On page #1 of this guide, we created a voice user interface for the intents and utterances we expect from our users. On page #2, we created a Lambda function that contains all of our logic for the skill. On this page, we need to connect those two pieces together.
-
Go back to the Amazon Developer Portal and select your skill from the list. You may still have a browser tab open if you started at the beginning of this tutorial.
-
Open the "Configuration" tab on the left side.
-
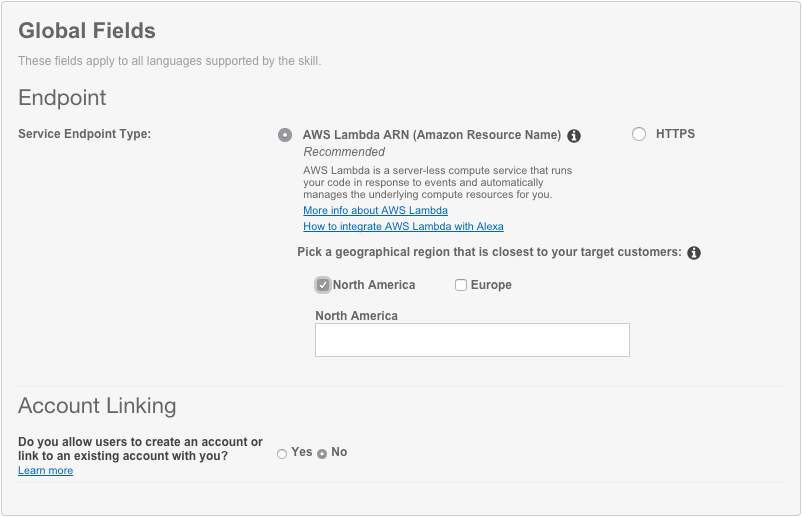
Select the "AWS Lambda ARN" option for your endpoint. You have the ability to host your code anywhere that you would like, but for the purposes of simplicity and frugality, we are using AWS Lambda. (Read more about Hosting Your Own Custom Skill Web Service.) With the AWS Free Tier, you get 1,000,000 free requests per month, up to 3.2 million seconds of compute time per month. Learn more at https://aws.amazon.com/free/. In addition, Amazon now offers AWS Promotional Credits for developers who have live Alexa skills that incur costs on AWS related to those skills.
-
Select "North America" or "Europe" as your geographical region. IMPORTANT: Make sure you select the same region that you created your Lambda in. Remember, Alexa skills using AWS Lambda can only run in N. Virginia (North America) and Ireland (Europe).
-
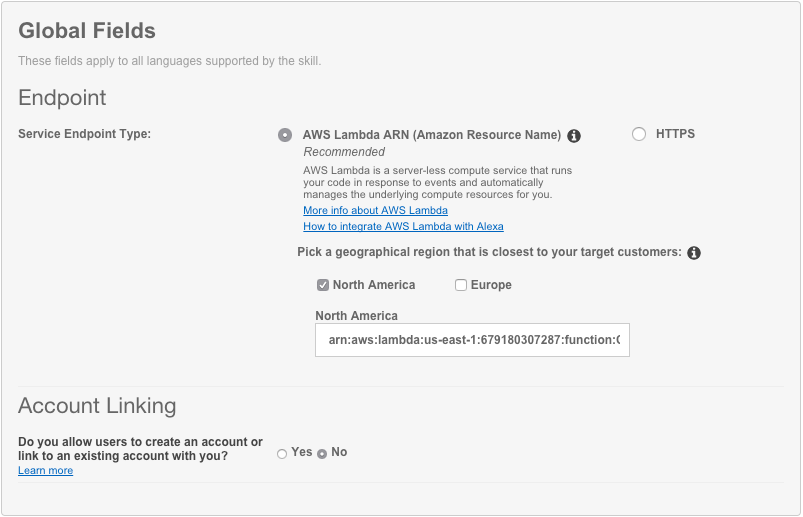
Paste your Lambda's ARN (Amazon Resource Name) into the textbox provided. It should look similar to the screenshot above.
-
Leave "Account Linking" set to "No." For this skill, we won't be using Account Linking, but you can learn more about Linking an Alexa User with a User in Your System.
-
Click the "Next" button to continue to page #4 of this guide.