fix(filter-menu-button, filter-button): improve container contrast #2014
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Fixes #1985
Description
Added default border for
filter-button,filter-menu-buttonandfilter-linkin enabled state and a strong border on focus.Notes
The color tokens being considered currently might not be accurate as per design requirements and might need an update.
Screenshots
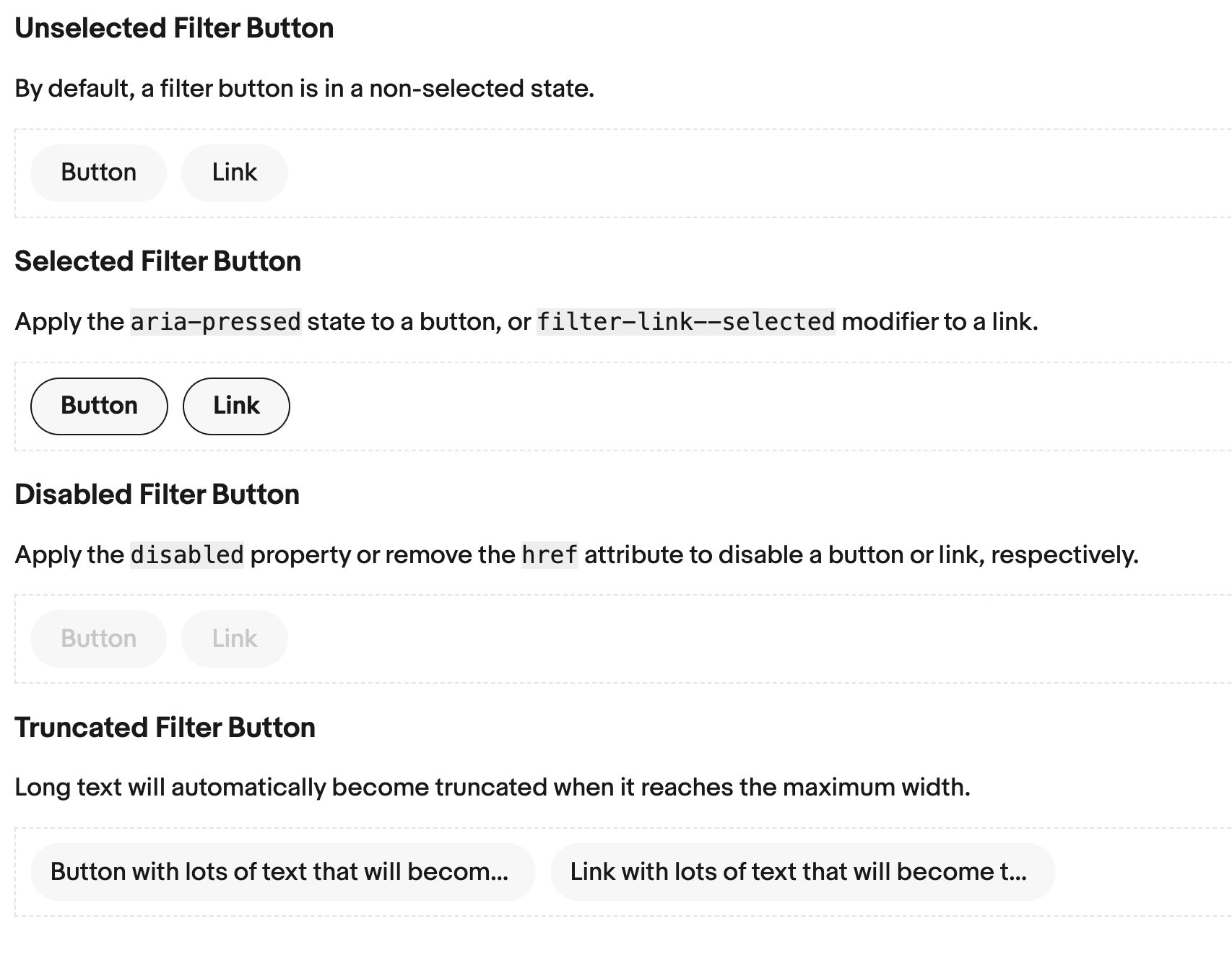
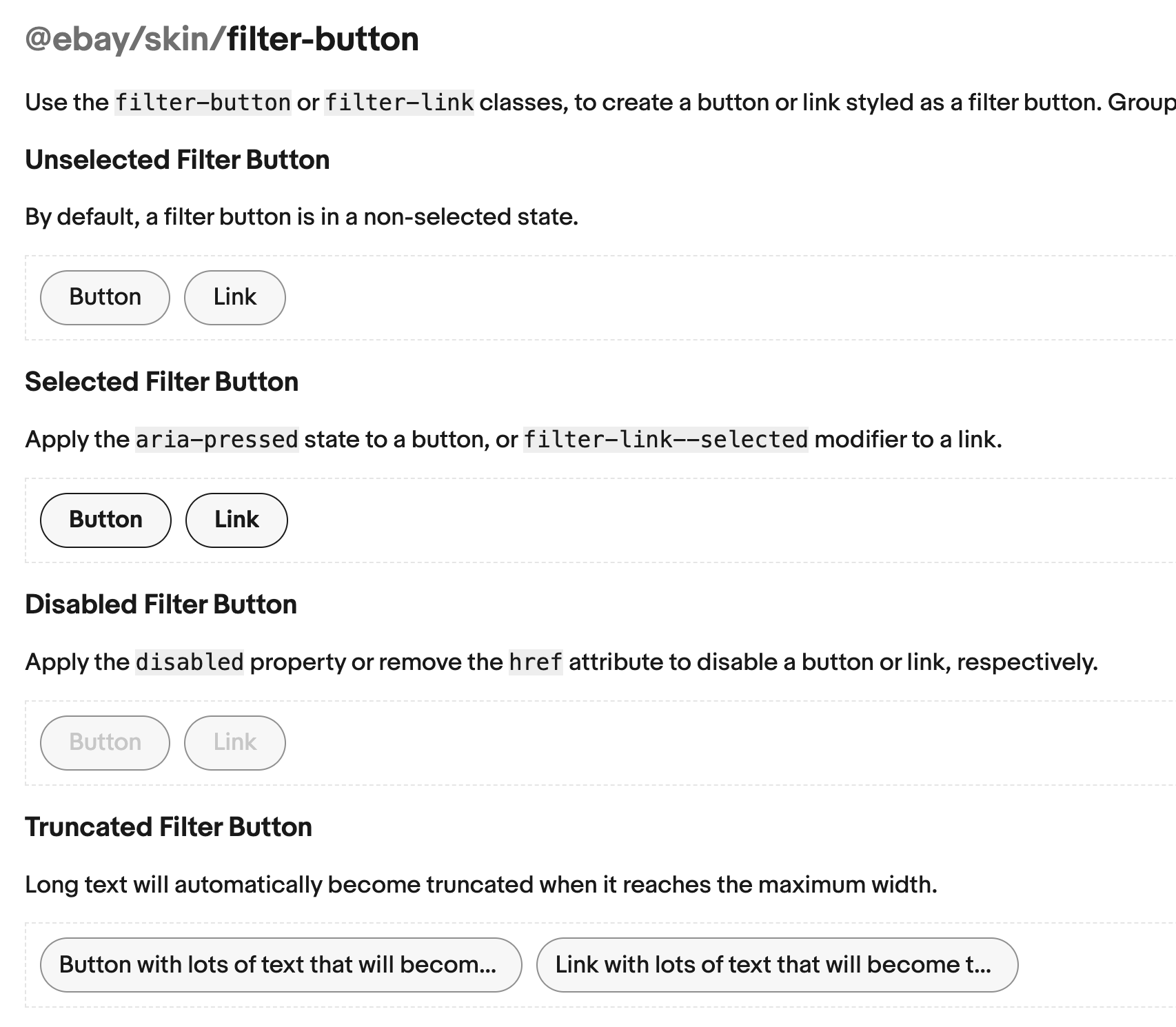
filter-button, filter-link
Before

After

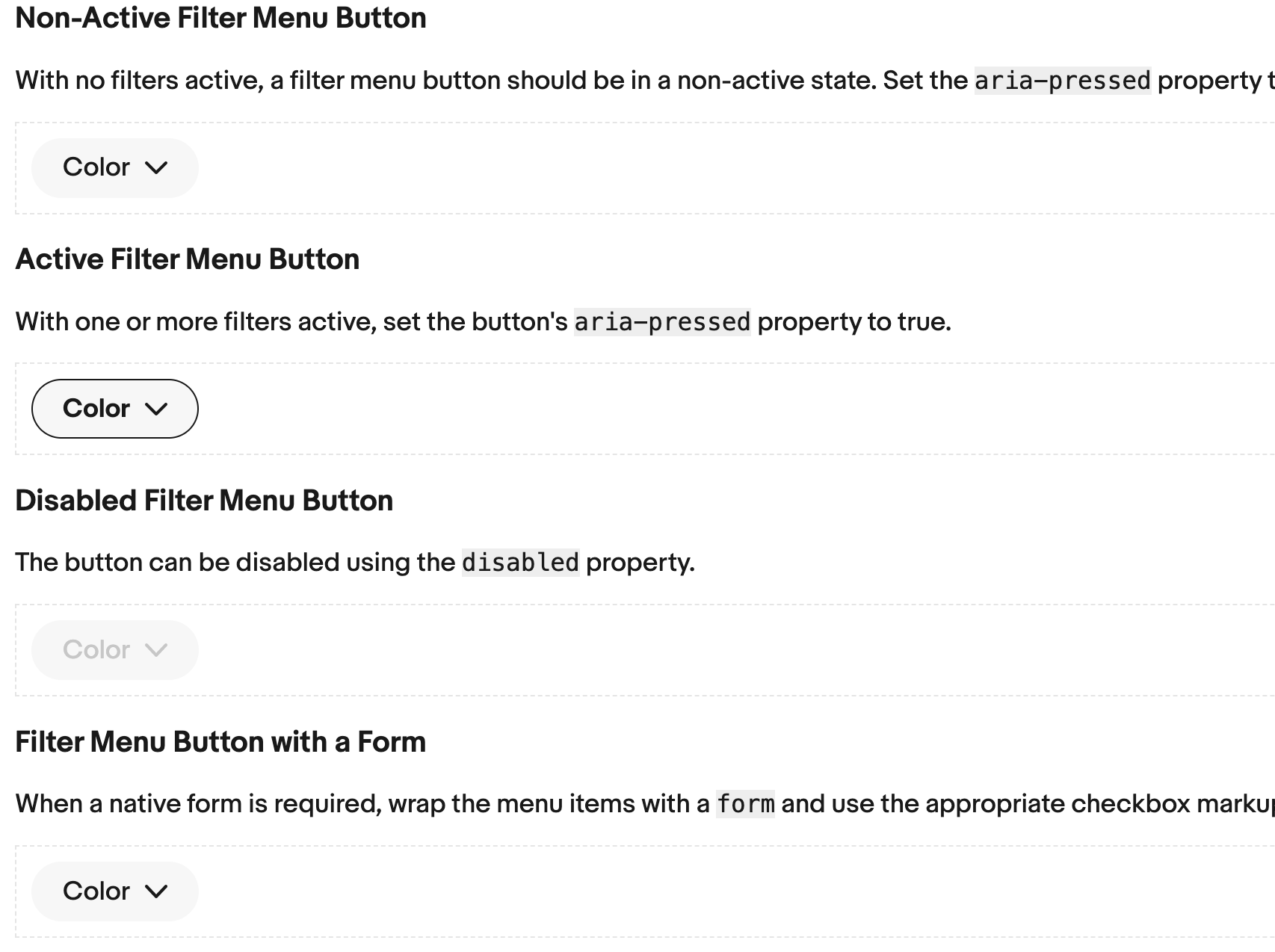
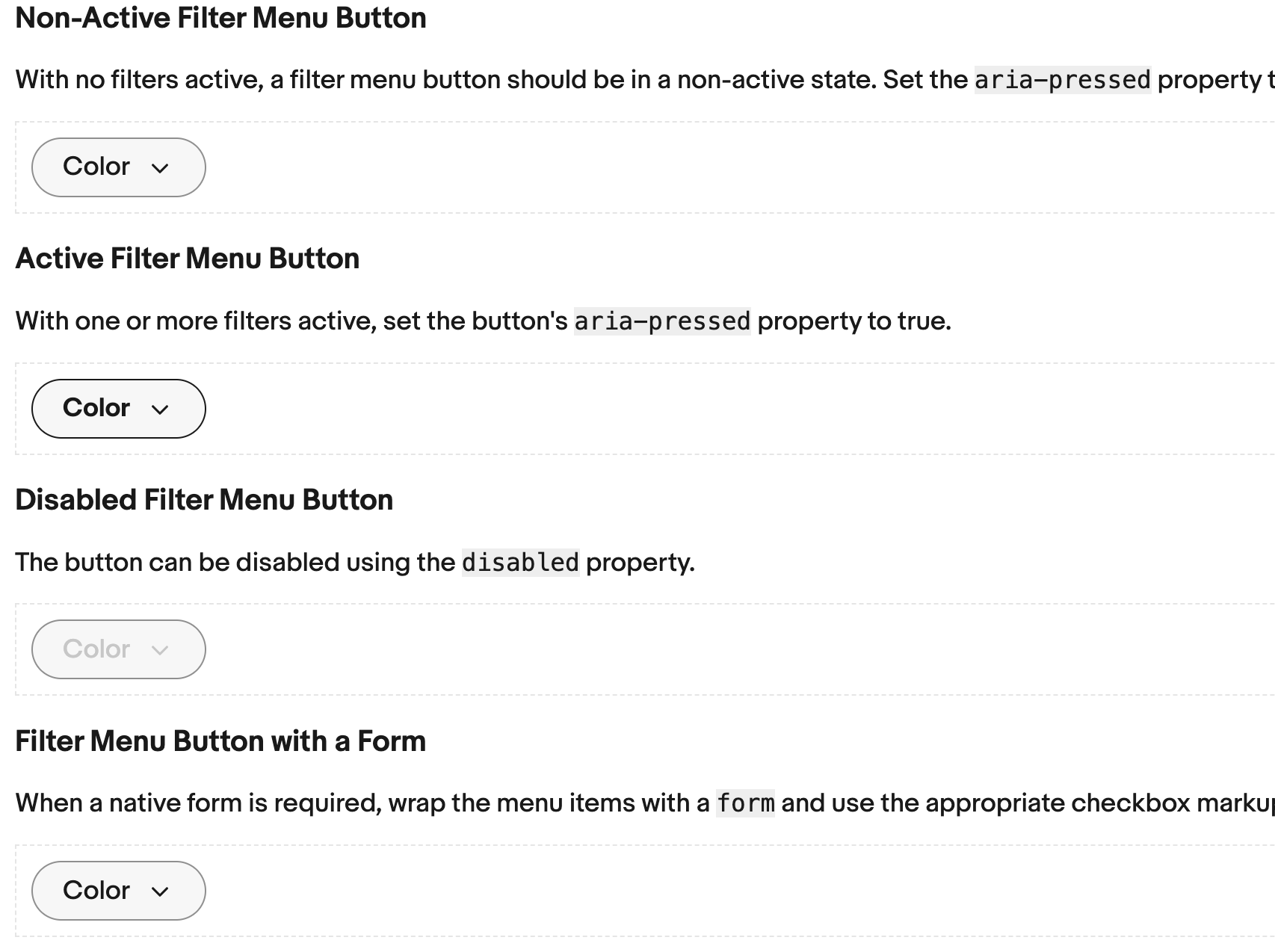
filter-menu-button
Before

After

Checklist