New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Select expand scroll style weird in the affix #19951
Comments
|
Hi @1123612483. Current version (3.x) is off the maintenance period. We may not accept pull request or fix bug with it anymore. This topic will be auto closed. 你好 @1123612483,当前版本(3.x)已经过了维护期。我们不会再接受对其的相关 PR 与 issue。当前 topic 会被自动关闭。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment




Reproduction link
https://muffinyu.github.io/antd-online/
Steps to reproduce
1.Click on the first select component.(选择第一个选择框)
2.Scrolling window.(滚动窗口)
3.Click on the second select component.(选择第二个选择框)
4.Scrolling window again.(再次滚动窗口)
What is expected?
Expanded style is normal or expand box hidden when scrolling.(展开的样式是正常的或者滚动时隐藏展开框)
What is actually happening?
Expanded style is weird.(展开的样式是怪异的)
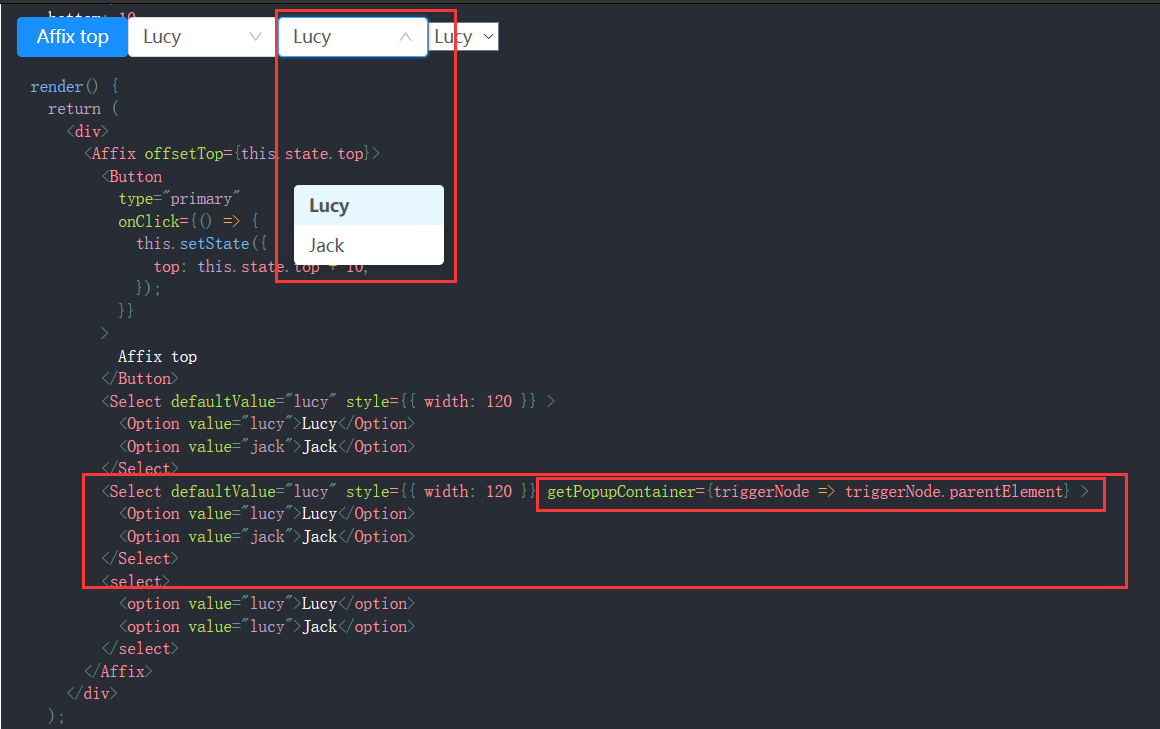
Open peproduction link,paste the code below.
(打开重现链接,并粘贴下面的代码)
The text was updated successfully, but these errors were encountered: