New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
请问type=primary的button某些图标为什么是灰色的 #13924
Comments
|
|
This comment has been minimized.
This comment has been minimized.
|
哦,你是说图标颜色是吧。 我这里看着是好的,你的操作系统版本是? |
|
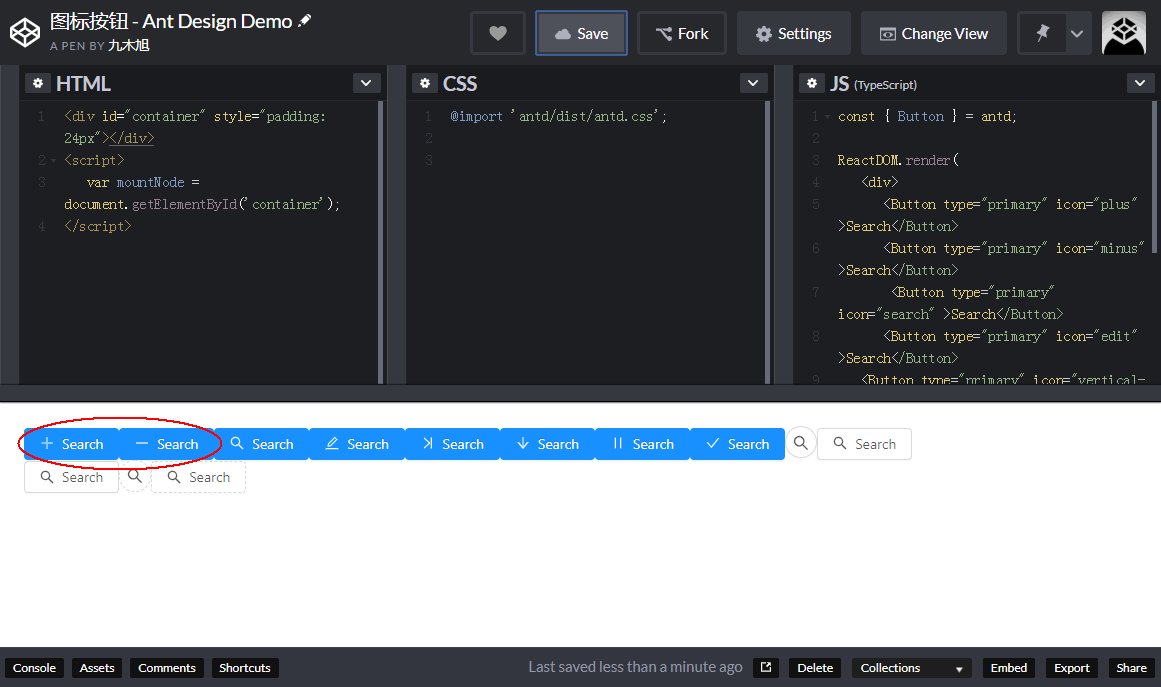
能给个截图看看吗? |
|
感觉是操作系统和浏览器的渲染问题,试试 cmd + 0? |
|
我是windows7,同事是windows10都是这样 |
|
要找个 windows 的机器看看了。 |
|
windows 下对夹在两个像素间 svg 处理糊了,我针对的处理一下这两个图标去…… |
afc163
added a commit
that referenced
this issue
Dec 26, 2018
* master: Fixed Modal width when screen size smaller than 768px 🚨 coverage precision to 1 🚨 update .codecov.yml 💄 Fix Badge animation jump when count is ReactNode fix Popover arrow narrow line at top fix Popover arrow border in different directions fix popover arrow top shadow Change render of + & - icon fix #13924 🐛 loose button type propTypes for custom usage fix input has min size close #3699 fix: fix-picture-spell-error
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment



Version
最新版本
Environment
chrome70
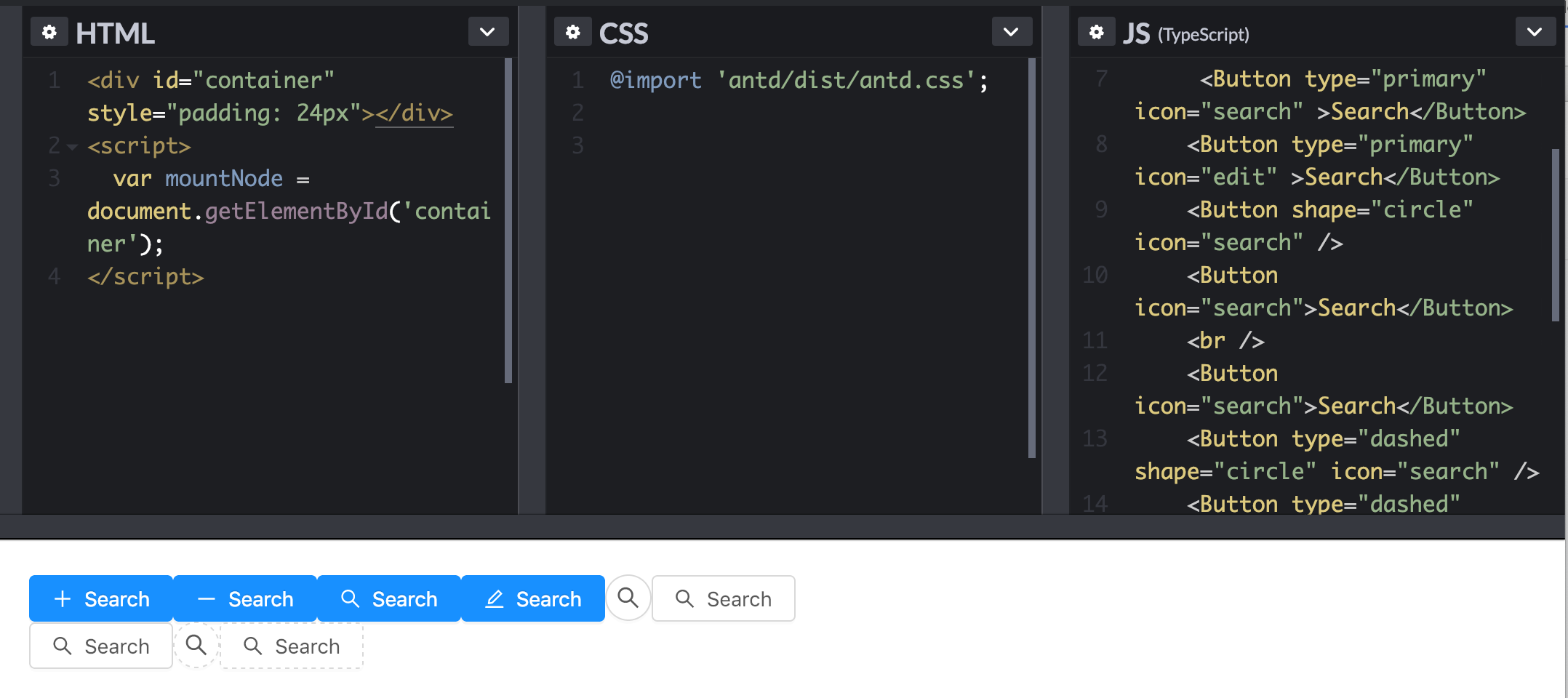
Reproduction link
https://codepen.io/ralcen/pen/pqwZNW
Steps to reproduce
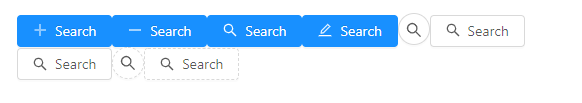
search和edit都是白色的,为什么plus和minus是灰色的
https://codepen.io/ralcen/pen/pqwZNW
What is expected?
期望type=primary的button图标都是白色的,或者button可以传style修改颜色
What is actually happening?
实际结果
search和edit都是白色的,plus和minus是灰色的
https://codepen.io/ralcen/pen/pqwZNW
The text was updated successfully, but these errors were encountered: