Add aria-label on Icon component to enhance accessibility #14258
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
First of all, thank you for your contribution! 😄
New feature please send pull request to feature branch, and rest to master branch.
Pull request will be merged after one of collaborators approve.
Please makes sure that these form are filled before submitting your pull request, thank you!
[中文版模板 / Chinese template]
This is a ...
What's the background?
Add

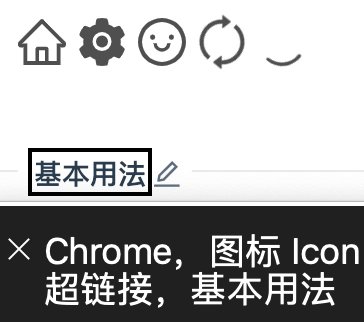
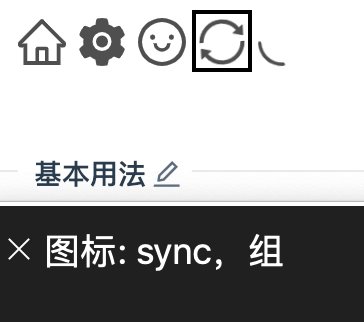
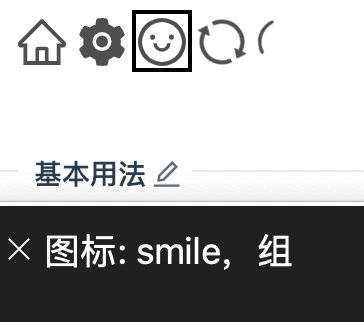
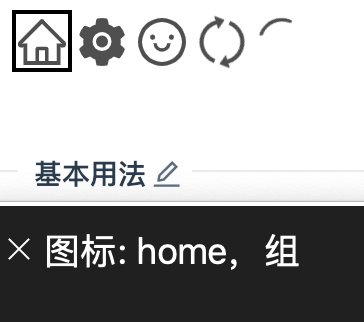
aria-labelon Icon component to enhance accessibility:API Realization (Optional if not new feature)
Internal update.
What's the effect? (Optional if not new feature)
Add
aria-labelon Icon componentielement to makes icon readableChangelog description (Optional if not new feature)
aria-labelprop to enhance accessibilityaria-label属性以提升无障碍体验Self Check before Merge