-
Notifications
You must be signed in to change notification settings - Fork 66
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(page-grid): recovered subgrid, updated docs #2040
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM!
This wasn't created by this PR and we don't technically support layouts < 320px, which is the only time this would occur, but I went ahead and fixed it anyway. |
|
Seems like the debug mode is having some issues. When I click the link the debug styles aren't showing up correctly. |
Yep. The |

Fixes #2030
Description
cssproperties andlessconstants info for easier referencing.Screenshots
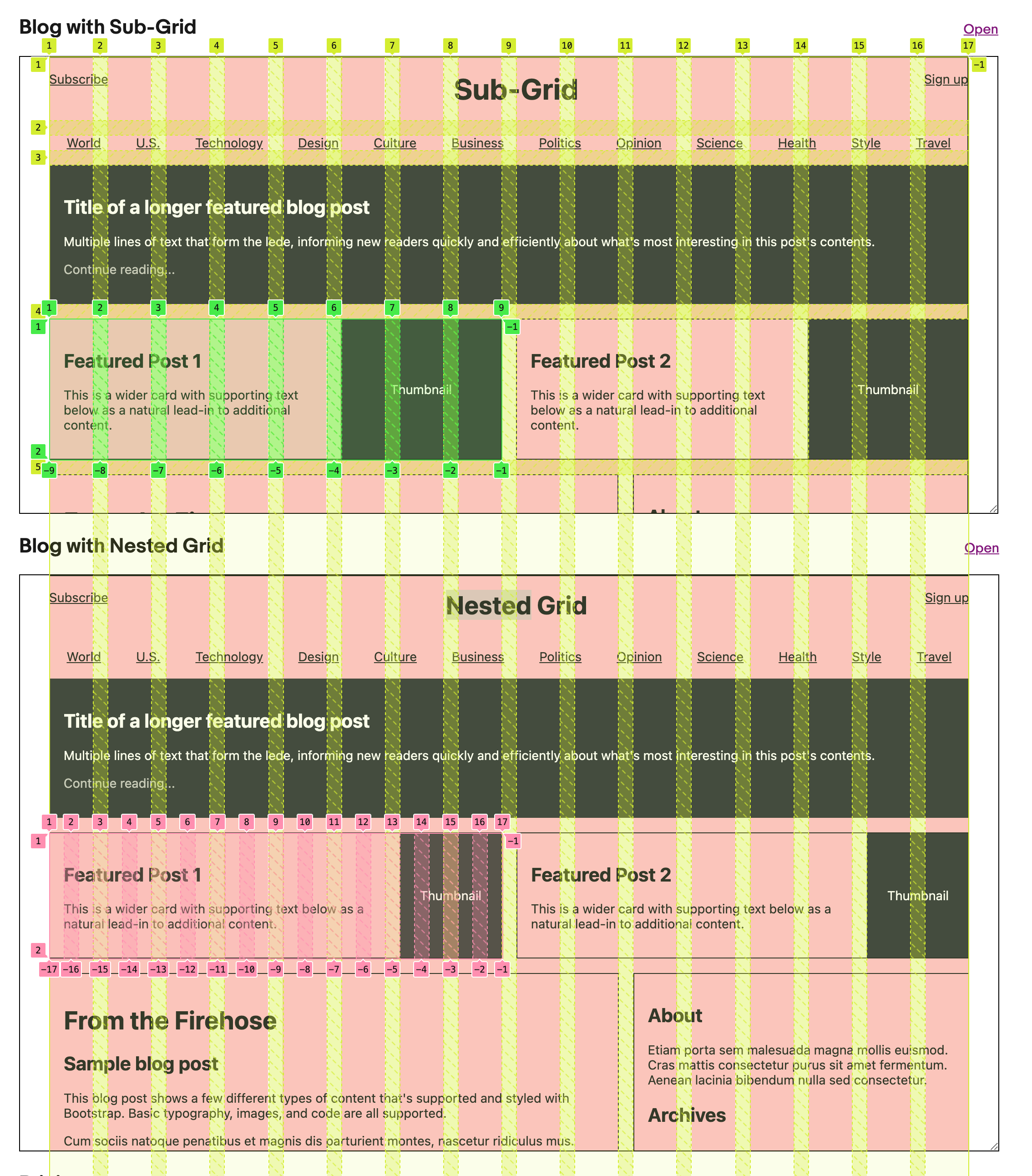
The distinction between nested grids and subgrids:

Checklist