I am an aspiring web developer, currently teaching myself HTML/CSS/JavaScript by way of Udemy. Mostly limited to the vanilla capabilities of each language, with the exception of CSS (Bootstrap + Bulma) and JavaScript (React).
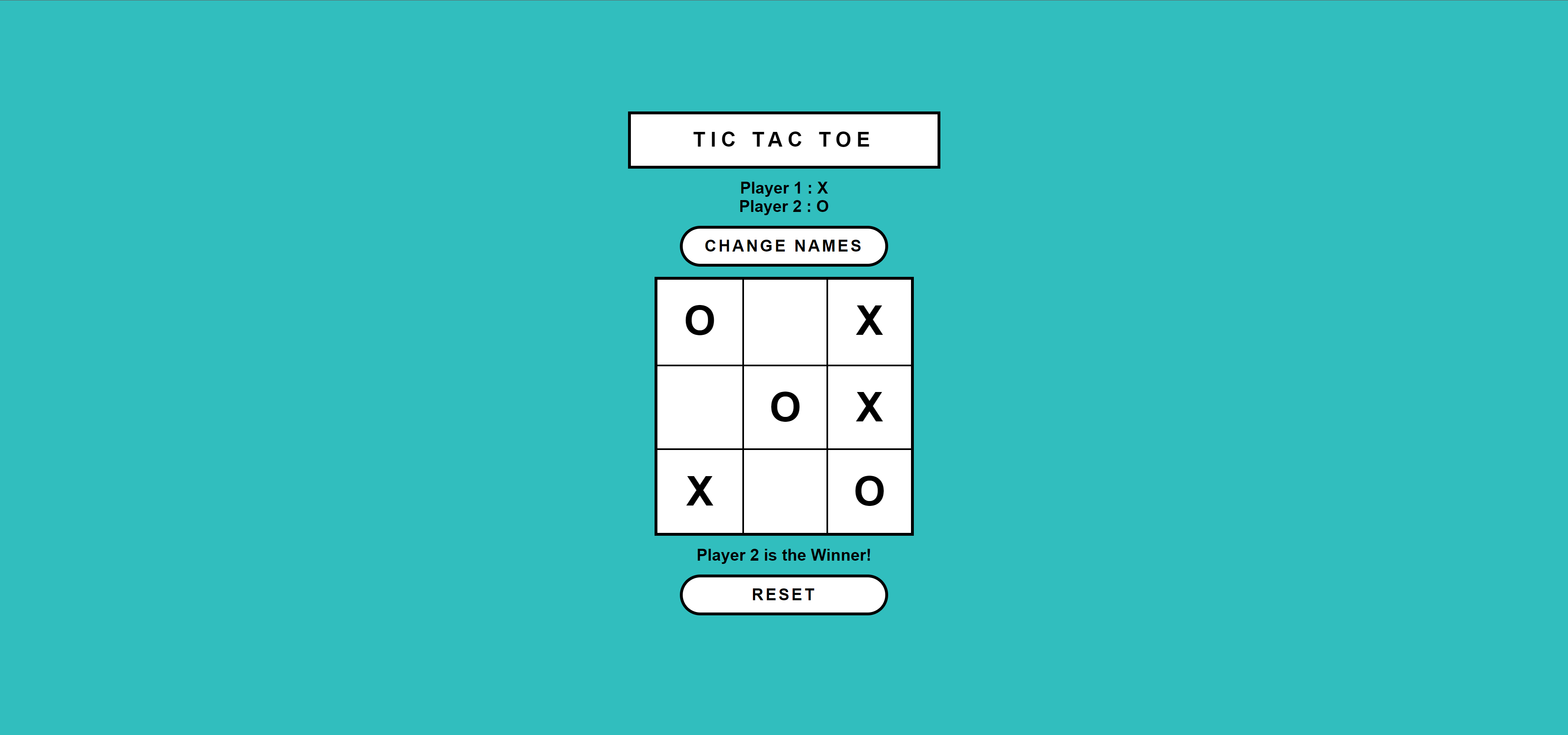
A tic-tac-toe game built using only HTML/CSS and Vanilla JavaScript. This project uses javascript to generate a gameboard where players take turns making selection. After each selection, the game checks the current board state against a set of possible win scenarios. The game continues in this loop until a winner is determined through a match in the win scenarios. This project was intended to practice DOM-Manipulation as well as logic process and data structures.
Code // Live Preview
A work in progress. Abandoned The Odin Project in favor of Udemy MERN stack courses.
Code // Live Preview
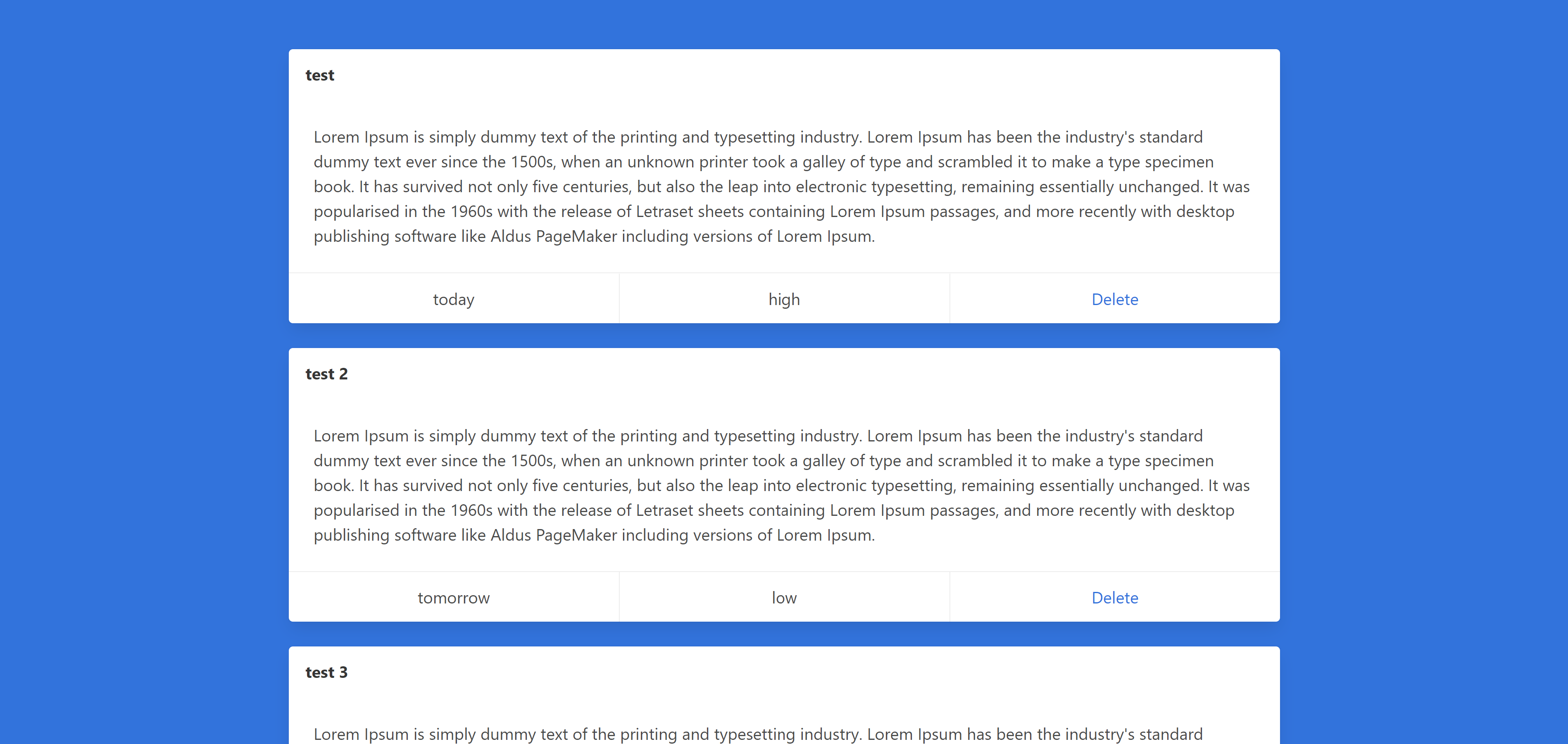
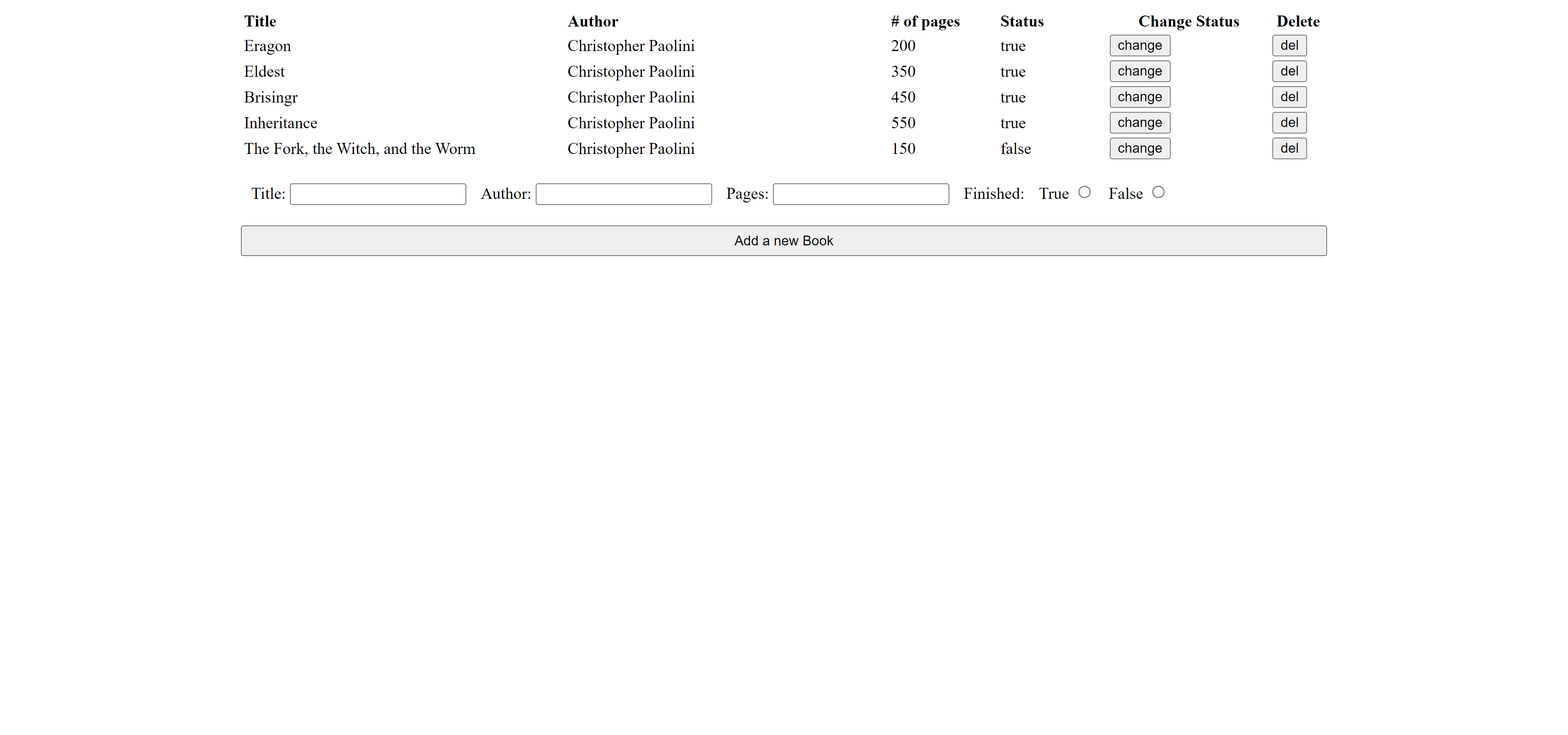
A library built using only HTML/CSS and Vanilla JavaScript. This project uses objects, where each book is constructed using the same prototype, and more DOM Manipulation to display them. The library loads with 5 books already, each with a title, author, number of pages, and completion status. Each book has a delete button that removes it from the library, and a change status button that changes the completion status of each individual book. Users can use the form at the bottom of the library to add more books.
Code // Live Preview
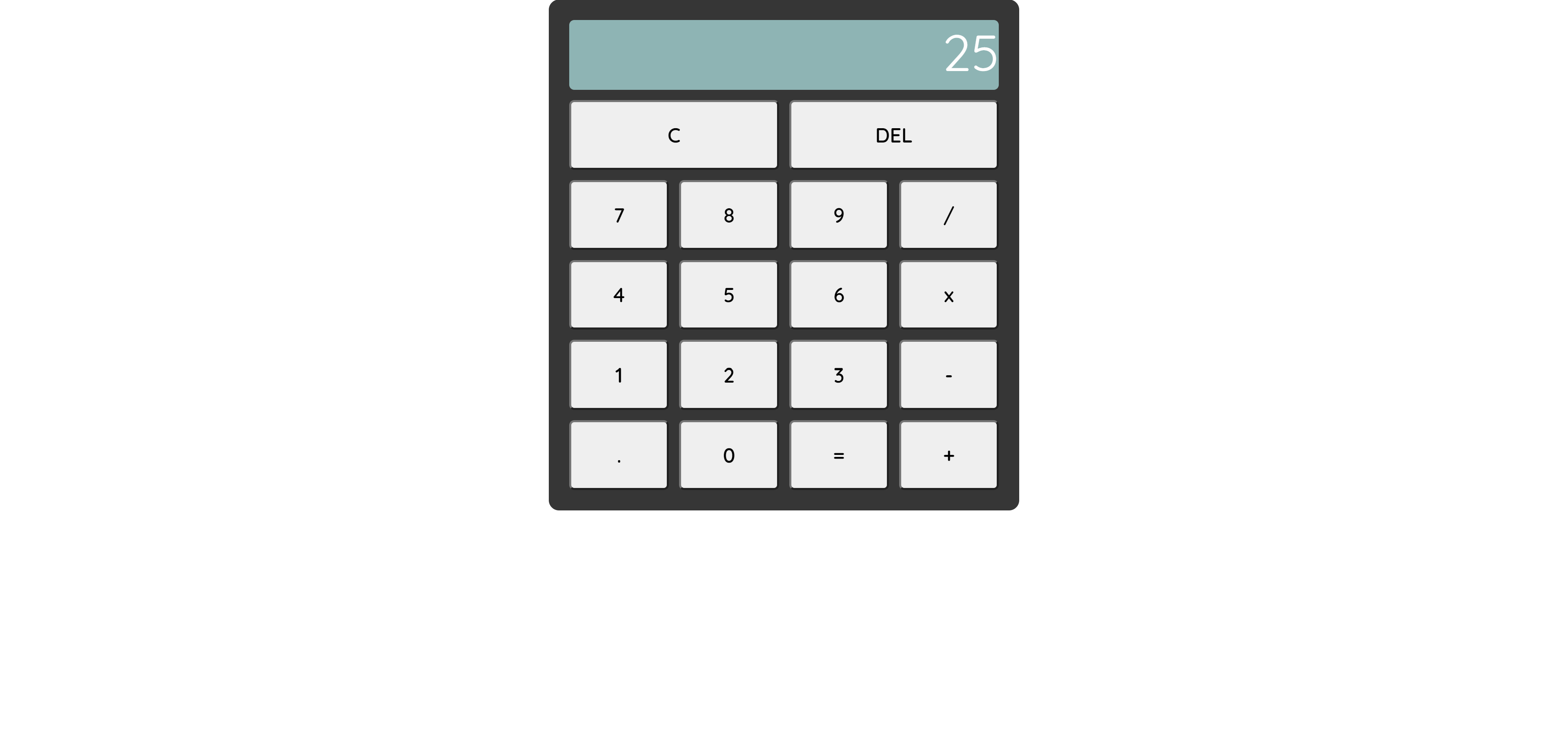
A calculator built using only HTML/CSS and Vanilla JavaScript. The user can load a number using the numberpad onto the display. When an operation is chosen, that number and operation are loaded into an array. The user can then load another number to the display and then click equals for a result or string together multiple operations.
Code // Live Preview
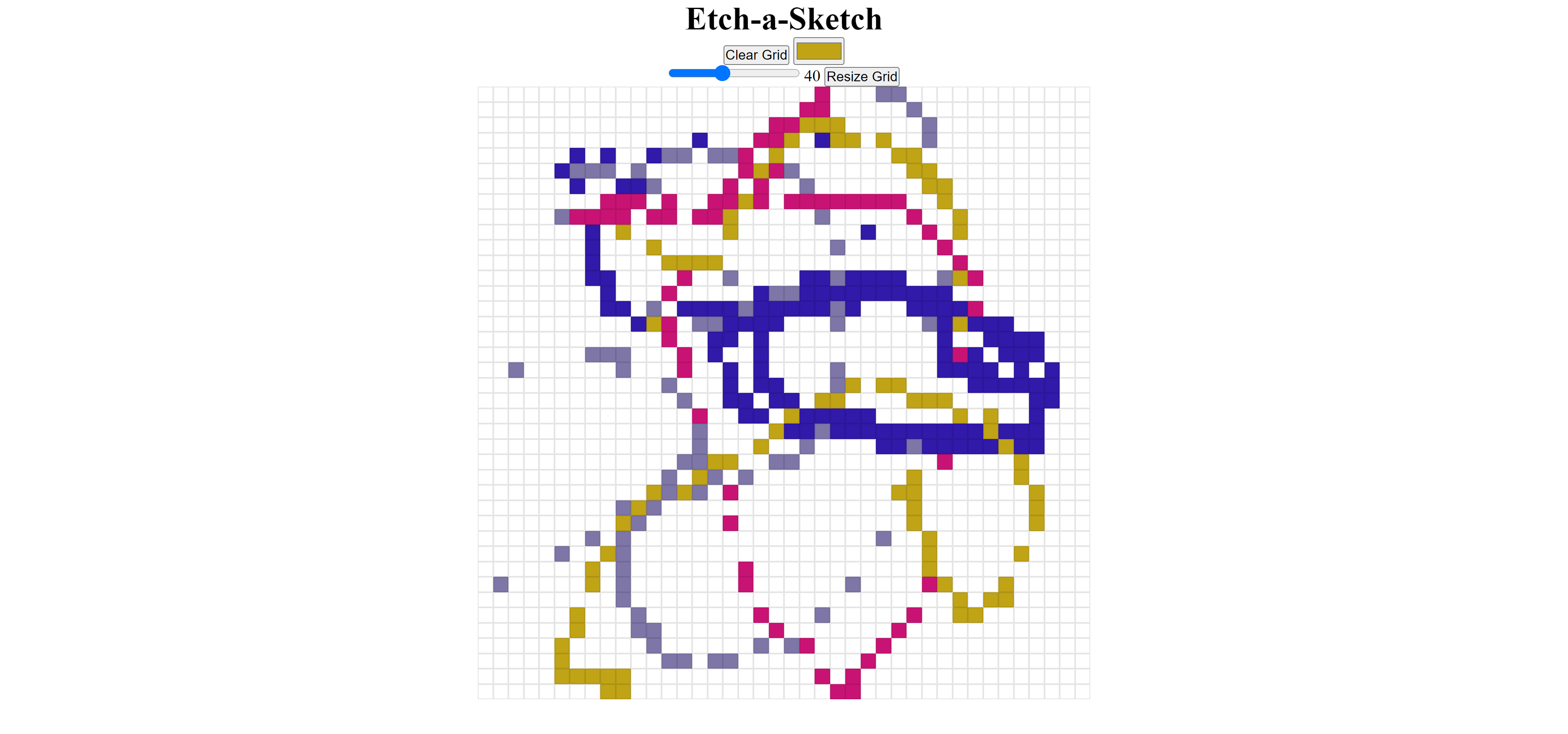
Taking DOM Manipulation a step further by adding in loops and event listeners. Takes a default base number of 4 and makes a 4x4 grid of square containers that a user can paint by moving their mouse through them. The user can click reset to change the base number used for the size of the grid, which also clears the board of any paint.
Code // Live Preview
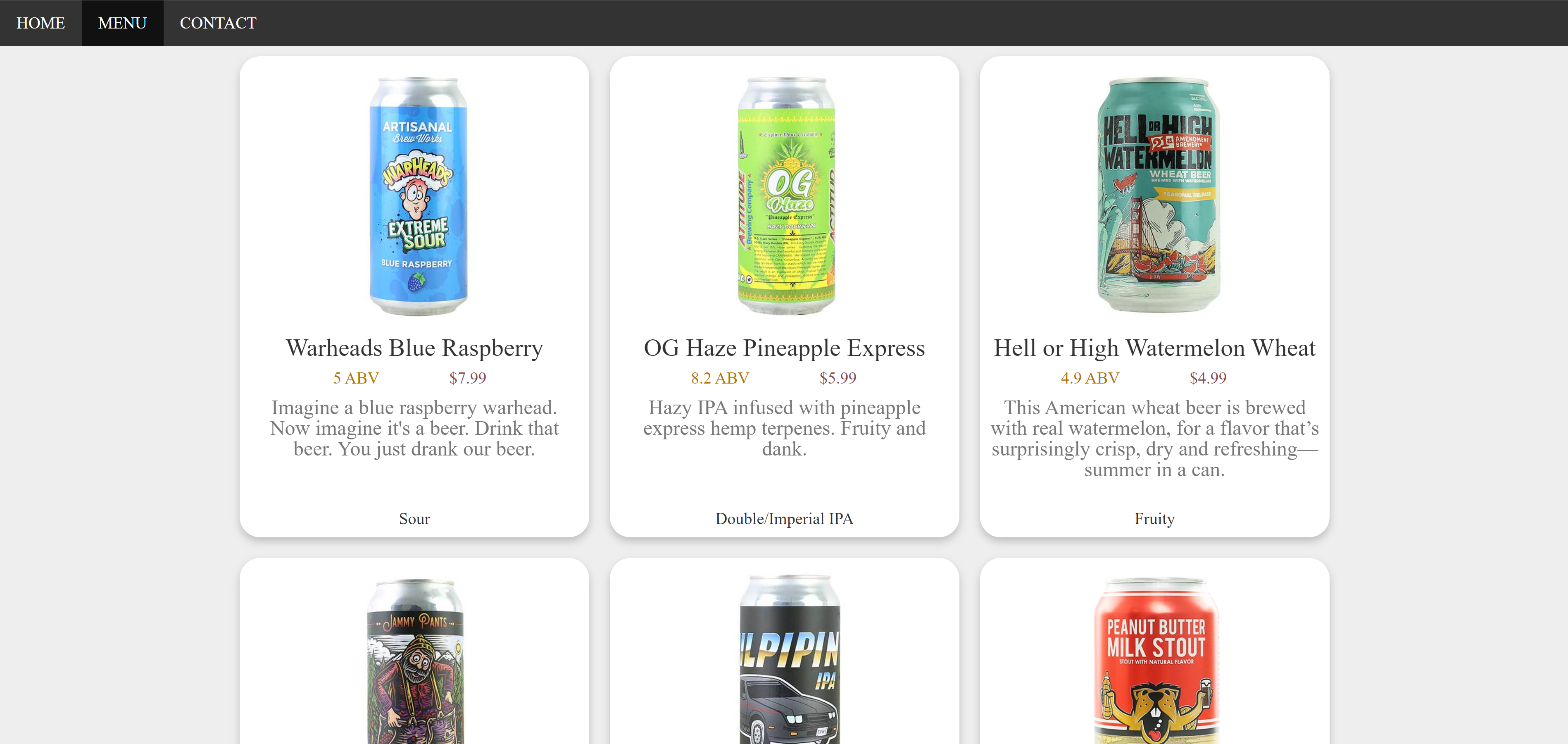
A simple restaurant site using vanilla JS. It employs the use of modules for readability, as well as a navbar that takes a user selection and determines which content should be rendered on the DOM.
Code // Live Preview
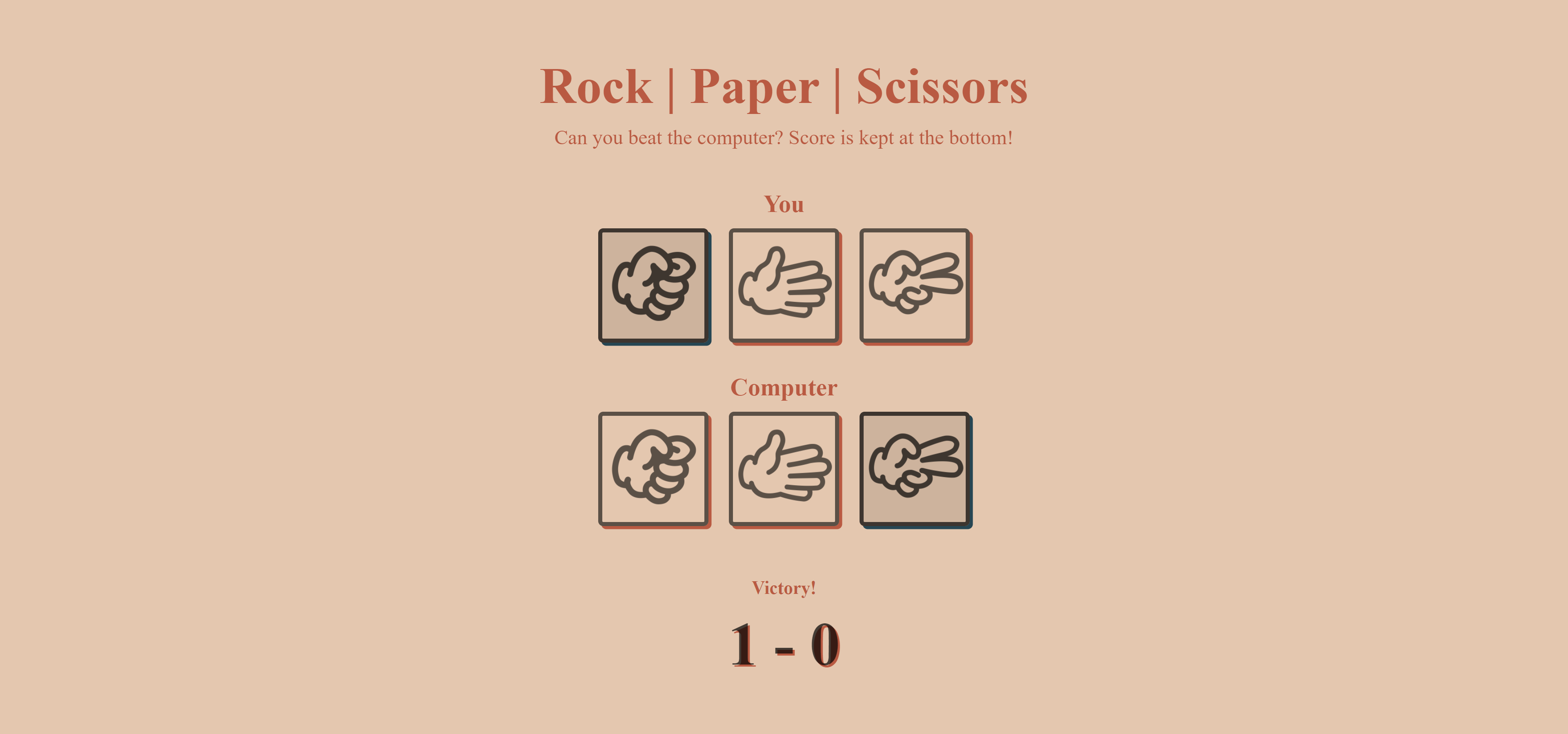
An RPS game that takes place in the browser, against the computer. This project acted as my first taste of what JavaScript can do with DOM Manipulation. The computer uses simple RNG to make a selection whenever the user does. The two selections are compared and scored accordingly, displaying the score on the page.
Code // Live Preview
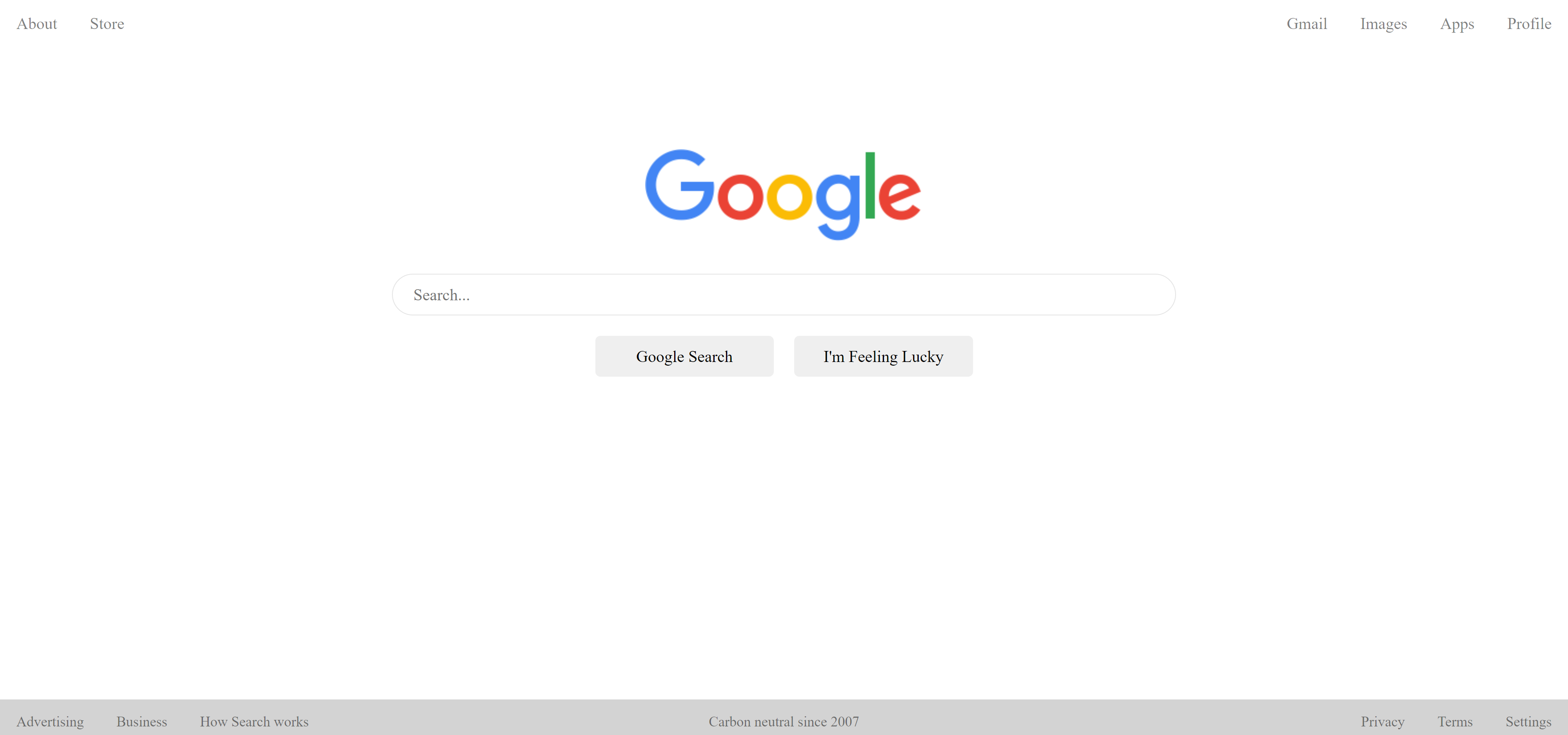
An attempted recreation of the famous Google Search page, using only basic HTML/CSS.
Code // Live Preview