-
Notifications
You must be signed in to change notification settings - Fork 8k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Security Solution] [Attack discovery] Fixes zero connectors and zero…
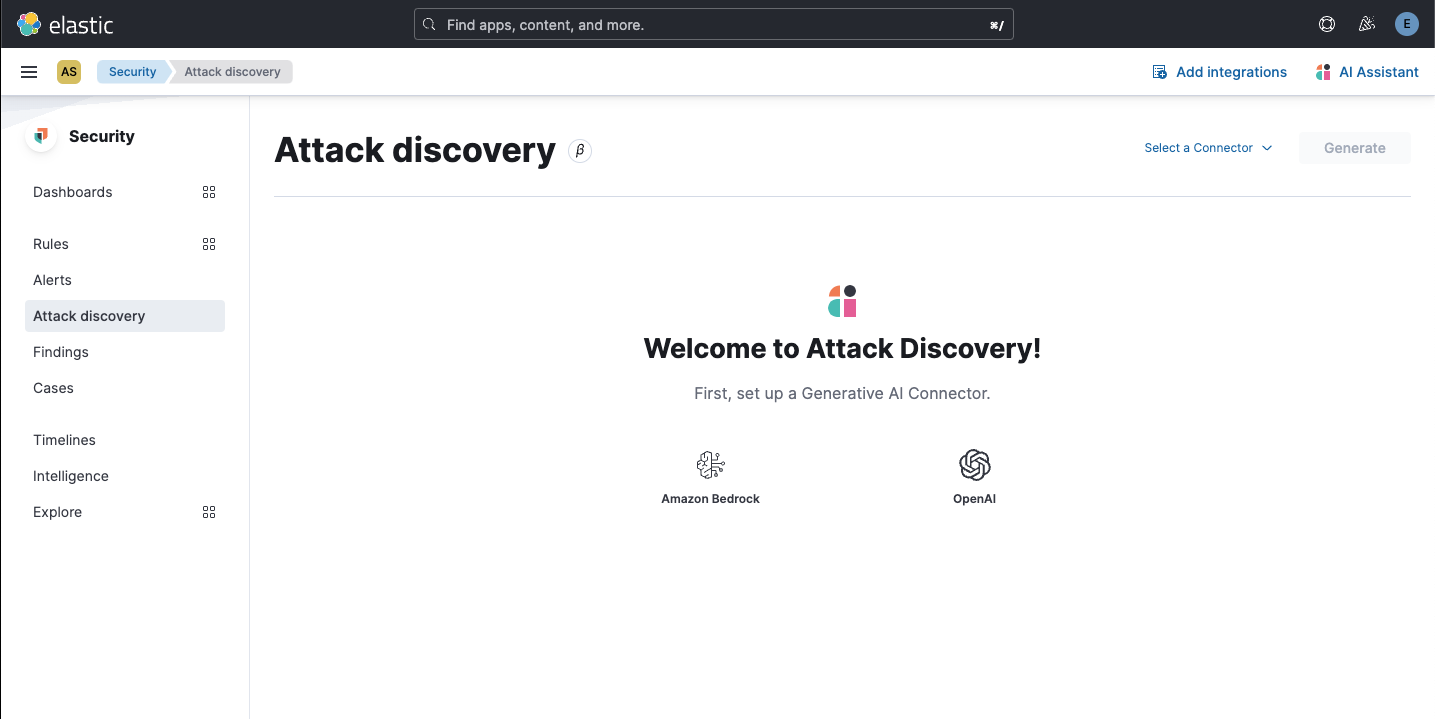
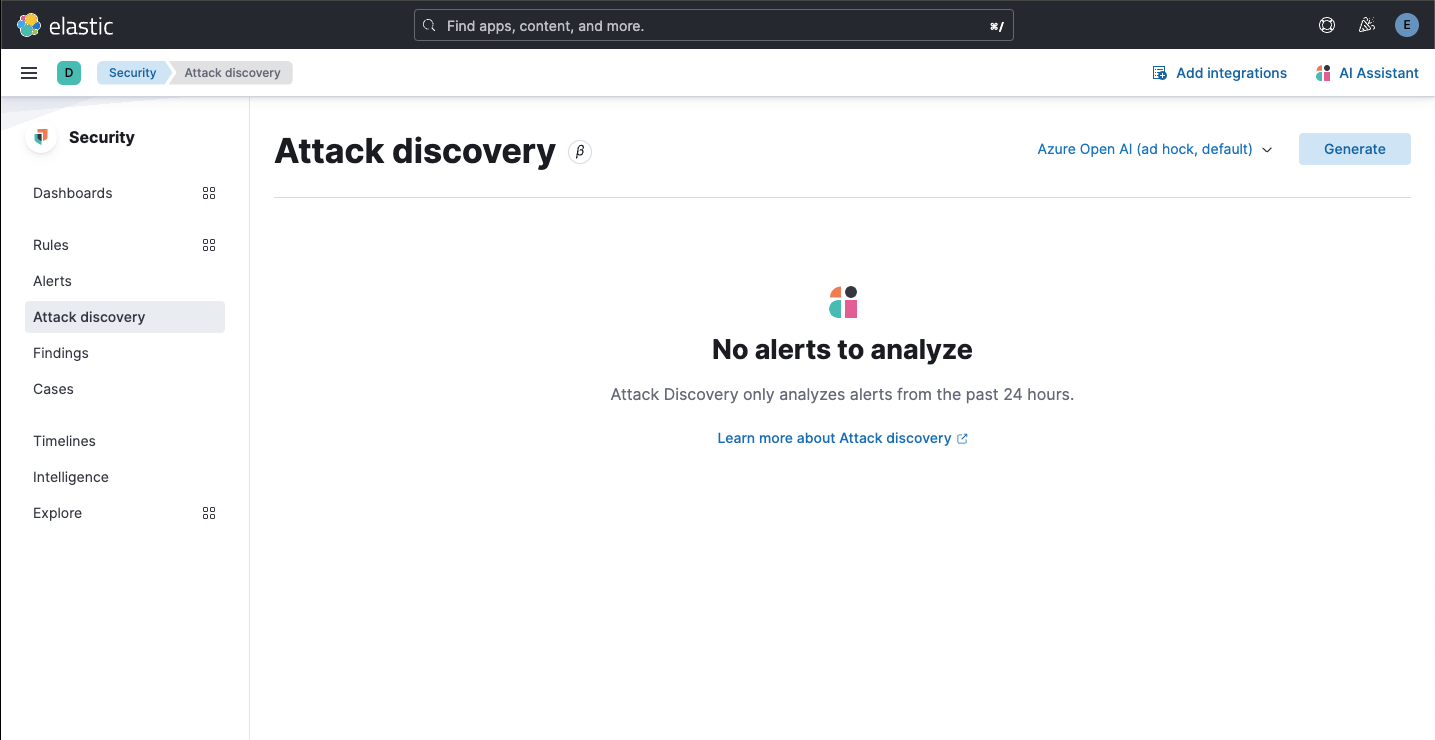
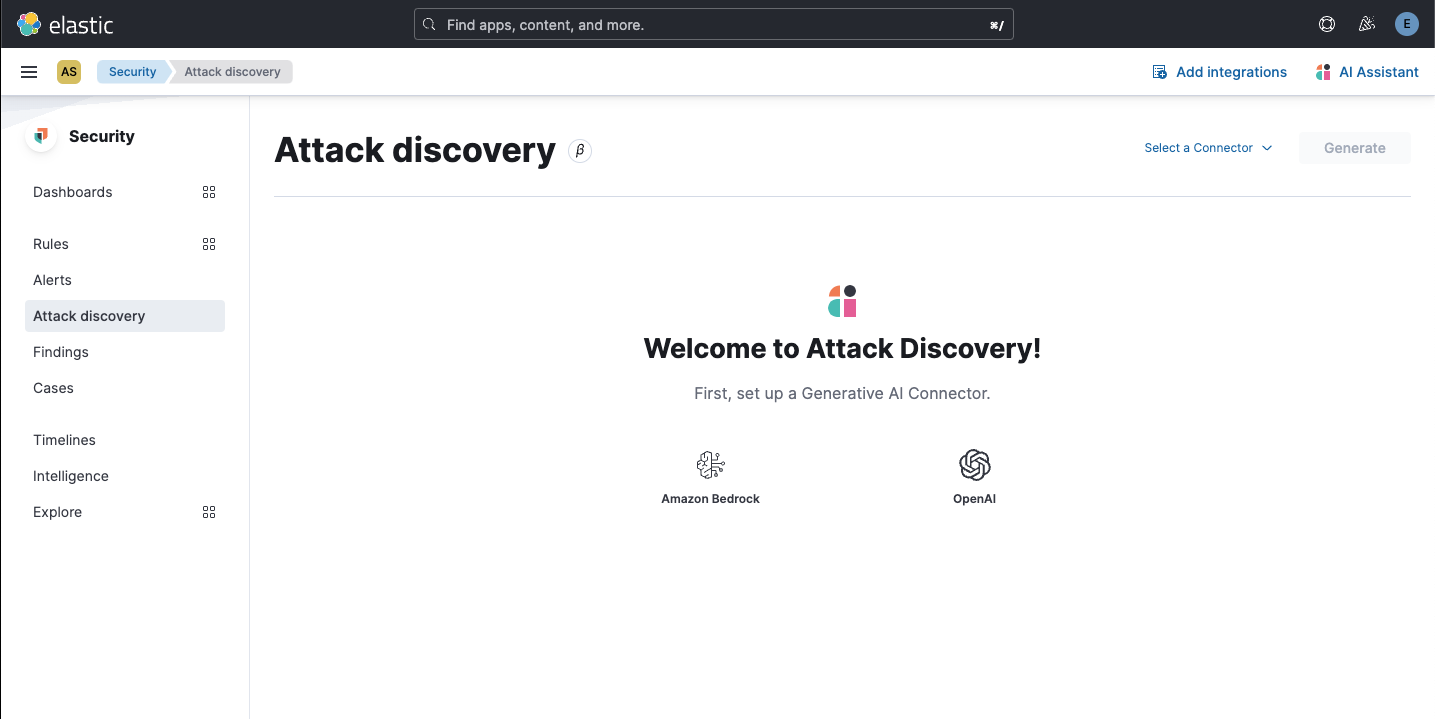
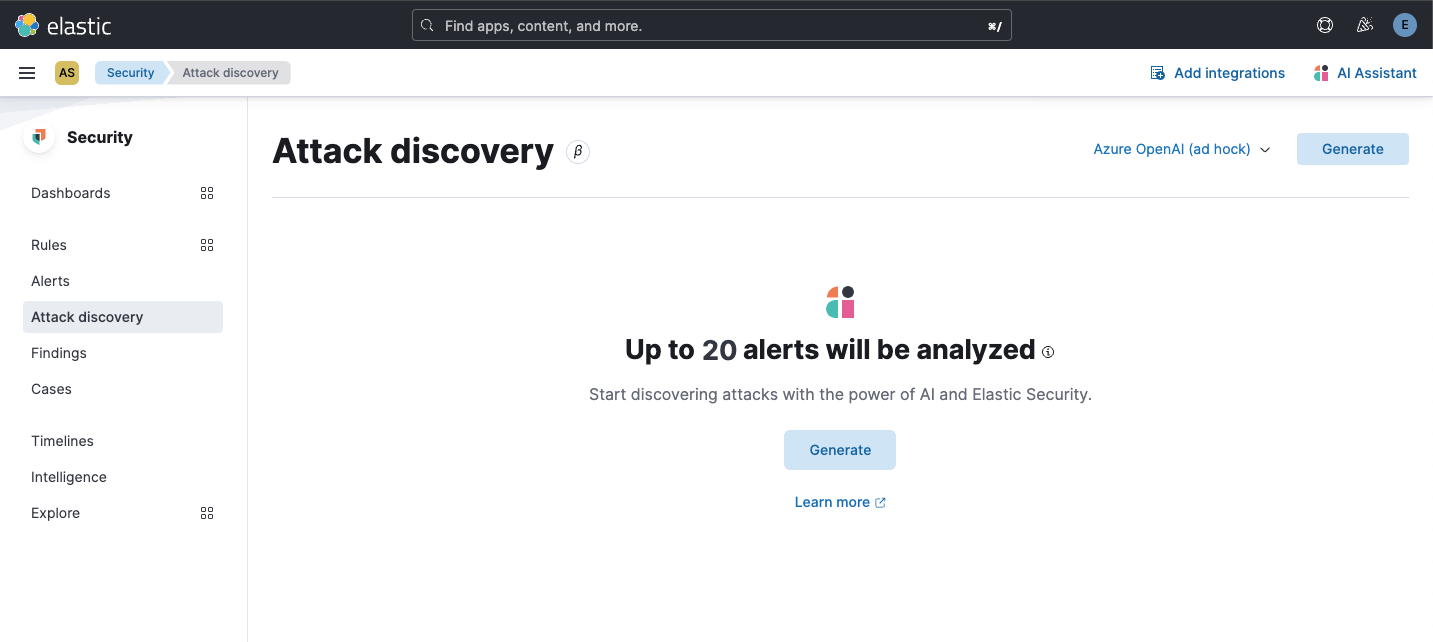
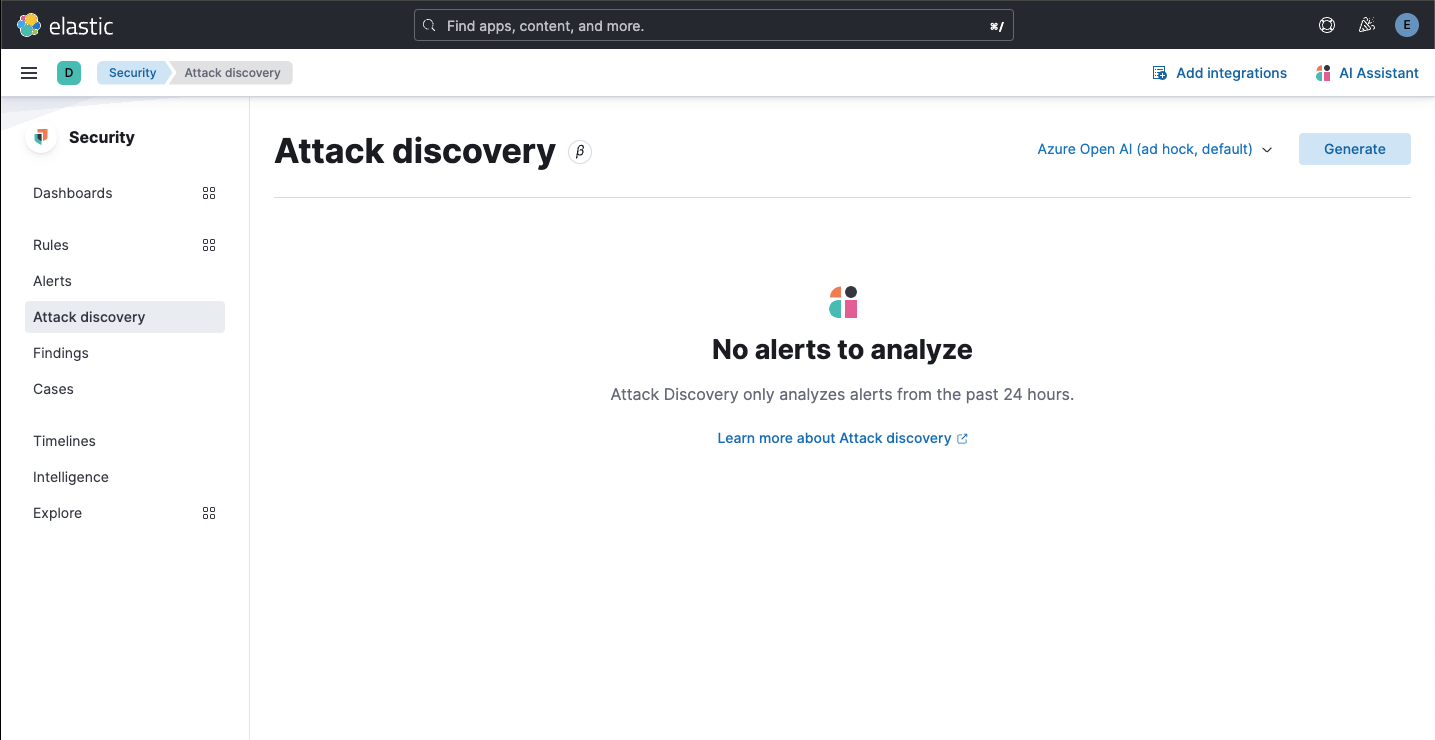
… alerts empty states (#182904) ## [Security Solution] [Attack discovery] Fixes zero connectors and zero alerts empty states ### Summary This PR fixes usability issues in _Attack discovery_ by displaying an [Empty prompt](https://eui.elastic.co/#/display/empty-prompt) for the "zero connectors" and "zero alerts" states. - When there are zero connectors configured, the empty prompt in the following screenshot is displayed:  - When there are zero open alerts in the last 24 hours to send to the LLM, the empty prompt in the following screenshot is displayed:  The fix for the "no alerts" state required returning an additional stat, the number of alerts sent as context to the LLM: ``` alertsContextCount ``` The `alertsContextCount` stat is now included in telemetry. ### Desk testing The `Test setup` section describes how to reproduce the states necessary to desk test this PR in an existing environment. The `Steps to verify` section updates the test environment from zero to one connector. The connector will then be used to test the zero alerts state. #### Test setup Testing this fix requires no alerts, and no connectors. This section describes how to reset an existing environment (both the deployment and the browser) to test these states. 1. Navigate to Security > Alerts 2. If there are alerts in the last 24 hours, create and login to a new space, because zero alerts are required. 3. Navigate to Stack Management > Connectors 4. Delete any `OpenAI` or `Bedrock` connectors (tagged with `Generative AI for Security`) 5. Remove any pre-configured connectors from `kibana.dev.yml` 6. Clear local storage (to remove any trace of previously selected connectors) 7. Close all browser tabs with a current session to Kibana (to clear session storage) 8. Restart Kibana server #### Steps to verify 1. Navigate to Security > Alerts **Expected result** - There are zero open alerts in the last 24 hours 2. Navigate to Security > Attack discovery **Expected result** - The following empty prompt is displayed:  3. Click `OpenAI` **Expected result** - The OpenAI connector modal is displayed 4. Enter the new connector details, and then click `Save` **Expected results** - A toast is displayed, confirming the new connector was successfully created - The newly-created connector is selected in the connector selector - The `Up to 20 alerts will be analyzed` empty state in the following screenshot is displayed:  5. Click `Generate` **Expected result** - The `No alerts to analyze` empty state (for zero alerts sent as context to the LLM) is displayed:  6. Generate some alerts 7. Navigate to Security > Alerts **Expected result** - Alerts in the last 24 hours are now available (as shown by the Alerts page) 8. Once again, navigate to Security > Attack discovery **Expected result** - The `Up to 20 alerts will be analyzed` empty state is displayed 9. Once again, click `Generate` **Expected results** - The `Attack discovery in progress` loading callout is displayed - Attack discoveries are created for the alerts (when applicable) (cherry picked from commit 6f4d423)
- Loading branch information
1 parent
a71c51c
commit 875b0ae
Showing
30 changed files
with
3,673 additions
and
66 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.