You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
10. Pagination component is not as accessible as it could be
Description of Issue: Ideally, the pagination component would make use of a little more semantic HTML, such as the <nav> element and some ARIA attributes to aid a user in knowing which part of the pagination is currently acitve.
Suggested markup is as below, but significant changes are listed as follows. Some of these items can be achieved in Backdrop 1.x, but others will need to wait until 2.x, as they would be braking changes for existing sites.
Add aria-current="page" attribute to the active pager item.
Add aria-label attribute to all other pages, with page number.
Remove the h2 that is used nearby and says "pages"
Add display:none to specific elements to create desktop vs mobile
2.x change: Add a surrounding nav tag with aria-label="Pagination"
2.x change: use button elements for First / Last / Next / Previous
Mobile recommendation:
<nav aria-label="Pagination">
<button>Previous</button><!-- can be disabled (not removed) if this is the first -->
<p>Page 1 of 10</p>
<button>Next</button><!-- can be disabled (not removed) if this is the last -->
</nav>
desktop recommendation
<nav aria-label="Pagination">
<button>Previous</button><!-- can be disabled (not removed) if this is the first -->
<button>First</button><!-- can be disabled (not removed) if this is the first -->
<ul>
<li><a href="/1" aria-label="Page 1" aria-current="page">1</a></li>
<li><a href="/2" aria-label="page 2">2</a></li>
</ul>
<button>Last</button><!-- can be disabled (not removed) if this is the last -->
<button>Next</button><!-- can be disabled (not removed) if this is the last -->
</nav>
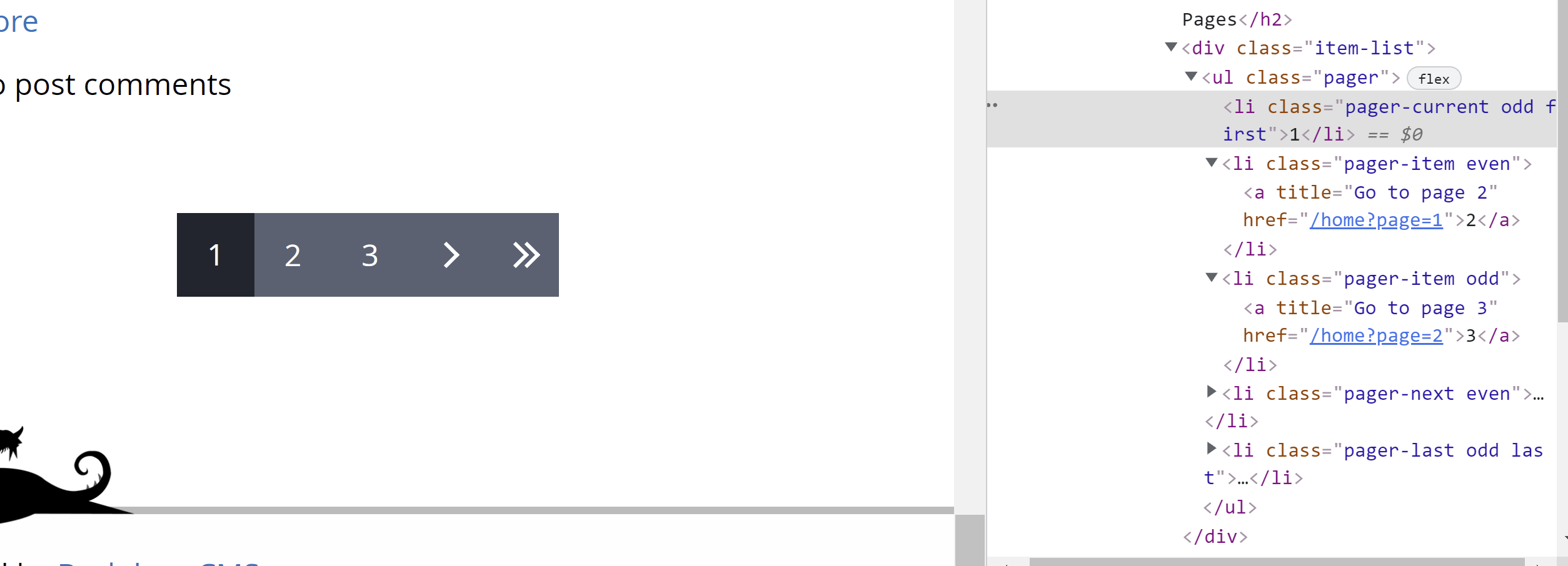
**Screenshot:**

The text was updated successfully, but these errors were encountered:
10. Pagination component is not as accessible as it could be
Description of Issue: Ideally, the pagination component would make use of a little more semantic HTML, such as the
<nav>element and some ARIA attributes to aid a user in knowing which part of the pagination is currently acitve.URL: https://pr3750-llnmetezlaix5oe10ddq5m3nya7zdz2b.tugboat.qa/
Testing Environment/Browser: Windows Lenovo PC, Windows 10 Pro, Chrome Browser v. 94.0.4606.61, JAWS 2020.12.13
Severity: P1
File to change:
core/includes/pager.inc, line 158Documentation: https://docs.backdropcms.org/api/backdrop/core%21includes%21pager.inc/function/theme_pager/1
Solution:
Suggested markup is as below, but significant changes are listed as follows. Some of these items can be achieved in Backdrop 1.x, but others will need to wait until 2.x, as they would be braking changes for existing sites.
Add
aria-current="page"attribute to the active pager item.Add
aria-labelattribute to all other pages, with page number.Remove the h2 that is used nearby and says "pages"
Add
display:noneto specific elements to create desktop vs mobile2.x change: Add a surrounding
navtag witharia-label="Pagination"2.x change: use button elements for First / Last / Next / Previous
Mobile recommendation:
desktop recommendation
The text was updated successfully, but these errors were encountered: