Updated pairing dialog to display an error on failure #36050
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
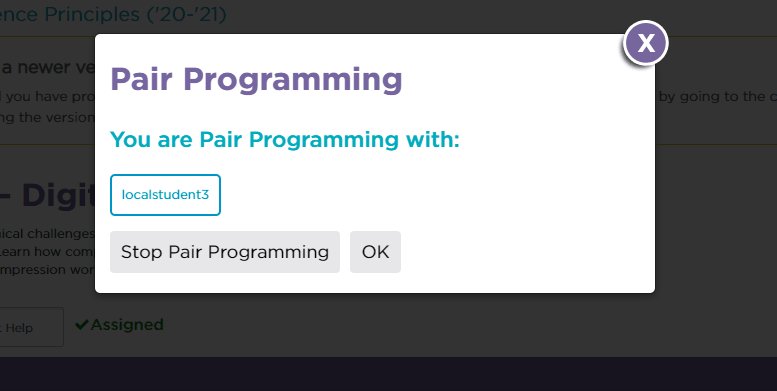
Previously, when a student added another student as a pair programmer, we would fail silently in the event of an error. This PR updates the pairing dialog to add helpful error messages in the event of an error. Additionally, it cleans up the button placement and the header and adds a spinner when the http call is still in process.
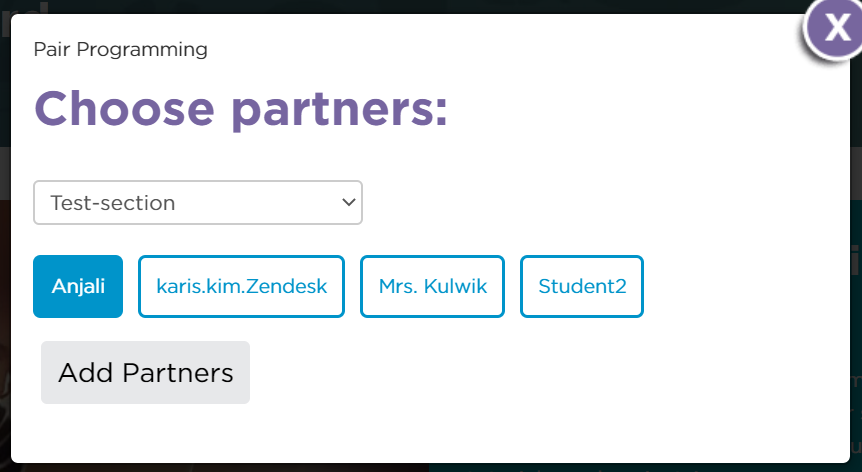
Old Dialog

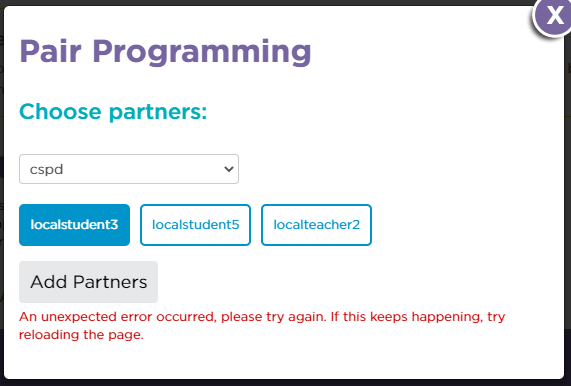
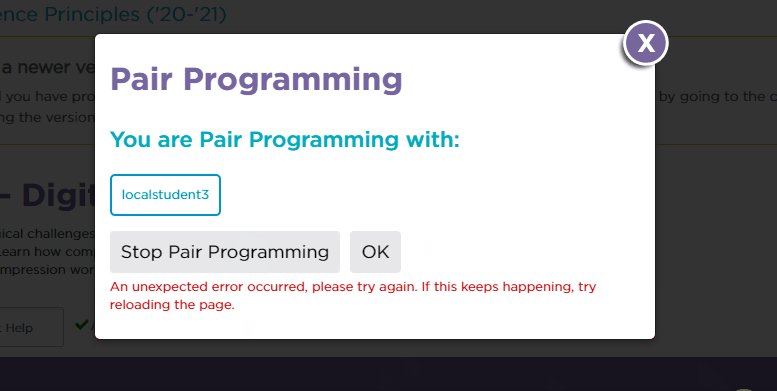
New Dialog (with error message shown)

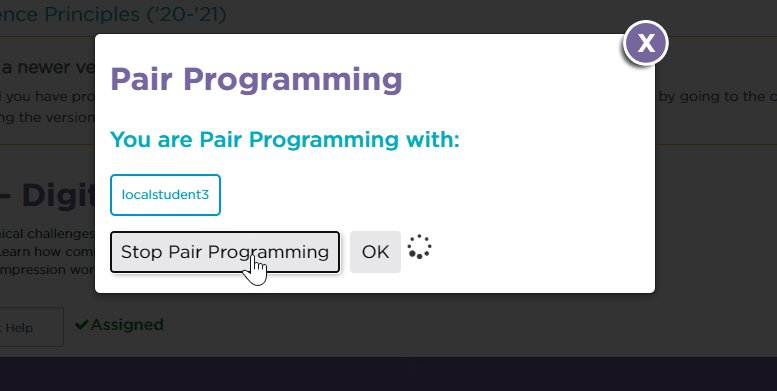
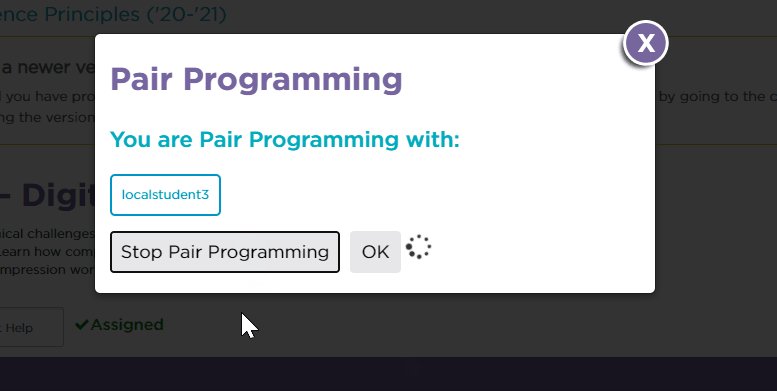
New spinner

Links
Testing story
Reviewer Checklist: