New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix 10445 #10457
fix 10445 #10457
Conversation
Codecov Report
@@ Coverage Diff @@
## master #10457 +/- ##
==========================================
+ Coverage 86.47% 86.48% +<.01%
==========================================
Files 196 196
Lines 4792 4795 +3
Branches 1338 1339 +1
==========================================
+ Hits 4144 4147 +3
Misses 645 645
Partials 3 3
Continue to review full report at Codecov.
|
|
Deploy preview for ant-design ready! Built with commit 785cbd3 |
|
Deploy preview for ant-design ready! Built with commit 57febfe |
|
想明白了,,吗的。。。false -> true -> false -> true 时,,元素从第一个 true 时就一直存在的。。。animate 里是等 end 后切状态。。。所以在第二个 false 时值还是 true 的。。 。 在 children 里判断 true 是为了在第二个 false 这时避免掉换样式。。。你那样的写法第二个 false 在开始时给值了。。。第二个 false 应该在动画结束给值 |
|
@jljsj33 Can you kindly fix this typo in Thanks |
|
再理一下。。。
这时的不显示其实还是处理显示的状态。。。 显示状态不需要等动画结束去改状态,,一开始就需要更换 |
|
@mzohaibqc thx, you can also direct pr |
|
@mzohaibqc fix |
|
@afc163 这样写 state.helpShow 其实一点用都没了。。。你再重构吧,,,反正问题在上面了,,, |
修复 float 布局错位

动画时间用 0.3。 跟输入框时间同步。。。
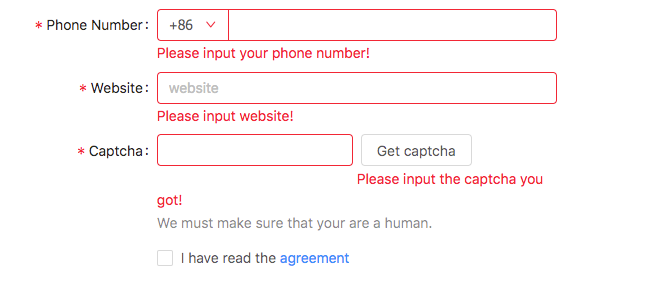
强制修改 state.helpShow 来决定显示的状态,,避逸流氓输入 bug Form表单项校验位置高度出现抖动 #10445