Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Drop sosreport.scss, there is no remaining custom CSS.
Move from the deprecated
sosreportcommand tosos report. All oursupported OSes have that now.
Close the dialog when downloading the report succeeds.
Rename the dialog from
#sosto#sos-dialogto be consistent withother dialogs.
This fixes the untranslatable modal dialog title, which previously got
mis-parsed from the HTML (https://bugzilla.redhat.com/show_bug.cgi?id=2018417).
Page:
main:

This PR, virtually indistinguishable:

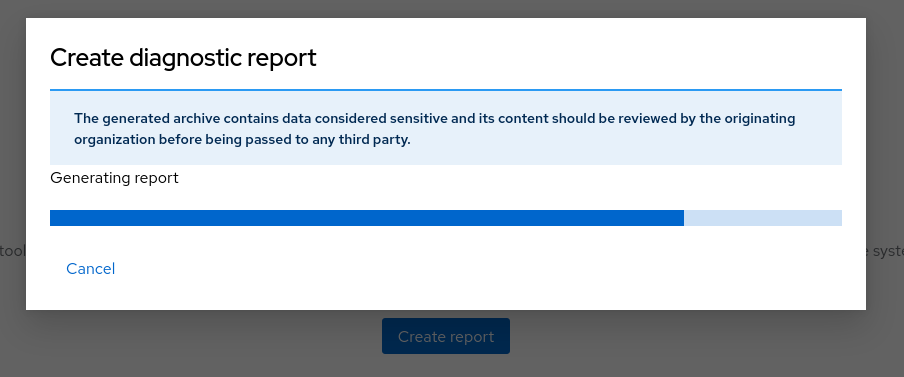
dialog in progress:
main:

This PR, fixed icon, close button, progress percentage, cancel is secondary:
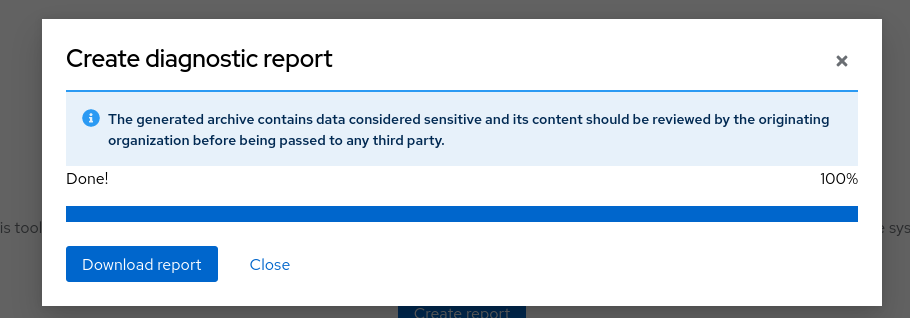
dialog done:
This PR , download button now in footer, redundant close button removed in favor of "x" button:

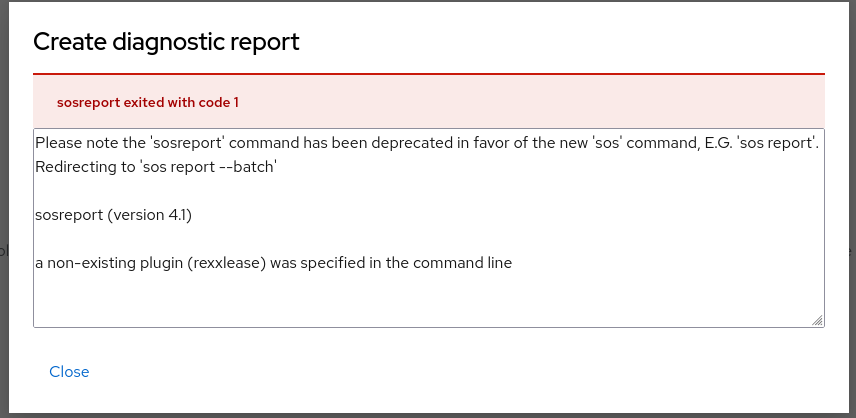
dialog error:
main:

This PR, danger downgraded to warning, secondary button instead of link, better formatting of error details: