Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Summary of Changes
Fixes Issue #293
What did you change? If this is a bug fix, how did you fix it?

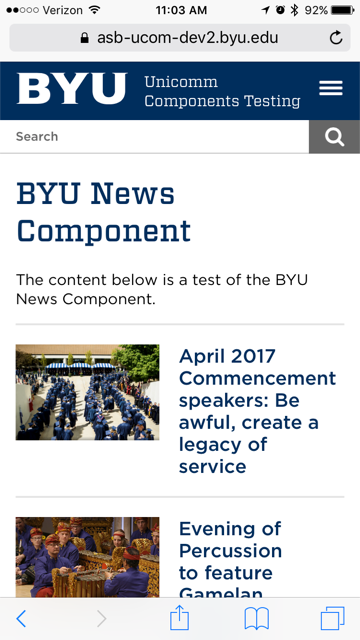
I added a left margin to the mobile menu button. The issue was only noticeable if the title was a certain length. Otherwise it would wrap in a way that the missing margin was unnoticeable.
If this fixes styling, please include before and after screenshots!
Browser Testing
I have tested these changes in:
Add an x in all the boxes that apply. Please mark desktop and mobile
browsers separately.
Desktop Browsers
Mobile Browsers
We support the last two versions of Chrome, Firefox, Safari, and Edge,
plus Internet Explorer 11.