The aim for this starter is to give you a starting point with everything ready to work and launch to production. Web Vitals with 100% by default. Folder structure ready. Tooling ready. SEO ready. SSR ready.
yarn devNext devyarn start: Next startyarn build: Next buildyarn analyze: Generate bundle-analyzeryarn lint: Audit code quality
Styling is done with 💅🏼 Styled Components.
Global styles from @/components/GlobalStyles are added in _app.tsx
There you will find 2 things.
- An Opinionated CSS Reset.
- Some CSS Variables for colors that will be accesible by the whole app.
In order to improve performance, Styled Components are generated at build time and served with the document generated by Next's Server Side Rendering.
There is already a font preloaded from Google Fonts, Poppins. Using Google Fonts allows Next.js to CSS inline the font at build time.
All of this is happening at _document.tsx
ESLint extends eslint-config-airbnb, eslint-config-next, and some accesibility recomendations from eslint-plugin-jsx-a11y.
There are also some opinionated rules you can change at .eslintrc.js.
Prettier will be managed using ESLint.
For Code Styling the Prettier config at .prettierrc.js will be used.
Some popular settings are already set.
trailingComma: 'es5',
singleQuote: true,
printWidth: 80,
tabWidth: 2,
useTabs: false,
endOfLine: 'lf'.prettierrc.js
Any ESLint config that has conflicts with be overriten and Prettier config will be used in that case.
Some extensions are recommended from .vscode/extensions.json
Format on save is disabled so we can leverable formating to ESLint.
CSS Variables extension will check for CSS Custom Properties at GlobalStyles.tsx
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"cssVariables.lookupFiles": [
"**/GlobalStyles.tsx"
].vscode/settings.json
Absolute imports working with prefix @/ starting from src folder.
"paths": {
"@/*": ["src/*"],
}tsconfig.json
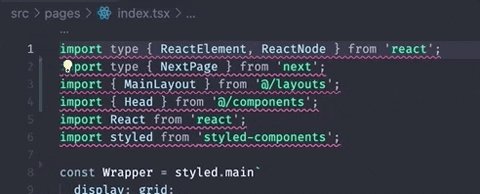
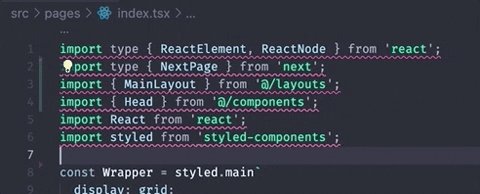
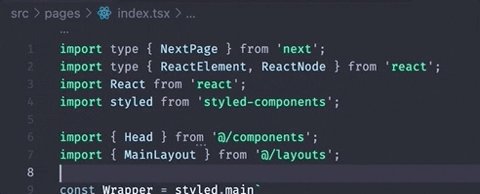
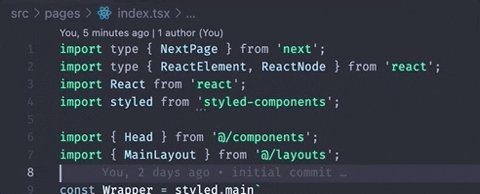
Imports will be grouped by dependencies, absolute imports (@/*) and relative imports.
Also they will be sorted by insensitive ascending order.
This is done using eslint-plugin-simple-import-sort and sort-keys from .eslintrc.js
On every commit, the staged files will be validated to pass ESLint config.
This is done using husky and lint-staged
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,jsx,ts,tsx}": "eslint --cache --fix --cache-location ./node_modules/.cache/.eslintcache"
},package.json
One common feature when using Styled Components is to use babel-plugin-styled-components to improve the readability of the generated classNames, and display the fileName in the className generated.
This is done without using the plugin, by Vercel's team with the flag:
styledComponents: truenext.config.js
Using this prevents the need to create a babel.config.json, which breaks the posibility to use SWC (Rust based and more performant) compiler for Next.js.
Other options added for the Next.js compiler includes removing console.* in production, adding concurrent features so Suspend just works, and reactStrictMode.
compiler: {
removeConsole: true,
styledComponents: true,
},
experimental: {
concurrentFeatures: true,
},
reactStrictMode: true,next.config.js
The Head component has already some defaults, change them to fit your use case.
Then import it and use it on the root of any page you need SEO.
import { Head } from '@/components'You can also pass props to customize the use case of different pages.
There is an OG Image already in /public/images/og.png, change it for a OG Image that suit your use case.
It should be 1200x630px to fit most social media.
/public/robots.txt file already provided allowing indexing.