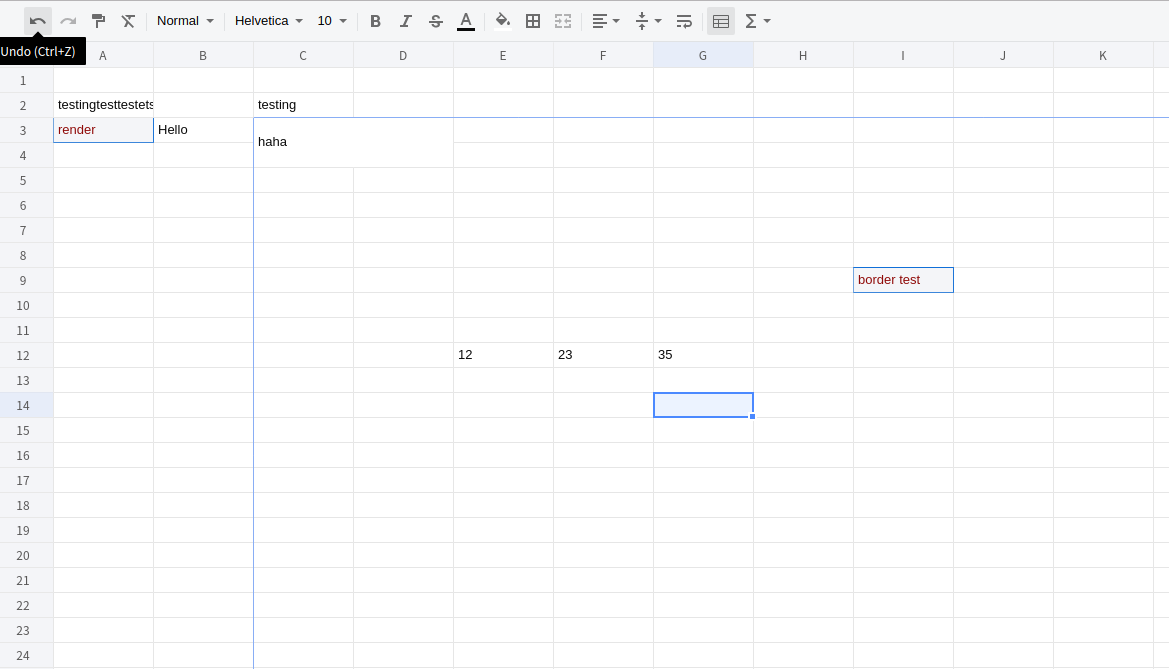
A web-based JavaScript spreadsheet
118代表基于myliang/x-spreadsheet 1.1.8版本的分支代码
- todo list
- 集成使用时,单元格不能拖动填充,合并单元格再预览报错。
- 在header高度设值为自定义数值eoctdmIndexHeigth后,单元格点击事件位置,在列索引上拖动修改行高度等的位置都要减少eoctdmIndexHeigth。
- 头部行和最左侧序号列的背景色自定义设置。
- 118.0.3
- 去掉工具栏中打印按钮,右键菜单打印设置;如需开启,搜索”eoctdm remove print“去掉注释即可。
- 单元格的数据text必须为string类型,其他类型在修改时控制台会报错。
- 通过以下关键代码设置不要求穿透事件,防止表格包容div层的事件响应。
<div ref="refTableBox" class="table-box"
@contextmenu.stop="null" @mousedown.stop="null"
@touchstart.stop="null" @touchend.stop="null"></div>- vue中使用关键代码。
import Spreadsheet from '@eoctdm/x-data-spreadsheet';
import zhCN from '@eoctdm/x-data-spreadsheet/src/locale/zh-cn';
Spreadsheet.locale('zh-cn', zhCN);
new Spreadsheet(this.$refs.refTableBox).change((data) => {
console.error( data)
});- 118.0.2
- 样式x-spreadsheet中background修改为transparent(透明色),如果需要自定义底色可以在外面包一层div里设置背景色。
- 初始化参数row里增加属性eoctdmIndexHeigth:int,控制表头的高度,≤0表示隐藏。
- 初始化参数增加属性eoctdmSelectedByRead:string,当mode为read,eoctdmSelectedByRead为off时,鼠标点击单元格后不显示选中框。
- 解决当表头和内容的高度不一样时,右边竖滚动条的顶部位置与内容顶部没对齐的问题。
- 初始化参数增加属性eoctdmGridStrokeStyle:string,在showGrid为true时设置网格样式,比如颜色值。
- 解决表格父节点字体设置为白色时,单元格输入框的字体色与底色相同表现出看不到内容的问题。
- 初始化参数增加属性eoctdmFormulas:array,用于加载用户自定义函数代码,示例代码如下:
eoctdmFormulas:[{
key: 'TEST01', //仅支持全大写字母和数字
title: '自定义函数',
render: ary => JSON.stringify(ary)
}]- 优化formula公式规则:1)入参无直接显示0,入参1个直接显示入参内容,入参≥2个时才交付formula的render执行;2)入参引入单元格(如a10)时如果值为数字会自动转换,不为数字原样返回,需要在render中类型判断处理。
以上demo详见index.html中示例内容。
- en
- zh-cn 中文
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.js"></script>
<script>
x_spreadsheet('#xspreadsheet');
</script>npm install x-data-spreadsheet<div id="x-spreadsheet-demo"></div>import Spreadsheet from "x-data-spreadsheet";
// If you need to override the default options, you can set the override
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
const s = new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// save data to db
});
// data validation
s.validate()// default options
{
mode: 'edit', // edit | read
showToolbar: true,
showGrid: true,
showContextmenu: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth,
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
strike: false,
underline: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}https://github.com/SheetJS/sheetjs/tree/master/demos/xspreadsheet#saving-data
thanks https://github.com/SheetJS/sheetjs
const s = new Spreadsheet("#x-spreadsheet-demo")
// event of click on cell
s.on('cell-selected', (cell, ri, ci) => {});
s.on('cells-selected', (cell, { sri, sci, eri, eci }) => {});
// edited on cell
s.on('cell-edited', (text, ri, ci) => {});const s = new Spreadsheet("#x-spreadsheet-demo")
// cellText(ri, ci, text, sheetIndex = 0)
s.cellText(5, 5, 'xxxx').cellText(6, 5, 'yyy').reRender();const s = new Spreadsheet("#x-spreadsheet-demo")
// cell(ri, ci, sheetIndex = 0)
s.cell(ri, ci);
// cellStyle(ri, ci, sheetIndex = 0)
s.cellStyle(ri, ci);// npm
import Spreadsheet from 'x-data-spreadsheet';
import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';
Spreadsheet.locale('zh-cn', zhCN);
new Spreadsheet(document.getElementById('xss-demo'));<!-- Import via CDN -->
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.js"></script>
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/locale/zh-cn.js"></script>
<script>
x_spreadsheet.locale('zh-cn');
</script>- Undo & Redo
- Paint format
- Clear format
- Format
- Font
- Font size
- Font bold
- Font italic
- Underline
- Strike
- Text color
- Fill color
- Borders
- Merge cells
- Align
- Text wrapping
- Freeze cell
- Functions
- Resize row-height, col-width
- Copy, Cut, Paste
- Autofill
- Insert row, column
- Delete row, column
- hide row, column
- multiple sheets
- Data validations
git clone https://github.com/myliang/x-spreadsheet.git
cd x-spreadsheet
npm install
npm run dev
Open your browser and visit http://127.0.0.1:8080.
Modern browsers(chrome, firefox, Safari).
MIT