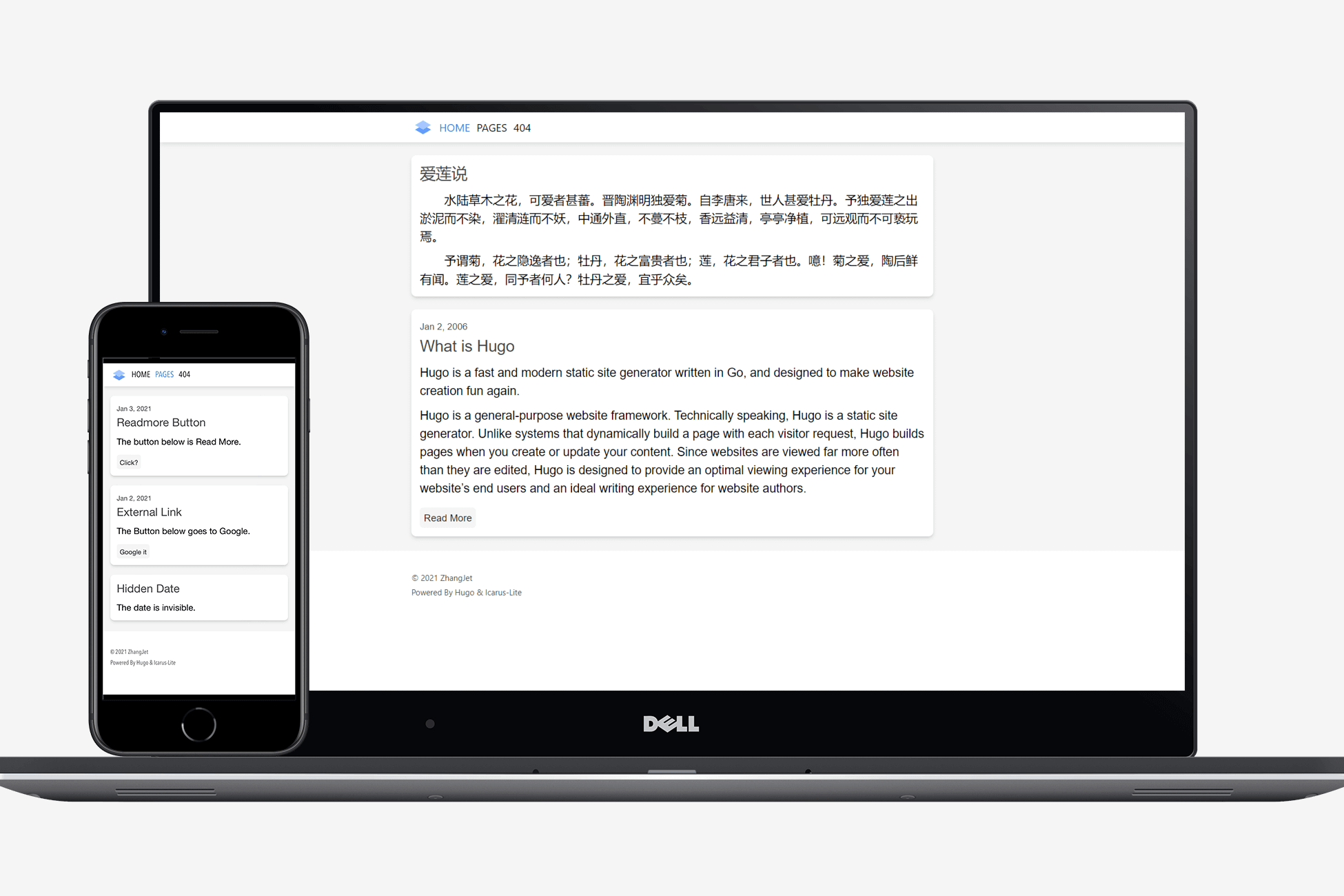
一款单栏 Hugo 主题(基于 Hexo 主题 Icarus 的卡片样式制作)
卡片 - 每一篇文章都以卡片状呈现。
单 HTML 文件 - CSS 或 JS 都内联在 HTML 文件中。
https://icarus-lite.zhangjet.com/
使用前或使用过程中如有任何疑问或问题,不要犹豫,请点击上方的 Discussions 栏目发帖。
如果发现模板文件内的代码有任何不妥之处,也欢迎提出 Issues。
设置 hidden: true(YAML格式)或 hidden = true(TOML格式,下同)可在首页视图(使用了 index.html 模板的页面)中隐藏该文章。
设置 date_hidden: true 可隐藏该文章的发布时间。
设置 title_hidden: true 可隐藏该文章的标题。
设置 read_more: true 可在文章卡片左下角添加“阅读更多”的按钮。该按钮的文字可在站点配置文件中的 Params 区域进行全局修改。
设置 read_more_txt: 自定义文字 可覆盖上面提到的全局设置。
设置 link_go: 网址 和 link_txt: 自定义文字 可在文章卡片左下角添加一按钮,点击该按钮可在浏览器新标签页中打开你填入的网址。
若不想在新标签页打开该链接,则可以设置 link_same: true。
设置 no_summary: true 可单独为当前文章取消摘要,使文章完整内容全部显示于卡片上(config 配置文件中有此项功能的全局设置)。
不要忘了手动在正文部分插入 <!--more--> 以生成文章预览(摘要),这样看起来更美观。
感谢 PPOffice 制作的漂亮的 Hexo 主题 Icarus。
感谢 Pedro Lopez 的教程《Creating a Hugo Theme From Scratch》,该文指导我初步了解了 Hugo 主题模板的基本结构。
感谢 Janne Kemppainen 的教程《Implemement Hugo List and Taxonomy Pages》,该文帮助了我完成 pagination 分页模板。
感谢腾讯的 404公益项目。
感谢 Jeremy Thomas 的 minireset.css 项目。
感谢 Cai Jimmy 的 Stack 项目,这是我非常喜欢的一款卡片式 Hugo 主题。我在 index 模板的主体部分中采用了他的一些代码。
感谢元吉先生的 futu 主题。我在 navbar 模板中采用了他的一些代码。
感谢 GoHugo 官方的主题 GoHugo Sites Theme。我引用了它 code 和 table 部分的 CSS。
感谢 filament group 的文章《The Simplest Way to Load CSS Asynchronously》和苏卡卡的《再快一点,再快一点 —— 优化博客白屏时间的实践》。我从他们的文章中学到了如何异步加载 CSS 文件及其原理。
感谢 Aditya Telange 的 PaperMod 主题 提供的 Markdown Syntax 测试文件。
感谢 Oursky 提供的 带壳截图工具。
感谢维基共享资源的 外链图标 和 Yoksel 的 Url encoder for SVG。
得益于 Hugo 的 list.html 模板,我们可以很方便地在除了主页外的其他目录也用上主页布局。但如果你在使用 Hexo 的同时也想要实现这项功能,那么我推荐 Jamling 的这个项目:hexo-generator-index2。