Welcome to the official Brand Repository of the Block Foundation – Let's together uphold and amplify the voice of change in the world of architecture!
This repository is an all-inclusive resource of our brand identity, encapsulating our ethos, vision, and the graphical elements that distinguish us in the global arena of architectural innovation.
Our brand is not just a logo or a name, but a reflection of our mission to revolutionize architecture through blockchain technology. It symbolizes our commitment to facilitating a sustainable, equitable, and dynamic housing market that balances the interests of all stakeholders.
This repository hosts a comprehensive collection of our branding materials — from our logo in various formats to color palettes, typography guidelines, official stationary templates, and presentation layouts. Each element is meticulously designed to communicate our essence, ensuring a cohesive and consistent representation of the Block Foundation across all platforms.
We invite our community, collaborators, and media personnel to use this repository as a guide when representing the Block Foundation. Whether you're creating content for us, collaborating on a project, or featuring our work, these resources will ensure you accurately capture and convey the spirit of our organization.
We kindly ask that you adhere to the guidelines detailed in this repository to maintain the integrity of our brand. And remember, our brand is not just an identifier but a promise of the transformative potential blockchain holds for the architectural landscape.
Will be provided shortly.
| Variant | PNG | SVG | WEBP | JPG |
|---|---|---|---|---|
| dark |  |
 |
 |
|
| dark transparant |  |
 |
||
| gray |  |
 |
 |
|
| gray transparant |  |
 |
 |
|
| light |  |
 |
 |
|
| light transparant |  |
 |
Will be provided shortly.
Share that your organisation or project endorses the Block Foundation by adding our badge to your readme or website.
Will be provided shortly.
# .............................................................................
# .............................................................................
# ....................................@@@......................................
# ................................@@@@@@@@@@@..................................
# ............................@@@@@@..@@@..@@@@@@..............................
# ........................@@@@@@......@@@......@@@@@@..........................
# ...................@@@@@@...........@@@..........,@@@@@@.....................
# ...............@@@@@@...............@@@...............@@@@@@.................
# ...........@@@@@@...................@@@...................@@@@@@.............
# .........@@@@@@.....................@@@.....................@@@@@@...........
# .........@@@.@@@@@@.................@@@.................@@@@@@.@@@...........
# .........@@@.....@@@@@@.............@@@.............@@@@@@.....@@@...........
# .........@@@.........@@@@@@@........@@@........@@@@@@@.........@@@...........
# .........@@@..............@@@@@@....@@@....@@@@@@..............@@@...........
# .........@@@..................@@@@@@@@@@@@@@@..................@@@...........
# .........@@@......................@@@@@@@......................@@@...........
# .........@@@........................@@@........................@@@...........
# .........@@@........................@@@........................@@@...........
# .........@@@........................@@@........................@@@...........
# .........@@@........................@@@........................@@@...........
# .........@@@........................@@@........................@@@...........
# .........@@@@.......................@@@.......................@@@@...........
# ...........@@@@@@...................@@@...................@@@@@@.............
# ...............@@@@@@...............@@@...............@@@@@@.................
# ...................@@@@@@...........@@@...........@@@@@@.....................
# ........................@@@@@@......@@@......@@@@@@..........................
# ............................@@@@@@..@@@..@@@@@@..............................
# ................................@@@@@@@@@@@..................................
# ....................................@@@......................................
# .............................................................................
# .....................................................................................................................................................
..................@................. .
...............@@@@@@@.............. BLOCK FOUNDATION .
...........@@@....@....@@@.......... .
.......@@@........@........@@@...... www.blockfoundation.io .
......@@@@........@........@@@@..... info@blockfoundation.io .
......@.....@@@...@...@@@.....@..... .
......@.........@@@@@.........@..... .
......@...........@...........@..... .
......@...........@...........@..... .
......@...........@...........@..... .
.........@@@......@......@@@........ .
.............@@@..@..@@@............ .
..................@................. .
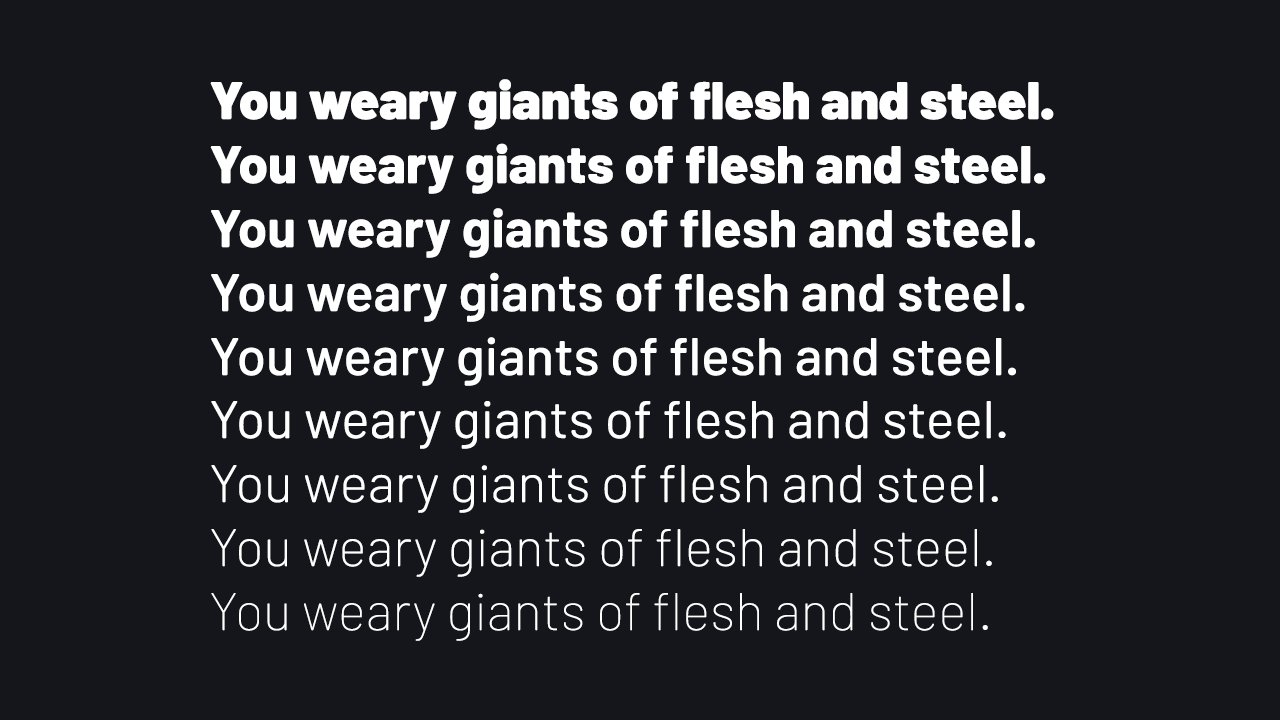
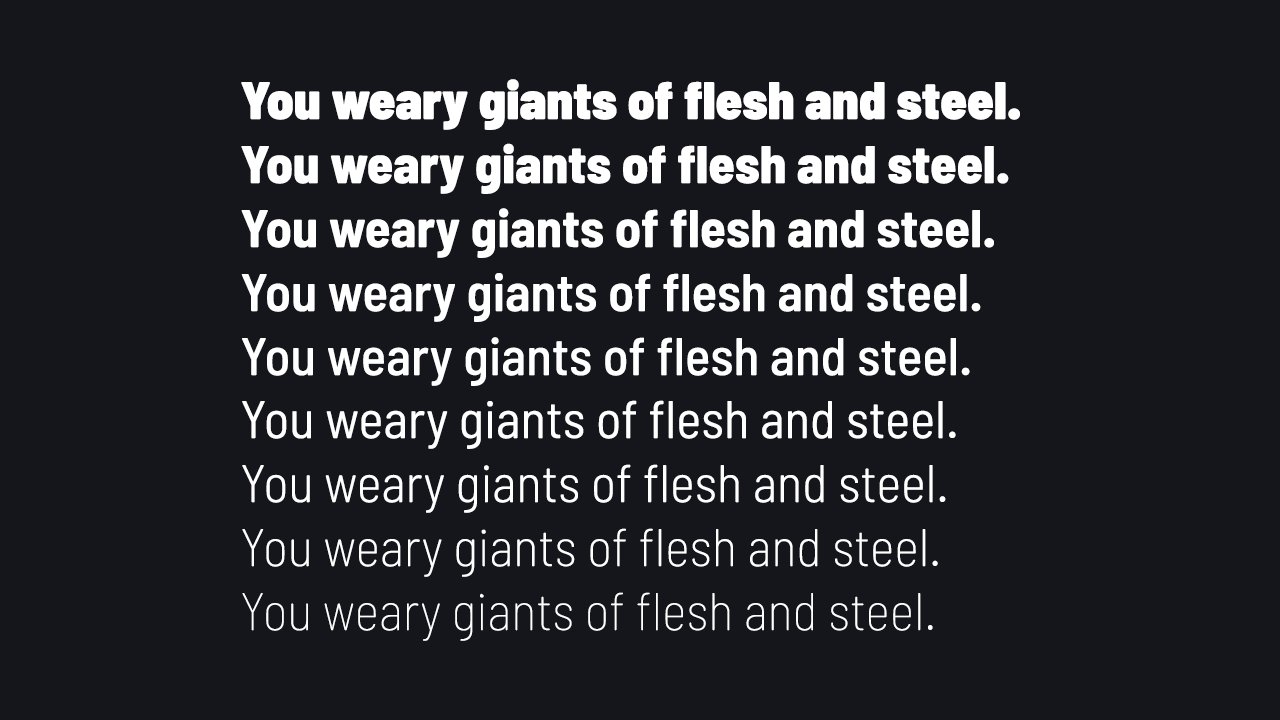
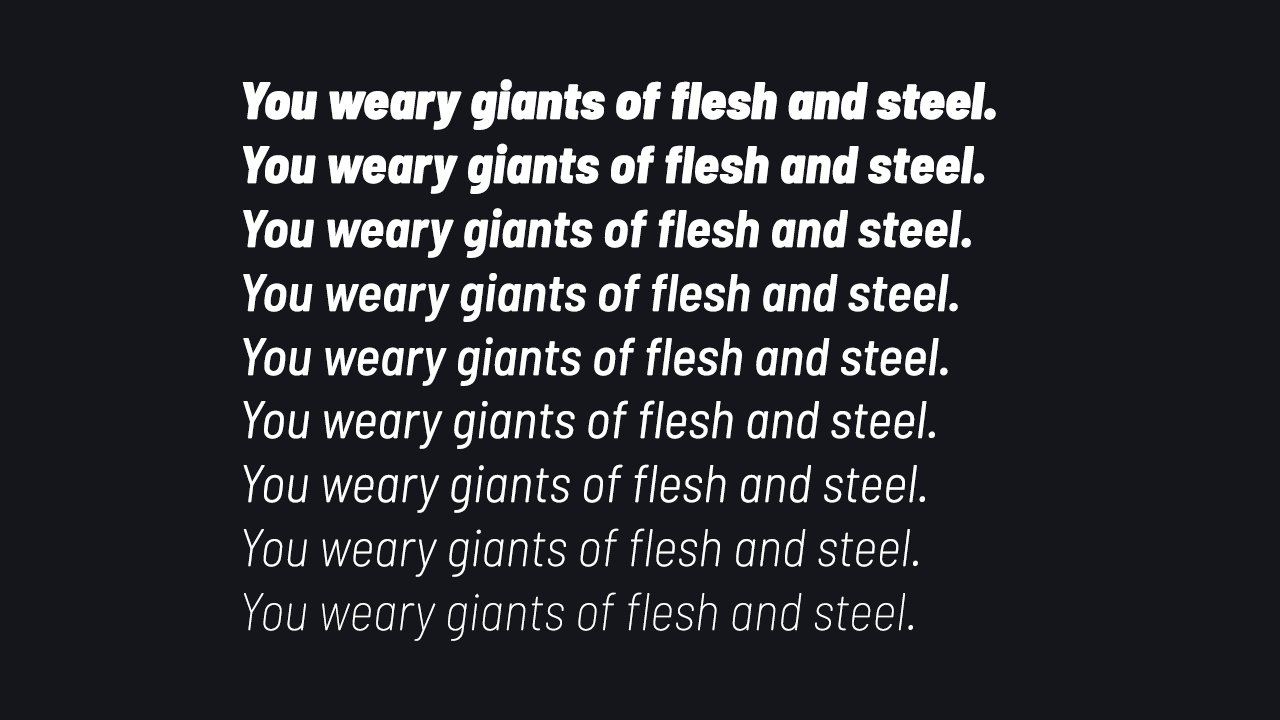
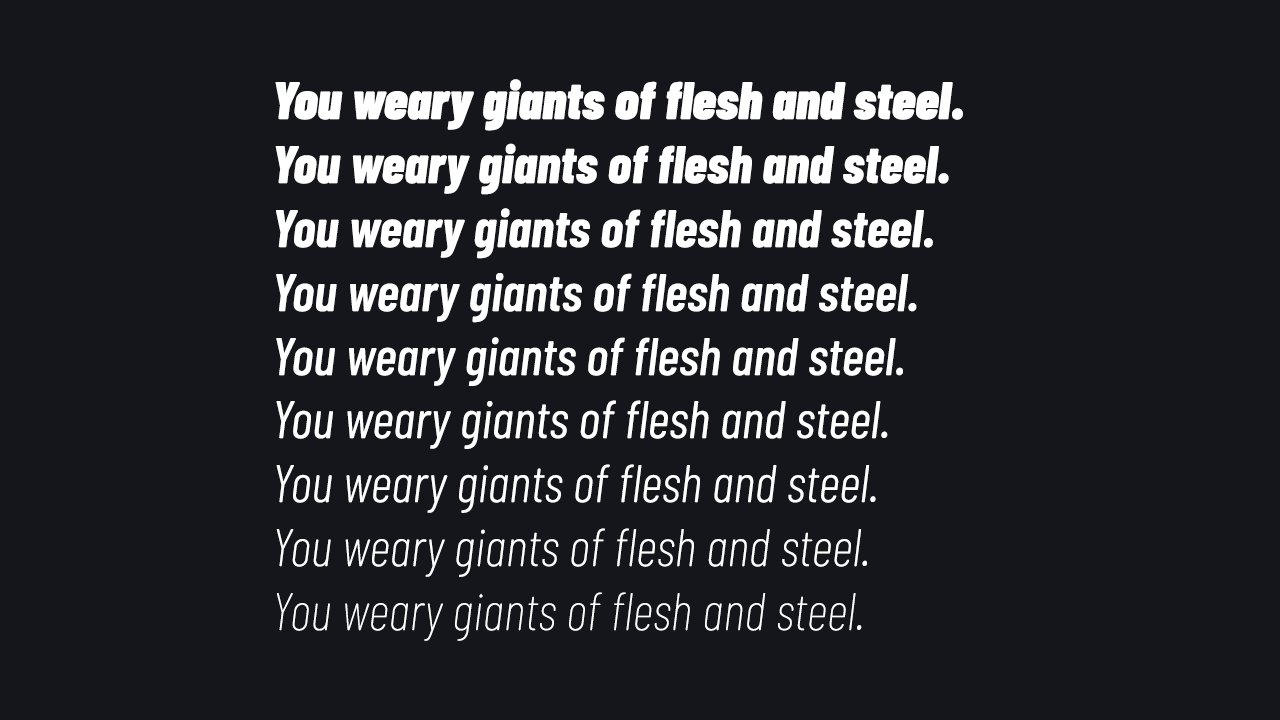
........................................................................We us Barlow.
- Creators: Jeremy Tribby (Principal Design) and Nguyễn Hồng Nhung (Vietnamese)
- Repository: jpt/barlow
- License: OFL
- GIF courtesy of the original creators.
Will be provided shortly.
Capitalize the "B" and "F" in "Block Foundation" in all copy text. The Block Foundation should only be presented in all uppercase when displayed in our official logos; e.g.: "BLOCK FOUNDATION". In code, "block_foundation" is all lowercase / snakecase.
- ✓ BLOCK FOUNDATION
(in Logo) - ✓ Block Foundation
(in Text) - ✓ block_foundation
(in Code) - × BlockFoundation
- × blockFoundation
- × Block-Foundation
- × block-foundation
- × block foundation
All headers are written in Title Case.
We don't use them, ever.
Will be provided shortly.
Our repositories use the following artworks to make them just a little bit moe enticing!
| Color | Monochrome | Acccent |
|---|---|---|
 structure-03-color |
 structure-03-mono |
 structure-03-accent |
Will be provided shortly.
Will be provided shortly.
We use Mermaid in our repositories for simple data and process visualisations. Some examples:
flowchart LR
Light:::class_light --> Neutral:::class_neutral --> Dark:::class_dark
classDef class_light fill:#FFFFFF,color:#041B26,stroke:#041B26,stroke-width:2px;
classDef class_neutral fill:#E1E4E5,color:#041B26,stroke:#041B26,stroke-width:2px;
classDef class_dark fill:#041B26,color:#FFFFFF,stroke:#041B26,stroke-width:2px;
class_light
classDef class_light fill:#FFFFFF,color:#041B26,stroke:#041B26,stroke-width:2px;class_neutral
classDef class_neutral fill:#E1E4E5,color:#041B26,stroke:#041B26,stroke-width:2px;class_dark
classDef class_dark fill:#041B26,color:#FFFFFF,stroke:#041B26,stroke-width:2px;%%{init: {"theme": "base", "pie": {"textPosition": 0.5}, "themeVariables": { "pieOuterStrokeWidth": "2px", "pie1": "#FFFFFF", "pie2": "#E1E4E5", "pie3": "#041B26"}}}%%
pie title Crypto
"Bitcoin" : 386
"Ethereum" : 85
"Algorand" : 15
%%{init: {"theme": "base", "pie": {"textPosition": 0.5}, "themeVariables": { "pieOuterStrokeWidth": "2px", "pie1": "#FFFFFF", "pie2": "#E1E4E5", "pie3": "#041B26"}}}%%Within our repositories we use simple-icons for most iconographic purposes. This brand repository includes a copy this icon set (downloaded per 2023-07-25): /src/icons/simple-icons/
- simple-icons website: simpleicons.org
- simple-icons reposiory: github.com/simple-icons/simple-icons
- simple-icons license: CC0 1.0 Universal
We use IO Shields combined with simple-icons to display repository information.
| Field | Value | Description |
|---|---|---|
| style | flat-square |
|
| logo | bitcoin |
Named logo via simple-icons |
| logoColor | #FFFFFF |
All white logo to match the text color |
| label | License: |
Title caps label text |
| labelColor | #041B26 |
Completely dark background |
| color | #041B26 |
|
| cacheSeconds | default | |
| link | misc. | Always try to provide a link |
| shield.io url | simpleicons tag | ||
|---|---|---|---|
| License |  |
/badges/git-hub | readthedocs |
| Docker Pulls |  |
docker |
|
| Docker Stars |  |
/badges/docker-stars | docker |
| Docker Version |  |
/badges/docker-stars | docker |
| Docker Size |  |
/badges/docker-image-size-tag | docker |
| devContainer |  |
/badges | visualstudiocode |
| DOI |  |
/badges | DOI |
| Zotero |  |
/badges | Zotero |
| Download |  |
/badges | files |
| Solidity |  |
/badges | Solidity |
| Teal |  |
/badges | Algorand |
| Substrate |  |
/badges | paritysubstrate |
| Hyperledger |  |
/badges | Hyperledger |
All repositories include the basic header, in some cases combined with additional shields.
We use the Stylescape SCSS Framework developed by Scape Agency® for all our online content.
- Website: scape.style
- Repository: github.com/scape-agency/stylescape
<script src="https://unpkg.com/stylescape@latest/dist.min.js"></script>npm i stylescapeWill be provided shortly.
- Keynote
- PowerPoint
- Requires Keynote to edit
- Install the fonts here
- Replace the for-placement-only images by dragging new images onto them
- Fill out your name, Twitter, and other details as you see fit.
- Create new slides to fit your talk
For those who use Figma, we have included a template that can be used to create a new project. This template has Color Presets and some of the most common components.
Duplicate the template and rename it to your project name.
Will be provided shortly.
Always in plain simple text.
□ BLOCK FOUNDATION
Lars van Vianen
lars@blockfoundation.io
www.blockfoundation.io
info@blockfoundation.ioWill be provided shortly.
Superseding Conventions:
- We use
4 spacesfor indents - We use a maximum line length of
79 charactersin all languages (as per PEP8) - Strings should be quoted with double-quotes instead of single-quotes.
- Surround operators with a single space on either side.
| Language | Convention |
|---|---|
Go |
Google Go Style Guide |
Go |
Uber Go Style Guide |
JavaScript |
Airbnb JavaScript Style Guide |
JavaScript |
Google JavaScript Style Guide |
Python |
Google Python Style Guide |
Solidity |
Solidity Style Guide |
TypeScript |
Google TypeScript Style Guide |
This documentation is in version v0.0.1.
Last edited: 07/2023
This is an open-source project by the Block Foundation.
The Block Foundation mission is enabling architects to take back initiative and contribute in solving the mismatch in housing through blockchain technology. Therefore the Block Foundation seeks to unschackle the traditional constraints and construct middle ground between rent and the rigidity of traditional mortgages.
website: www.blockfoundation.io
We'd love for you to contribute and to make this project even better than it is today! Please refer to the contribution guidelines for information.
Copyright © 2023 Stichting Block Foundation. All Rights Reserved.
Except as otherwise noted, the content in this repository is licensed under the Creative Commons Attribution 4.0 International (CC BY 4.0) License, and code samples are licensed under the Apache 2.0 License.
Also see LICENSE and LICENSE-CODE.
THIS SOFTWARE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.