Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* Initial draft * Add eip-747: watchToken * Update discussion link * Update eip-747 to watchAsset * Add image specification and examples EIP747 * Add asset type error * Respond to feedback * Depends on 1474 * Correct type to standards track * Correct spelling
- Loading branch information
Showing
1 changed file
with
132 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,132 @@ | ||
| --- | ||
| eip: 747 | ||
| title: Add wallet_watchAsset to Provider | ||
| author: Dan Finlay (@danfinlay), Esteban Mino (@estebanmino) | ||
| discussions-to: https://ethereum-magicians.org/t/eip-747-eth-watchtoken/1048 | ||
| status: Draft | ||
| type: Standards Track | ||
| category: Interface | ||
| created: 2018-08-13 | ||
| requires: 1474 | ||
| --- | ||
|
|
||
| <!--You can leave these HTML comments in your merged EIP and delete the visible duplicate text guides, they will not appear and may be helpful to refer to if you edit it again. This is the suggested template for new EIPs. Note that an EIP number will be assigned by an editor. When opening a pull request to submit your EIP, please use an abbreviated title in the filename, `eip-draft_title_abbrev.md`. The title should be 44 characters or less.--> | ||
|
|
||
| ## Simple Summary | ||
| <!--"If you can't explain it simply, you don't understand it well enough." Provide a simplified and layman-accessible explanation of the EIP.--> | ||
| A method for allowing users to easily track new assets with a suggestion from sites they are visiting. | ||
|
|
||
| ## Abstract | ||
| <!--A short (~200 word) description of the technical issue being addressed.--> | ||
| Web3 JavaScript wallet browsers may implement `wallet_watchAsset()` to allow any website to suggest a token for the user's wallet to track. | ||
|
|
||
| ## Motivation | ||
| <!--The motivation is critical for EIPs that want to change the Ethereum protocol. It should clearly explain why the existing protocol specification is inadequate to address the problem that the EIP solves. EIP submissions without sufficient motivation may be rejected outright.--> | ||
| Today, one of the major uses of ethereum wallets is to acquire and track assets. Currently, each wallet either needs to pre-load a list of approved assets, or users need to be stepped through a tedious process of adding an asset for their given wallet. | ||
|
|
||
| In the first case, wallets are burdened with both the security of managing this list, as well as the bandwidth of mass polling for known assets on their wallet. | ||
|
|
||
| In the second case, the user experience is terrible. | ||
|
|
||
| By leveraging a user's existing trust with websites they are learning about assets on, we are able to decentralize the responsibility of managing a user's list of known assets. | ||
|
|
||
| ## Specification | ||
| <!--The technical specification should describe the syntax and semantics of any new feature. The specification should be detailed enough to allow competing, interoperable implementations for any of the current Ethereum platforms (go-ethereum, parity, cpp-ethereum, ethereumj, ethereumjs, and [others](https://github.com/ethereum/wiki/wiki/Clients)).--> | ||
| A new method is added to web3 browsers' ethereum providers: | ||
|
|
||
| ```javascript | ||
|
|
||
| /** | ||
| * @param {Object} opts - The options specifying the asset `type` and `options` specific for each of asset. | ||
| * @returns {Promise} success - Whether the user added the asset to their wallet. | ||
| */ | ||
| async function wallet_watchAsset ( | ||
| opts | ||
| ) { | ||
| /* Implementation would go here */ | ||
| } | ||
|
|
||
| // Sample usage: | ||
| web3.wallet.watchAsset({ type, options }) | ||
| ``` | ||
| As there are several types of different assets, this method has to provide support for each of them in a separate way. If it doesn't, it should give a response according to that. | ||
|
|
||
| In the case of assets of type `ERC20`, this method works as follows. | ||
|
|
||
| ```javascript | ||
| web3.wallet.watchAsset({ | ||
| type: 'ERC20', | ||
| options: { address, symbol, decimals [, image] } | ||
| }) | ||
| ``` | ||
|
|
||
| The `image` parameter should link to a web-standard image format (png, jpg) of a reasonable size or a `Base64` image. To establish a baseline, let's say no greater than 512x512 pixels, and no greater than 256kb. However, this can be a client-defined setting. | ||
|
|
||
| An example of use in the first case would be. | ||
|
|
||
| ```javascript | ||
| web3.wallet.watchAsset({ | ||
| type: 'ERC20', | ||
| options: { | ||
| address, | ||
| symbol, | ||
| decimals, | ||
| image: 'linktoimage.jpg' | ||
| } | ||
| }) | ||
| ``` | ||
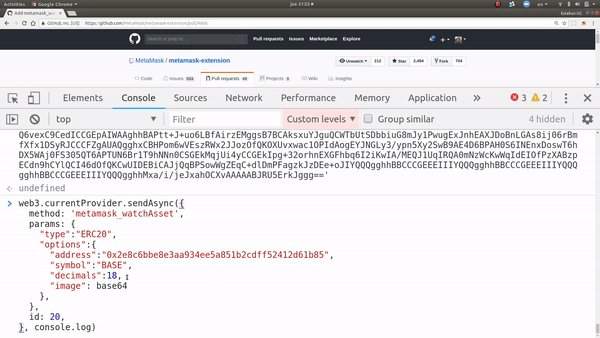
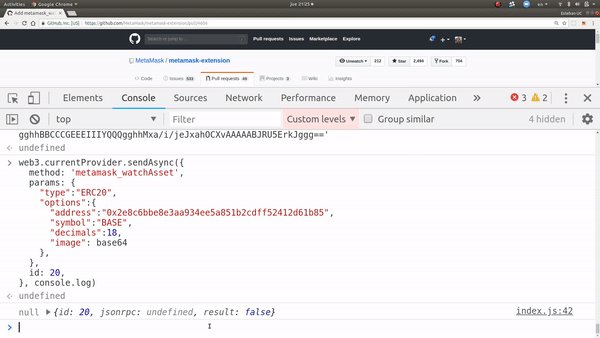
| Upon calling this request, the user should be prompted with the opportunity to add this token to their wallet: | ||
|
|
||
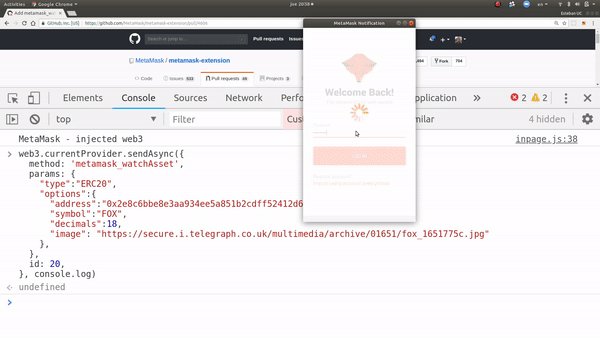
|  | ||
|
|
||
| For `Base64` images, the user just have to add it as `image` parameter. | ||
|
|
||
| ```javascript | ||
| const base64image = 'data:image/png;base64, ... ' | ||
| web3.wallet.watchAsset({ | ||
| type: 'ERC20', | ||
| options: { | ||
| address, | ||
| symbol, | ||
| decimals, | ||
| image: base64image | ||
| } | ||
| }) | ||
| ``` | ||
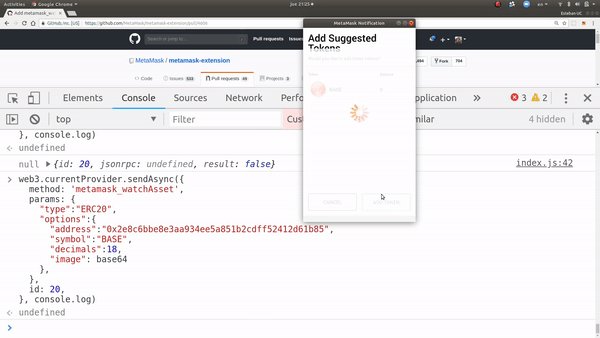
| Upon calling this request, the user should be prompted with the opportunity to add this token to their wallet: | ||
|
|
||
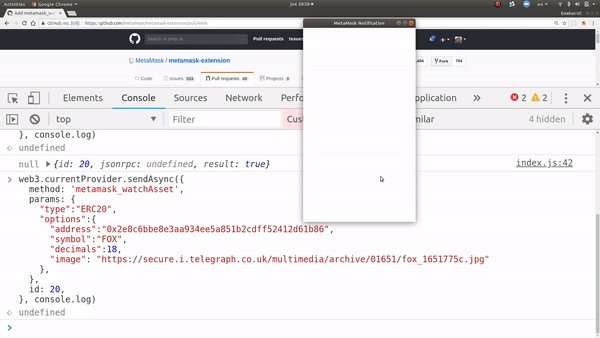
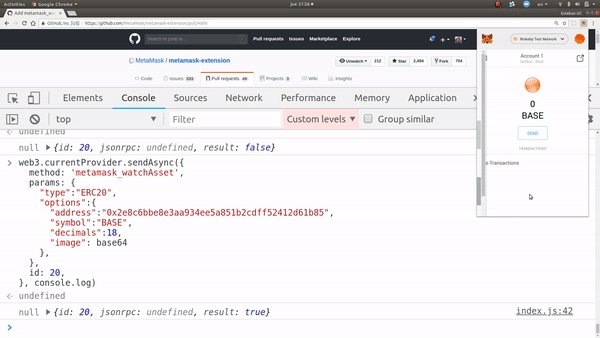
|  | ||
|
|
||
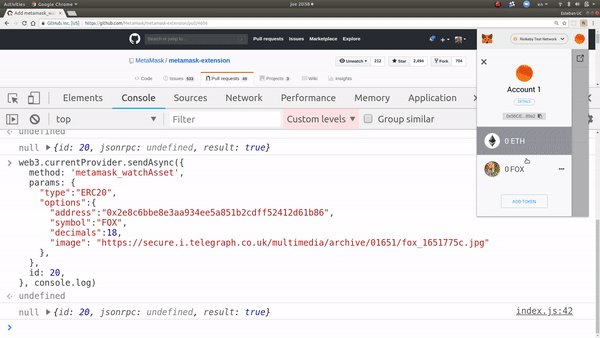
| If the user adds this token, it should appear somewhere in their wallet's UI, with its balance, etc. | ||
|
|
||
| As a result of the addition or not of the asset a `Promise` should be returned, indicating if the user added the asset or an error if some parameter is not valid. | ||
|
|
||
| In the case of an asset type that is not supported by the wallet, an error should appear indicating at least. | ||
|
|
||
| ``` | ||
| Asset of type (type) not supported | ||
| ``` | ||
|
|
||
| ## Rationale | ||
| <!--The rationale fleshes out the specification by describing what motivated the design and why particular design decisions were made. It should describe alternate designs that were considered and related work, e.g. how the feature is supported in other languages. The rationale may also provide evidence of consensus within the community, and should discuss important objections or concerns raised during discussion.--> | ||
| Displaying a user's assets is a basic feature that every modern dapp user expects. However, keeping this list, and polling for it from the network can be costly, especially on bandwidth constrained devices. | ||
|
|
||
| Most wallets today either manage their own assets list, which they store client side, or they query a centralized API for balances, which reduces decentralization, letting that API's owner easily correlate account holders with their IP addresses. | ||
|
|
||
| Maintaining one of these assets lists becomes a political act, and maintainers can be subject to regular harassment and pressure to list otherwise unknown assets. | ||
|
|
||
| Furthermore, automatically listing assets makes assets into a sort of spam mail: Users suddenly seeing new assets that they don't care about in their wallet can be used to bombard them with information that they didn't opt into. | ||
|
|
||
| This phenomenon is exacerbated by the trend towards airdropped tokens, which has been a cause of network congestion, because spamming people with new tokens has so far been rewarded with user attention. | ||
|
|
||
| While some people might suggest we begin a TCR of trusted tokens to watch, this would not solve the client-side bandwidth issues, nor the airdropped token spam issues. What we really want is a small list of tokens the user cares about. | ||
|
|
||
| Most of the time a user is adding a asset, they learned about it on a website. At that moment, there is a natural alignment of interests, where the website wants the user to track their asset, and the user wants to track it. This is a natural point to introduce an API to easily allow these parties to collaborate, without involving the politics of the wallet's developers. | ||
|
|
||
| ## Implementation | ||
| <!--The implementations must be completed before any EIP is given status "Final", but it need not be completed before the EIP is accepted. While there is merit to the approach of reaching consensus on the specification and rationale before writing code, the principle of "rough consensus and running code" is still useful when it comes to resolving many discussions of API details.--> | ||
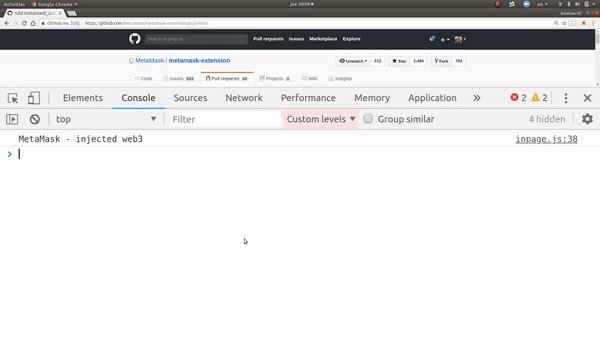
| One implementation in progress can be viewed [on the MetaMask GitHub repository](https://github.com/MetaMask/metamask-extension/pull/4606). | ||
|
|
||
| ## Copyright | ||
| Copyright and related rights waived via [CC0](https://creativecommons.org/publicdomain/zero/1.0/). | ||
|
|