-
Notifications
You must be signed in to change notification settings - Fork 382
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Convert video src to HTTPS #1274
Conversation
This commit forces HTTPS on the `src` attribute. For each child node, it sets the new filtered `src` attribute. Fixes #976.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks Good, Behaves As Expected
Hi @hellofromtonya,
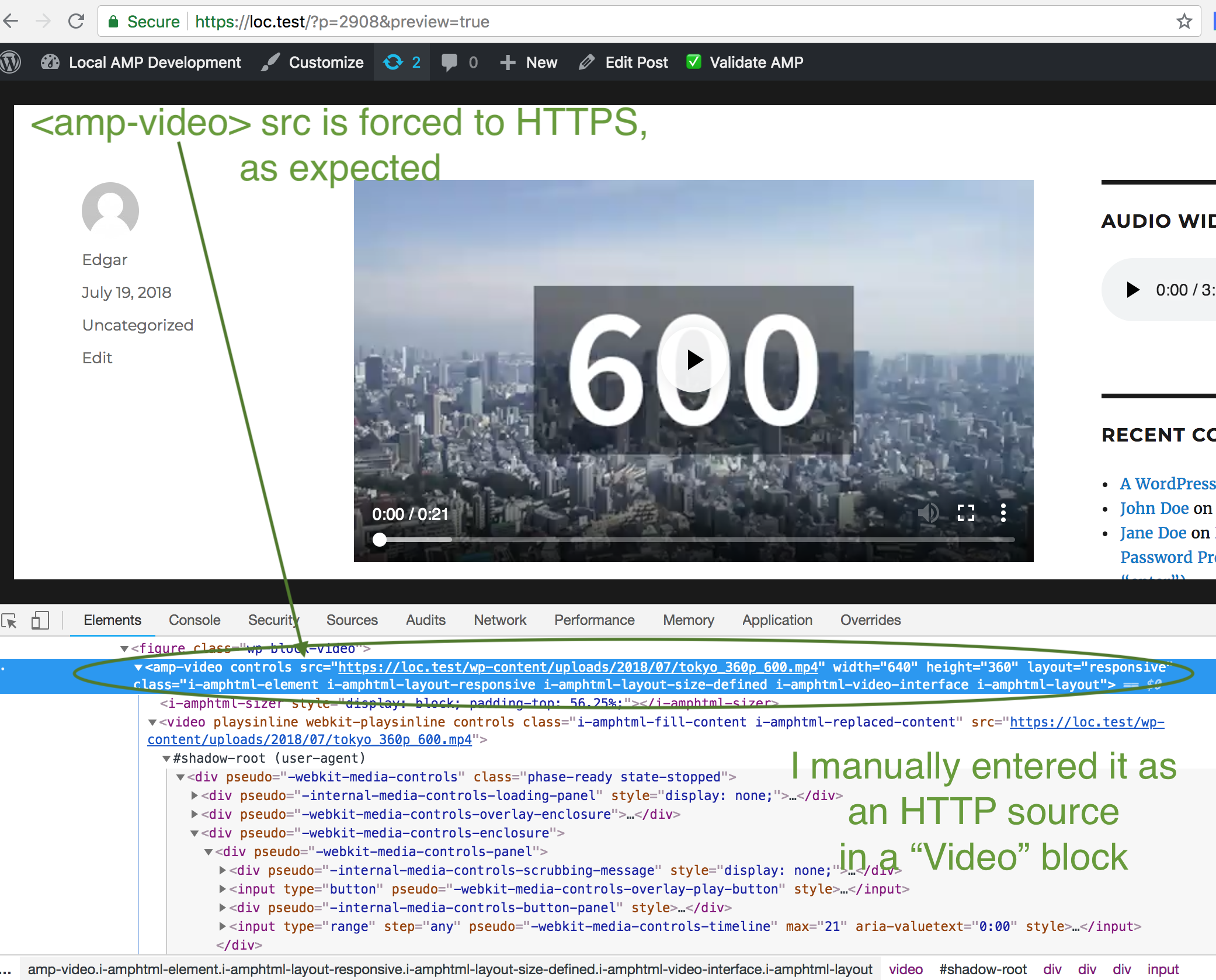
Thanks, this PR looks really good, and it works as expected. It forces the <amp-video> srctohttps`.
There's just one question below, which might not need a change.
tests/test-amp-video-sanitizer.php
Outdated
| <source src="http://example.com/video.mp4" type="video/mp4"> | ||
| <source src="http://example.com/video.ogv" type="video/ogg"> | ||
| </video>', | ||
| '<amp-video width="480" height="300" poster="https://example.com/video-image.gif" layout="responsive"><source src="https://example.com/video.mp4" type="video/mp4"><source src="https://example.com/video.ogv" type="video/ogg"></amp-video>', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice tests to ensure HTTPS is forced.
| @@ -179,16 +184,16 @@ private function filter_attributes( $attributes ) { | |||
|
|
|||
| foreach ( $attributes as $name => $value ) { | |||
| switch ( $name ) { | |||
| case 'poster': | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is an edge case. But do you think the poster should be forced to HTTPS like it is here?
It looks like HTTP is allowed for poster. For example, passing this amp-video with an HTTP poster to the AMP Validator results in a valid page.
The HTTPS request might fail if we upgrade it from HTTP. But we're already upgrading the src to HTTPS, and that might be on the same domain. So this probably wouldn't be a common issue.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good observation, @kienstra. You're right, it does validate. Therefore, we do not need to force the poster to HTTPS per the edge case you identified. I'll roll that part back.
AMP allows HTTP for the `poster` attribute. It is valid AMP. Therefore, in the edge case where the poster's URL is not HTTPS, we do not want to force a failed request.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Approved
Hi @hellofromtonya,
Thanks, this is approved.
|
Request For Review Hi @westonruter, |
The task of deciding whether to update and then handling the update is a separate task. By abstracting, we also create a reusable method.
| @@ -55,7 +56,7 @@ public function sanitize() { | |||
| return; | |||
| } | |||
|
|
|||
| for ( $i = $num_nodes - 1; $i >= 0; $i-- ) { | |||
| for ( $i = $num_nodes - 1; $i >= 0; $i -- ) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is adding a space for increment/decrement now in coding standards? This is the first I've seen it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@westonruter It's a byproduct of the auto-formatting setup in my PhpStorm style configuration. I'll correct it as it just looks weird.
Interestingly enough, it's valid syntax and passes our sniffers too.
Fixed in commit 06e23e0.
| * @param string $new_src The new src attribute. | ||
| * @param string $old_src The old src attribute. | ||
| */ | ||
| protected function update_src( &$node, $new_src, $old_src ) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not a problem but curious why this logic isn't inlined in the sanitize method? It seems a bit unnecessary to have a new method for this when putting an if statement would do.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
why this logic isn't inlined in the sanitize method?
@westonruter I abstracted to reduce the cognitive load.
At first, I had this if code block inline within that method. But as I read down line-by-line in the method, there's quite of bit of tasks going on.
Now when reading the method and you get to the $this->update_src(), you understand that it handles updating the src without having to worry about the details.
Also, note the pattern in the sanitize method and how it deals with all of the attributes and each node. There is an exception with the layout, which could be abstracted into the set_layout() that first calls the parent and then sets the 'responsive' layout. But other than that, the method works at a bigger level, i.e. all attributes, the node, and its child nodes. Setting the src is a granular task such as setting the layout or video dimensions.
@westonruter If you prefer, I can move back to the inline solution and remove the abstracted method.

This PR automatically handles the conversion of the
srcandattributepostersfrom HTTP to HTTPS to generate valid AMP for the<amp-video>and its subsequent child nodes.Work is focused within the
AMP_Video_Sanitizer:trueto$this-maybe_enforce_https_src( $value, true )forboththesrcandattributeposters.srcattribute when it changes through the filtering.Closes #976.
For Example
As noted in #976, when using a shortcode like this (which has a
posterattribute added):this PR automatically converts the
httptohttpsfor the valid AMP render: