-
-
Notifications
You must be signed in to change notification settings - Fork 7
How to use Sketch Dark Mode
For Sketch 69+
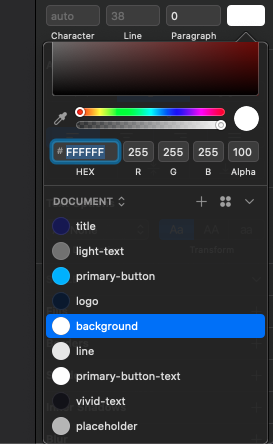
Add Color Variables to your document or to your library and don't forget to give them a unique name (default hex color names are not supported).
For previous versions
Add Color Presets to your document or to your Library document and don't forget to give them a unique name (default hex color names are not supported).
It is important that the layers of your document actually use the colors you previously defined since the plugin will not take into account colors other than Color Variables or Color Assets.
Head to Plugins > Sketch Dark Mode > Manage Palette... or press ^ + Cmd + P
If you followed step one correctly, you'll see a window where you can assign a color value to each variable/preset, the colors on the right side will be part of the palette for the dark mode version of your design.
To use Library colors instead, just press the gear button at the top and select Library colors and then choose the Library you prefer.
Save the palette.
When you finish creating the color palette you will be ready to generate the dark version of your design! You have two options to do so:
Head to Plugins > Sketch Dark Mode > Generate Dark Mode for Selected Page or press ^ + Cmd + D
Head to Plugins > Sketch Dark Mode > Generate Dark Mode for Selected Artboards or press ^ + Cmd + B
Done 🎉!
If you want to keep the style of some layers in your design, this is that the style doesn't change in the dark version, you can use [skip-dark-mode] as part of the layer's name. The plugin won't change the style of layers with a name that includes that text string.
Pro Tip: If you use
[skip-dark-mode]in a Group, all the layers inside will be skipped as well so you don't need to do it again for every inner layer ;)
From version 2.3.0 this plugin supports gradients, this means that now you can use Color Varlaibles (or Color Asset if you're not running Sketch 69 or above) in your gradients in order to generate a dark mode version for your gradients as well ;)
To make this work properly, you have to make sure of using a Color Variable (or Color Asset if you're not running Sketch 69 or above) on each point of your gradients. You can add as many points you want and it works for linear, radial and angular gradients.
Please note that you have to use Solid Color Assets, not Gradient Assets.