-
-
Notifications
You must be signed in to change notification settings - Fork 25
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(smartAutocomplete): Go to Definition #104
feat(smartAutocomplete): Go to Definition #104
Conversation
|
Awesome work @hiaux0 ! I'm sure @eriklieben is very happy to have such a great collaborator 😄 |
|
Thank you @EisenbergEffect! I'm excited to contribute to Aurelia in some way 👨💻 |
96e38b1
to
5e73d1a
Compare
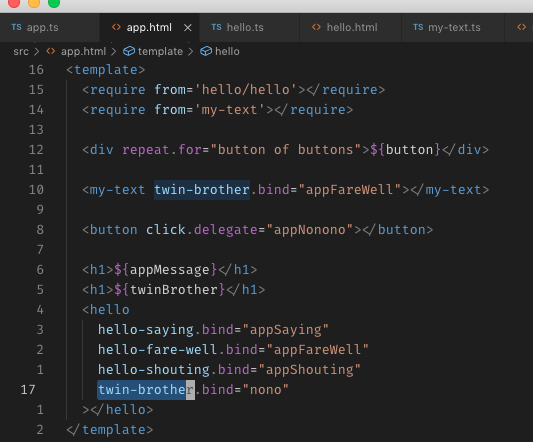
Eg. 'button of buttons' where `button` will be the definition
- remove related file exts function (now simple object) - improved typings
(instead of end of variable's line)
Eg. goto trigger on ${button}
-> go to line repeat.for="button of buttons"
-> storeViewModelDefinitions
(Used for debugging)
5e73d1a
to
98c46e7
Compare
| * 2. | ||
| * Here, I assume, that .binding will only be true for valid attr. bindings | ||
| */ | ||
| if (attr.binding === 'bind') { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
- limited to .bind
Should include .call, .two-way, ...
Should add an array with all possible bindings here
Edit: done 9f0dfe1
| let bindings = []; | ||
| const aureliaParser = new Parser(); | ||
| const interpolationRegex = /\$\{(.*)\}/g; | ||
| var match; | ||
| while (match = interpolationRegex.exec(fileContent)) { | ||
| bindings.push({ | ||
| value: match[0], | ||
| bindingData: aureliaParser.parse(match[1]) | ||
| // bindingData: aureliaParser.parse(match[1]) // some files got parsing errors |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This line causes some issues in files with nested string interpolations
(compare #101)
So for the sake of 'goto' feature, I commented that out.
Could uncomment and have few files not work, but I'd rather have goto in 99% of my files
| connection.onRequest('aurelia-view-information', async (filePath: string) => { | ||
| let fileProcessor = new ProcessFiles(); | ||
| await fileProcessor.processPath(); | ||
| aureliaApplication.components = fileProcessor.components; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Additionally, to processing files on extension startup.
We need to update aureliaApplication.components for new 'gotos'.
This is the fastest way I could provide updates
|
@eriklieben There is one todo left, which I am currently not able to resolve
The problem with that is, we only get the 'targetWord', eg. vscode-extension/src/client/main.ts Line 66 in 9f0dfe1
The return here should accept an array as well, but it does not work. All in all, I feel good about the current state. |
|
awesome! Sorry for the late response, my todo list isn't in the state I want it in :-). I will try to merge everything this Sunday and check if we can also get it released to the marketplace because it looks like that isn't happening automatically anymore and your work should also be pushed to the marketplace. Sorry for the inconvenience. |
Request textDocument/definition failed. Message: Unhandled method textDocument/definition Code: -32601
Is it unable to read the tagname? |
Yes, basically. |
|
Is it possible to beta-test this feature? We are looking very much forward to this :) |
|
@eriklieben What is our path to getting this in and getting it released? |
|
Thanks for the reminder, sorry this was outside of my sight. Merged it, will only need to get it released to the marketplace, but that has some issues. The token is expired or there is something with my installation of vsce. If you want to test it locally, I think you can also do this: then uninstall the extension from vscode, and use the following command to create a package: (that will build the solution as well if I am correct, otherwise do npm run build as well.) That will create a vsix file, which you can install locally: (double click on the file won't work) oh and you need to make sure that this is in your settings.json not sure if that will be there by default or if you need to add it yourself. Once we published the extension to the marketplace, you should only need to update and have the above setting set/ then creating the package yourself isn't required, etc. |
|
@eriklieben Let me know if you need anything from me to help you get this publishing again. I recall I had to refresh the token in the past. Just let me know. |

Feature - Goto definition
1. From aurelia view to viewModel
${|viewModelVar} .bind="|otherViewModelVar"-->
2. From view to view, eg.
buttontobutton of buttons${|button}-->
3. Follow custom-element
-->
4. Attribute bindings
-->
Motivation
Previously, if I want to find the related class variable in the view, I had to copy paste the value and search in the viewModel.
Similarly
button of buttons.Known issues
.bindShould include
.call,.two-way, ...Todo
my-bindablein