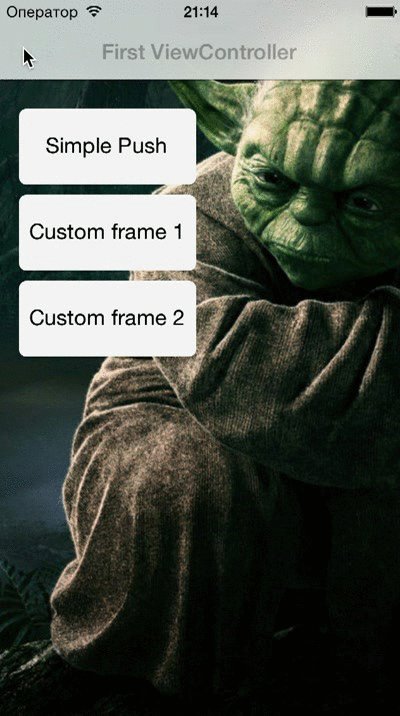
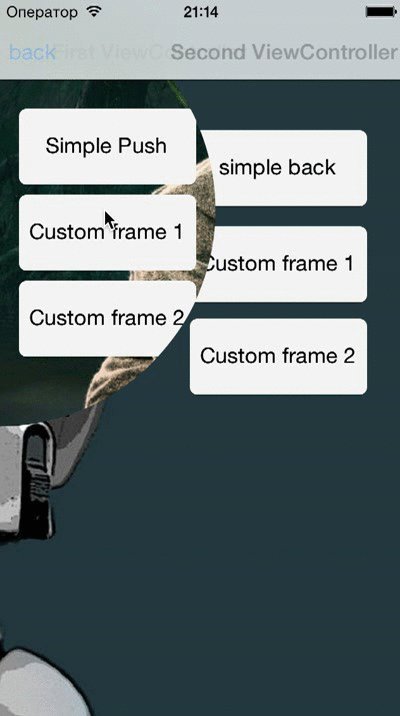
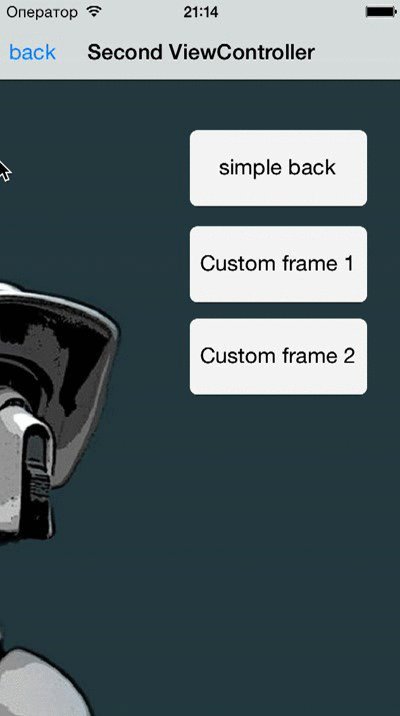
Great ios radial transition for navigation controller, with custom back swipe.
for push simple use
self.navigationController?.radialPushViewController(SecondViewController(nibName: "SecondViewController", bundle: nil),startFrame: CGRectMake(self.view.frame.size.width, 0, 0, 0),duration:0.9,transitionCompletion: { () -> Void in
})for pop use
self.navigationController?.radialPopViewController(startFrame:CGRectMake(self.view.frame.size.width/2, self.view.frame.size.height, 0, 0),duration: 0.9,transitionCompletion: { () -> Void in
})to enable swipe to back just use
self.navigationController?.enableRadialSwipe()
to disable
self.navigationController?.disableRadialSwipe()ios 7 +,xcode 6+
-add TabbarController transaction -add radial circle options (shadow,color etc) -other improvements