New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
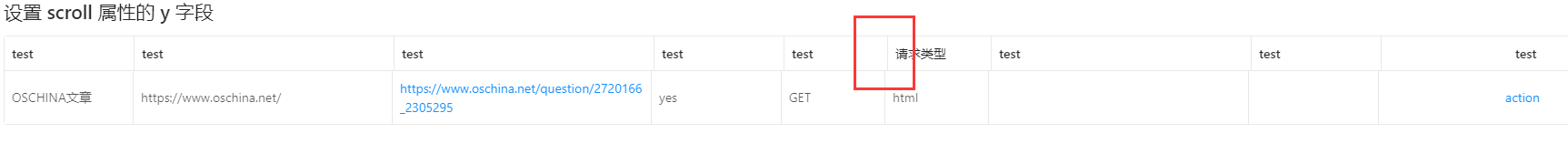
table设置了scroll.y之后出现了错位 #19018
Comments
|
@afc163 但是我都指定width或者保留一列不设宽度,并没有用,现在有解决方案吗 |
|
有一列是超长连续字段,具体解决方案见上方。 |
|
@afc163 好的谢谢,在demo中直接嵌套添加style是可以的,我一开始有在我系统中添加全局样式,不知怎的没有效果,那我还是再嵌套一层好了。 |
|
@afc163 我更新了demo,给其中的两个长字段都添加上了<div style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}>,但是还是有些许错位 |
Remove this. |
|
@afc163 我已经去除了这个样式了,但是还是不行的。可能在某些分辨率的窗口下是正常的,我昨天也是这样被骗了,但是你可以改变浏览器窗口看下,还是会错位的 |
|
好吧,可能是width总和超过了窗口大小就会出现这问题,添加了scroll.x就正常了。 |
|
我更新了demo,又出现了个问题,我本来想设置scroll.x为max-content以解决后顾之忧,但是配合上fixed:right的列的情况下,最后一个非fixed列被挡住了 |
|
目前的方案是这样的,需要适应的情况很多,4.0 会想办法从底层做一次技改。 |

Reproduction link
https://codepen.io/Jkanon/pen/oNvOvKP
Steps to reproduce
看demo
What is expected?
能够正常对齐
What is actually happening?
表头和内容错位
The text was updated successfully, but these errors were encountered: