Is your mind bogged down with a ton of “Million Dollar Ideas”? Need to free up some memory for more great ideas? Look no further, we have just the solution for you. With our app, users can -
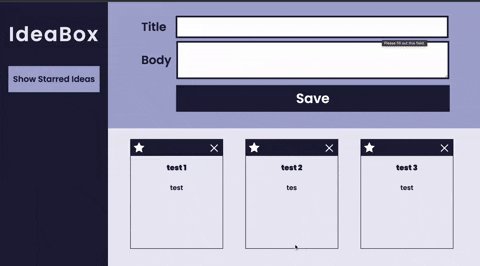
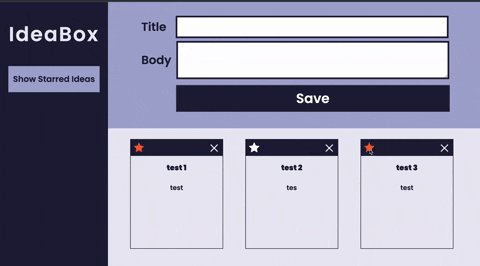
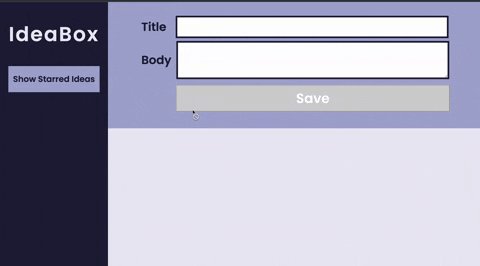
- Create an Idea Card that holds your worthy ideas
- Manage your Idea Cards by -
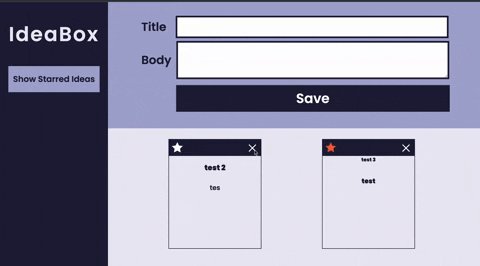
- Deleting the “almost but not quiet” ideas
- Favoriting the ones that are worth the money
- Show only your favorite ideas
- Show all current ideas you have (not just favorites!)
- Follow the link to this repository
- Clone down to your desired directory by commanding
git clone git@github.com:aliceabarca/ideaBox.git - cd into the repository
- View the project in the browser by running
open index.htmlin your terminal
We had 6 days to complete this project. We completed this project during the fourth week of Module 1 at the Turing School of Software and Design. It took us a total of 6 days to finish the application. The main goal of the project was to showcase our abilities in developer collaboration, as well as create well-structured HTML, CSS, and JavaScript code.
- Write semantic HTML and efficient CSS to form a usable UI
- Write clean, DRY JavaScript and leverage functions, creating and using an effective data model
- Manipulate the page after it has loaded adding, removing, and updating elements on the DOM
- Refine your collaboration skills
- Accessing DOM and Data Model.
- Utilizing event delegation and bubbling to have efficient event listeners and non repeating functions.
- Improving our git workflow so all collaborators have the same understanding of the status of our project.
- Updating CSS styling as we added features.
- Naming our variables and functions was a challenge at first, but we conciously decided what the function or variable was doing and kept the naming consistent accordingly.
- Accessing innerHTML elements.