This repository has been archived by the owner on Jun 26, 2020. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 40
I/6528: Faster paths concatenation #1835
Merged
Changes from all commits
Commits
Show all changes
13 commits
Select commit
Hold shift + click to select a range
4386a68
Use spread operator for concatenating paths in Position constructor.
jodator a5e9280
Use for loops to concatenate paths in model/Position.
jodator abf6d1f
Add docs to helper concatenatePaths() helper method.
jodator 75a53ec
Do not use library method in Position#offset.
jodator e49c55c
Add simple manual test for Position's path concatenation.
jodator eae2b48
Use position class to test performance.
jodator f8e5c8f
Use separate position classes.
jodator 5708ba2
Fix test performance.
jodator 184cb3d
Merge branch 'master' into i/6528
jodator dada66d
Add note about times in tests.
jodator 5485dbc
Merge branch 'master' into i/6528
Reinmar 3c7ea63
The root is passed most commonly and it has an empty path, so we can …
Reinmar e63694a
Removed a test that's unnecessary now.
Reinmar File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why this change? I thought myself that
last()is probably slow, but I didn't see any change in results.There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't see a need here for using an external library which involves loading an external library for this. Also for other path operations, we do not use libs for simple tasks in
Positionelsewhere.The
lasthelper does:and we should never have
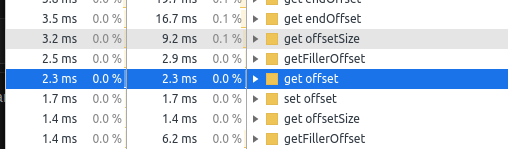
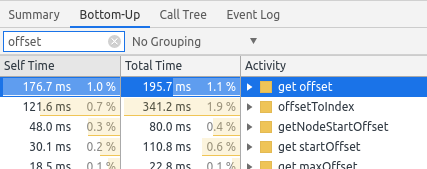
Positionwithoutthis.path.Calling external method will be slower. It is arguable if this is an important gain. Here I get 195.7ms (1.1%) down to 2.3 ms (0.0%). In a total of ~20s (long semantic + undo). So it is arguable if this change is necessary - I'm for this change.
Current:

Current with reverting to

last.TL;DR: Let's keep it - using
last()makes no sense.