New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"navbar.logo.alt" is not allowed to be empty #3350
Comments
|
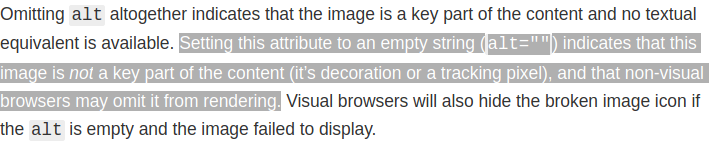
@slorber That is about leaving out the See also https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Img#Attributes |
|
I see. Do you have a link from an authority that claims alt="" is a recommended practice in some cases? |
|
@slorber Just added it to my previous comment! :) |
|
thanks, will accept a PR (just need |


🐛 Bug Report
When I use an empty string for
navbar.logo.altin my config, I get the following validation error:However, since the logo in my navbar is redundant with the actual project name next to it, I don't want screen readers to read out anything for the logo - it would just duplicate the project name.
Have you read the Contributing Guidelines on issues?
I did now.
To Reproduce
(Write your steps here:)
navbar.logo.altinthemeConfigin docusaurus.config.js to''.npm start.Expected behavior
The website to start just fine.
Actual Behavior
You get the following output:
Your Environment
Reproducible Demo
Just the default generated template, with the
altchanged.The text was updated successfully, but these errors were encountered: