Save Screenshots
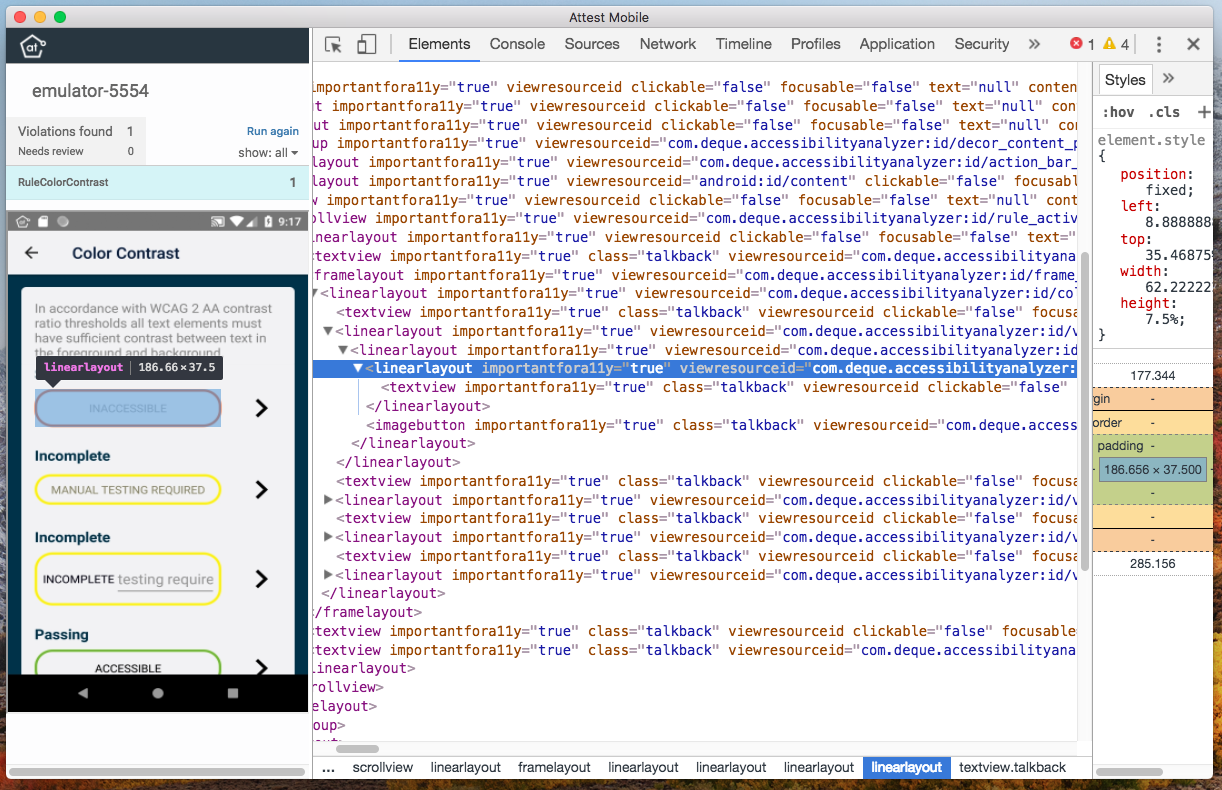
When taking an analysis of your device's screen we create a hierarchy of the XML used by Android and append it with useful accessibility information accessible and exportable via web browser.
Saving a screenshot is as easy as saving a webpage in your browser.
- First ensure your device is connected to the Desktop Client.
- Perform an analysis on the screen capture you want.
- Open your web browser and visit this link.
- Utilize your browsers ability to save HTML Pages!
Note: When you take screenshots in your browser, it is best to enable devtools and then utilize your browser's ability to emulate mobile device sizies! Otherwise the screenshot will be stretched.

Save time by exporting all of the information a developer needs to debug Accessibility Behaviors in one file. Attaching this information to a ticket will often be enough information for developers to fix problems. If not, it may be enough information for the Deque Team to Assist you!
Accessibility on Android is difficult, but having access to the write information with familiar tools makes it easier. Bringing Accessibility Information into the browser makes it easy for your whole team to share expertise, and the ability to share that information and view it in a browser means everyone can contribute, even those without Android Studio installed.
Inspect the accessibility of your application without having to connect to TalkBack. Share the accessibility tree with a central member of your team who has the expertise to understand behaviors. Debug complicated layout issues in your browser.
For Attest Support add an Issue Here or contact helpdesk@deque.com.
