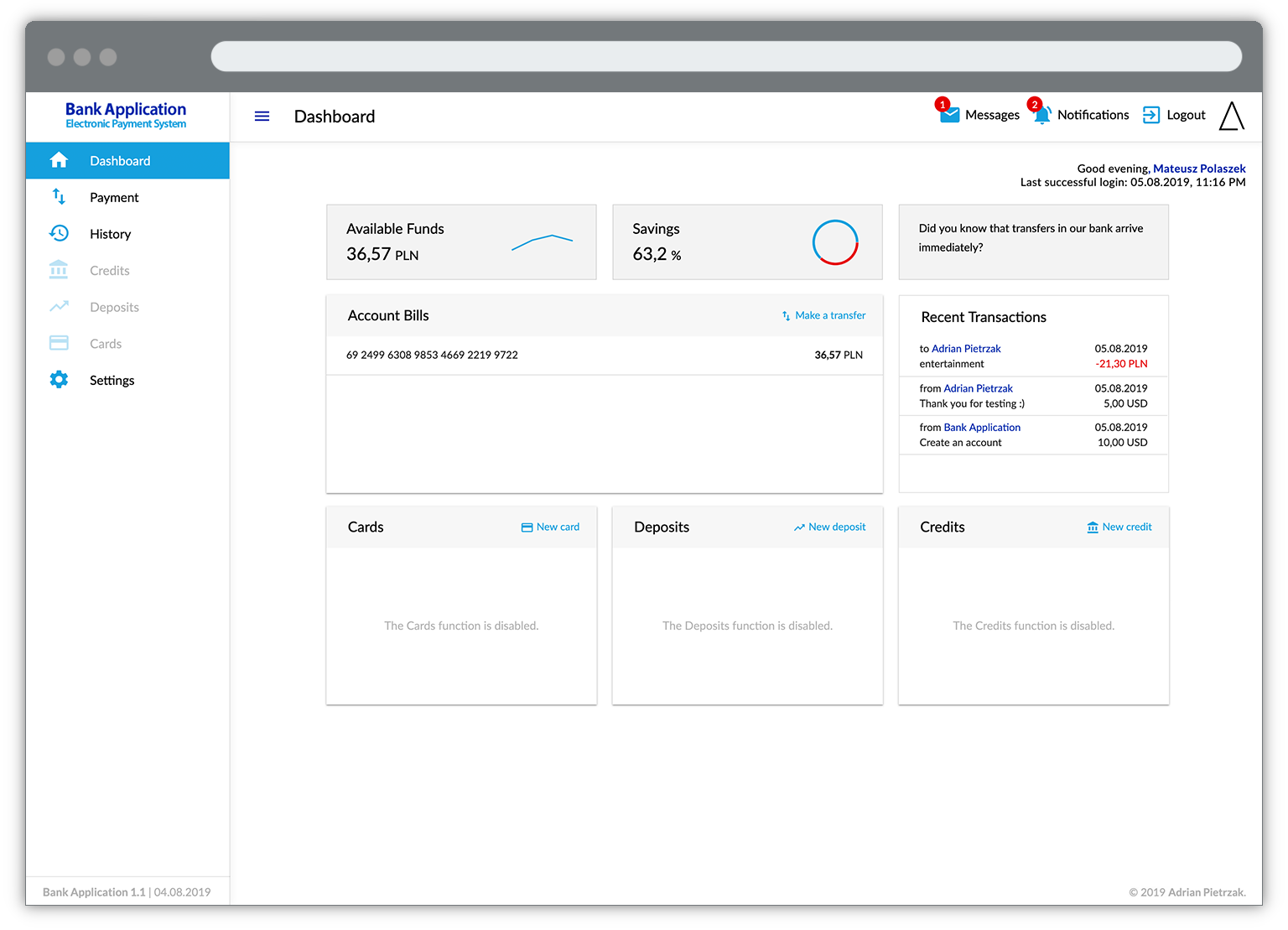
Full Stack Web Application using ReactJS+Redux with NodeJS (Express+TypeORM), WebSocket, RESTful API and MySQL
- An application created according to the best practices used in react-boilerplate
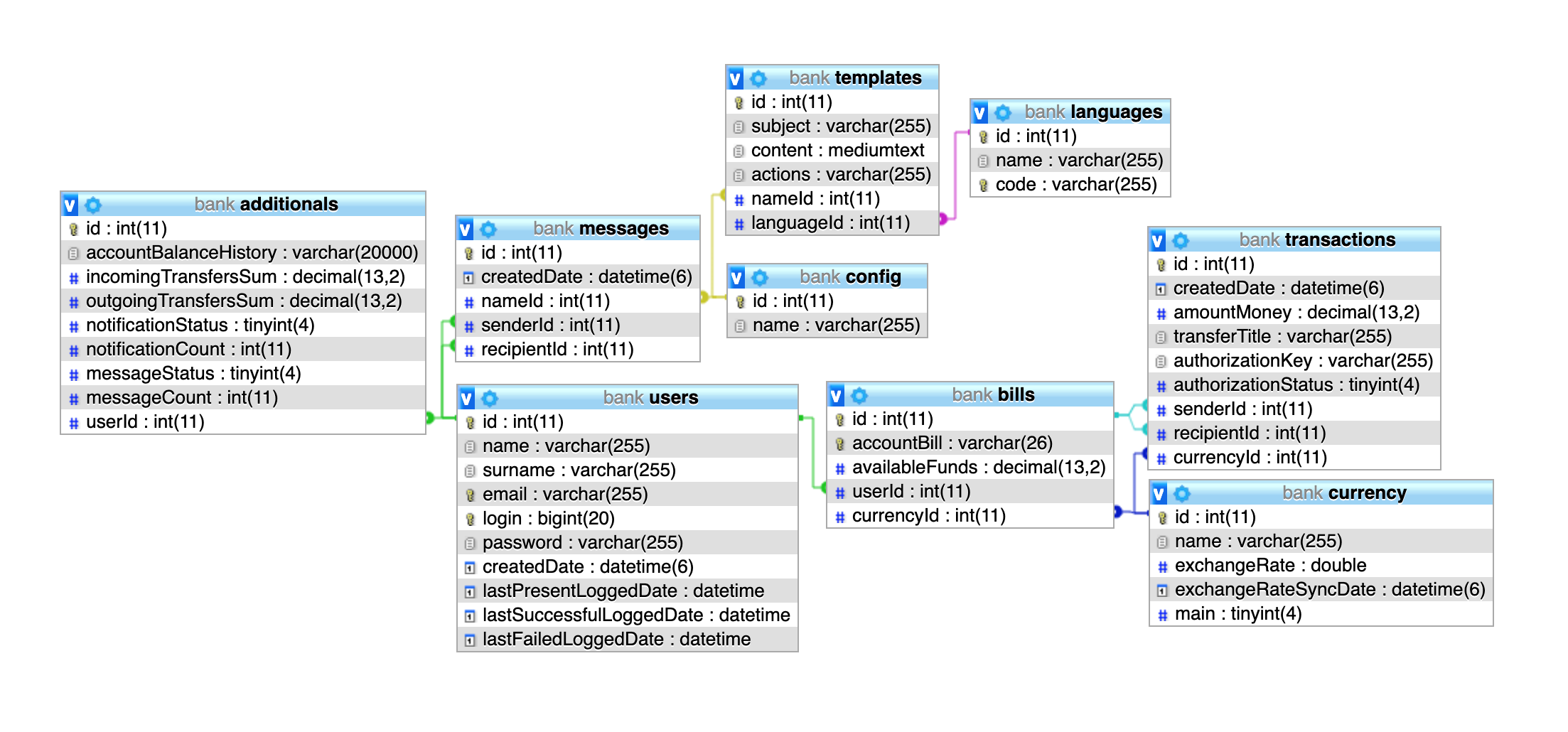
- Relational model use of the MySQL database via TypeORM
- Support for many currencies with the current rate charged by the REST API
- Instant language change for English, Polish and German by using react-intl
- Notification+Payment system in real time by using WebSocket (socket.io)
- Unit & Component Testing using Jest, Mocha, Chai and react-testing-library
Technology stack:
- JavaScript (ES6+)
- ReactJS with React-Router
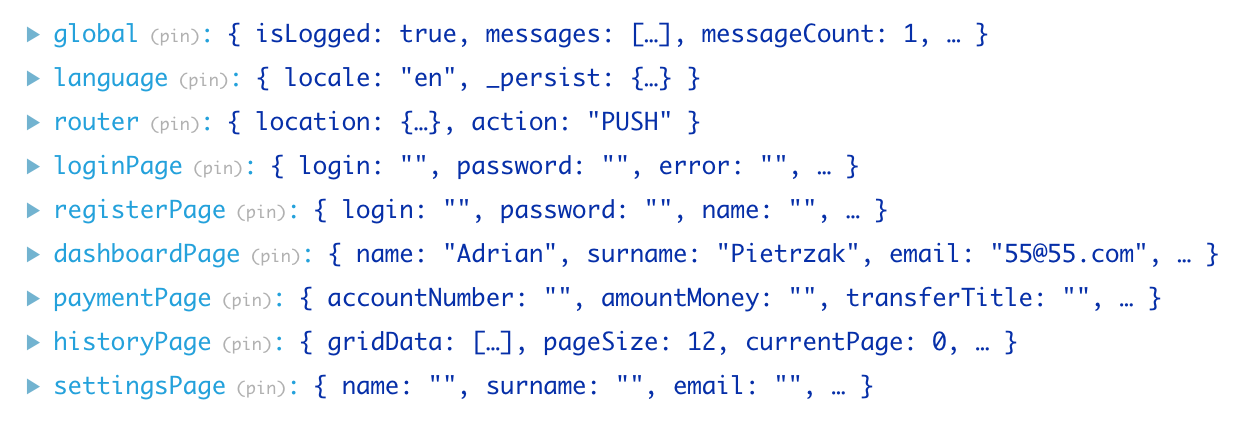
- Redux.js with Redux-Saga & Redux-Persist
- WebSocket (socket.io)
- Material UI framework
- styled-components
- Unit & Component Testing using Jest and react-testing-library
Technology stack:
- TypeScript
- NodeJS with Express.js framework
- TypeORM
- MySQL database
- RESTful API with Basic & JWT Authentication
- Swagger Documentation
- Unit Testing using Mocha and Chai
- NodeJS v8+
- npm v6+
- MySQL v5.6+
for Frontend:
- Clone this repository and enter the
frontenddirectory - Change
BASE_URLin/app/utils/api.jsif you want to use localhost (defaults set is a official server) - Install the dependencies by running
npm install - Start the project by running
npm start
for Backend:
- Clone this repository and enter the
backenddirectory - Create 2 MySQL databases. (One for testing & other as main database)
- Copy the
env.exampleand create a new.envfile from it. - Set the configuration parameters there (App port, app host, database host, port, username, password etc)
- Install the dependencies by running
npm install - Start the project by running
npm start
This project is licensed under the MIT license. Copyright (c) 2019 Adrian Pietrzak.