-
Notifications
You must be signed in to change notification settings - Fork 480
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
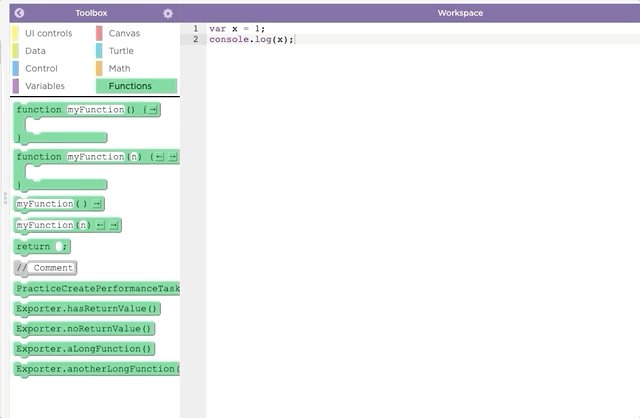
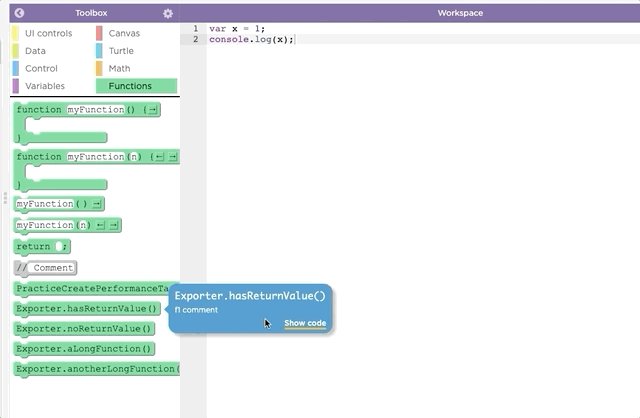
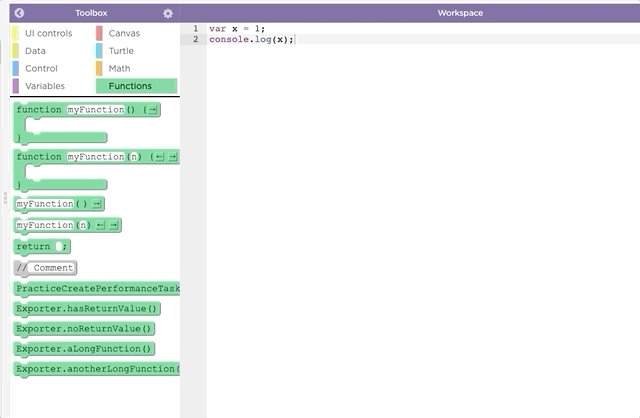
Show library code in function tooltip #34675
Conversation
| <% linkText = "Show code" %> | ||
| <div class="tooltip-code-link"> | ||
| <a href="javascript:void(0);"> | ||
| <%= linkText %> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit: this can be simplified by using the string literal directly. i.e. something like <% "Show code" %> (I don't think my syntax is exactly right)
I think linkText was created to shortcut an if statement, but is probably no longer needed.
| ); | ||
| } | ||
|
|
||
| if (tooltip.showCodeLink) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should this be an else if? i.e. It seems like we wouldn't want both, right?
| var projectLibraries = dashboard.project.getProjectLibraries(); | ||
| var libraryName = funcName.split('.')[0]; | ||
| var library = projectLibraries.find( | ||
| lib => lib.name === libraryName |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit: (definitely not required) - consider using library or something similar instead of abbreviated lib
| document.querySelector('#libraryFunctionTooltipModal') | ||
| ); | ||
| } | ||
| }.bind(this) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit: Rather than binding, consider using arrow notation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks awesome!
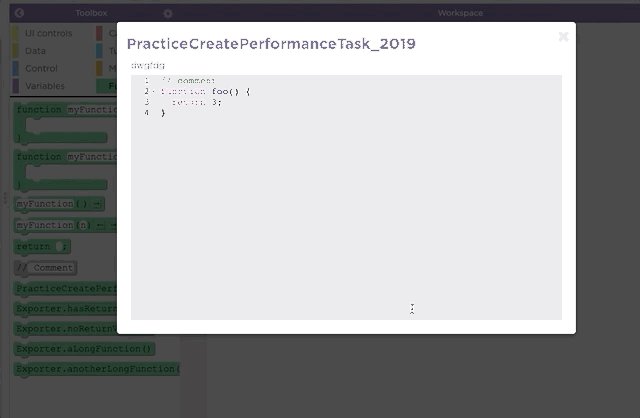
Adds a link in the function tooltip for library functions that says "Show code". Clicking the link opens the LibraryViewCodeModal

Links
Testing story
Reviewer Checklist: