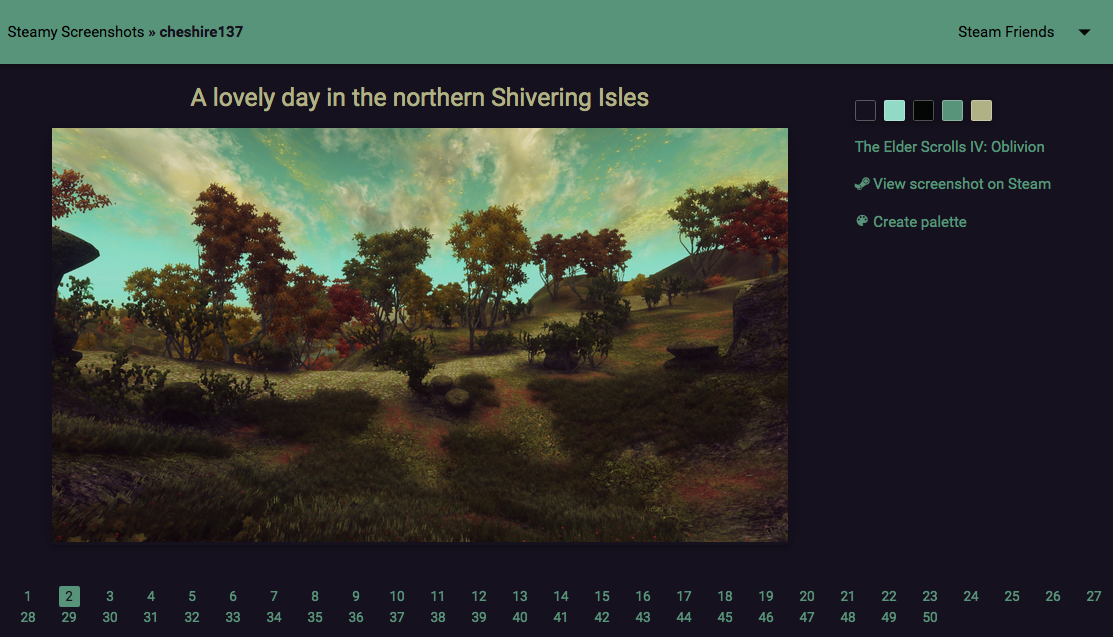
Uses a port of Panic's iTunes album art color algorithm in JavaScript to get colors from a given Steam screenshot.
cp env.sh.sample env.sh
Edit env.sh to specify the URL to where your Steam screenshots RSS feed app is hosted, as well as your Steam web API key.
npm install
bundle
rackup
Visit localhost:9292.
npm install
npm run-script update-steam-apps
npm run-script update-steam-apps-index
After pushing to Heroku with git push heroku master, you need to set some environment variables:
heroku config:set RSS_SERVICE_URL=http://url-to-steam-screenshot-rss.com
heroku config:set STEAM_API_KEY=your_steam_web_api_key
heroku buildpacks:add https://github.com/heroku/heroku-buildpack-ruby.git
heroku buildpacks:add https://github.com/heroku/heroku-buildpack-nodejs.git
heroku ps:scale web=1
Thanks to lukasklein for the JavaScript to extract colors from the screenshots. Thanks to TinyColor for color parsing. Thanks to lunr.js for the Steam app search. Thanks to lunr-index-build for the tool used to build the lunr.js search index from the list of Steam apps.