Desenvolvimento de um sistema responsivo para gerenciamento de tarefas, aplicando conhecimentos do bootcamp e seguindo diretrizes e wireframes.
 |
 |
 |
 |
 Desktop Desktop |
 Mobile Mobile |
|---|
 Desktop Desktop |
 Mobile Mobile |
|---|
 Alerta estilizado com bootstrap Alerta estilizado com bootstrap |
 Data final a partir da data inicial Data final a partir da data inicial |
|---|
 Validação de email no formulário Validação de email no formulário |
 Tarefa concluída riscada para facilitar visualização Tarefa concluída riscada para facilitar visualização |
|---|
 |
 |
|---|
 |
 |
|---|
Tela de login:
- Imagem na esquerda
- Formulário de autenticação
- Formulário de cadastro
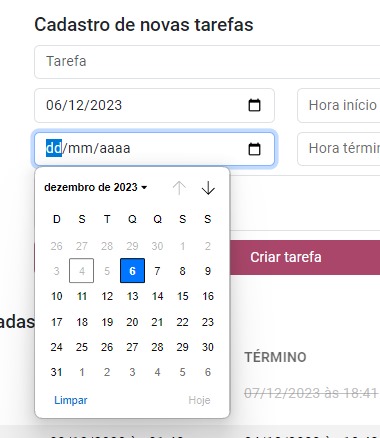
Tela de gerenciar tarefa:
- Formulario com: Título da tarefa, Data e horário de início, Data e horário de término, Descrição da tarefa
- Listagem das Tarefas com status indicando: Pendente, Em andamento, Realizada, Em Atraso
- Ao clicar na tarefa, abrir modal com a descrição.
- Botão para alterar tarefas com formulário preenchido automaticamente
- Botões para: Alterar tarefa, Remover tarefa, Marcar como realizada e Cancelar
- Tarefas realizadas têm botão "Marcar como não realizada"
Barra Superior
- Mensagem com nome do cliente
- Link para sair (retorna à página inicial com formulário de autenticação e criação de conta)
O Bootstrap foi usado para facilitar a responsividade, com alguns ajustes manuais no CSS para breakpoints específicos.
Modal, formulário e alertas foram implementados usando Bootstrap, com estilos adicionais em CSS.
Usei variáveis CSS em :root para padronizar cores e fontes no projeto.
:root {
--font-bold: "Anton", sans-serif;
--font-context-principal: "Roboto", sans-serif;
--font-context-secondary: "Oswald", sans-serif;
--pink01: #feede9;
--pink02: #fdd8d3;
--pink03: #f9bdbb;
--pink04: #f3a8ad;
--pink05: #eb8b9b;
--pink06: #ca657f;
--pink07: #a94669;
--pink08: #882c55;
--pink09: #701a49;
}
Criei placeholders visuais para inputs do tipo date e time usando o atributo data-placeholder.
/* Data placeholder */
input[type="date"]::before,
input[type="time"]::before {
content: attr(data-placeholder);
color: rgba(92, 92, 92, 0.904);
width: 100%;
}
input[type="date"]:focus::before,
input[type="date"]:valid::before,
input[type="time"]:focus::before,
input[type="time"]:valid::before {
display: none;
}
Adicionei um footer com informações profissionais e uma animação alternativa na homepage.
| Tecnologia | Uso | Site |
|---|---|---|
| Notion | Documentação do projeto | www.notion.so/ |
| ChatGPT | Nomes de marca e slogan | chat.openai.com/ |
| Midjourney | Imagem de mascote | www.midjourney.com/ |
| Bing | Criação da logomarca | www.bing.com/ |
| Eva Design System | Paleta de cores | http://colors.eva.design/ |
| Photoshop | Criação do template e edição da logo | www.adobe.com/ |
| VSCode | Edição de código | code.visualstudio.com/ |
| Netlify | Deploy | https://www.netlify.com/ |
O projeto está disponível para visualização aqui
Bárbara Damasceno barbaradamas.dev@gmail.com Linkedin Portfolio
