-
Notifications
You must be signed in to change notification settings - Fork 27.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[go_router] Back button not appearing when using Shellroute #144687
Comments
|
Thanks for the report @claudeJURA |
|
No I don't believe it does. In my case the Android system back button works fine, even in the case where the Scaffold is not showing the back button. |
|
Thanks for the update. 144687.movstable, master flutter doctor -v |
|
This is WAI, The Page B is build inside of the Shell, so there isn't other page underneath PageB. While AppBar of page C is on the Shell itself, so it can tell there is a page underneath. What's the use case for PageB? couldn't you just add the Scaffold in ShellRoute of PageB? |
|
I do not wish to provide the Scaffold in the ShellRoute builder because PageB and its siblings may have different Scaffold requirements (different titles, floatingActionButtons etc.). In the example I provided the Shellroute hosting PageB just directly returns the child from its builder. In my application however the Shellroute wraps the child with a BlocProvider widget, used to provide some common state to all pages in the shellroute. |
|
As a side note: calling context.canPop() inside the Scaffold of PageB works just fine and I can tell whether or not going back is possible or not. I therefore believe that the Scaffold of PageB should be able to display a back button as well. |
|
Any update on this? |
The problem with that is, there will be shared AppBar() if we pass it inside the Usecase: |
|
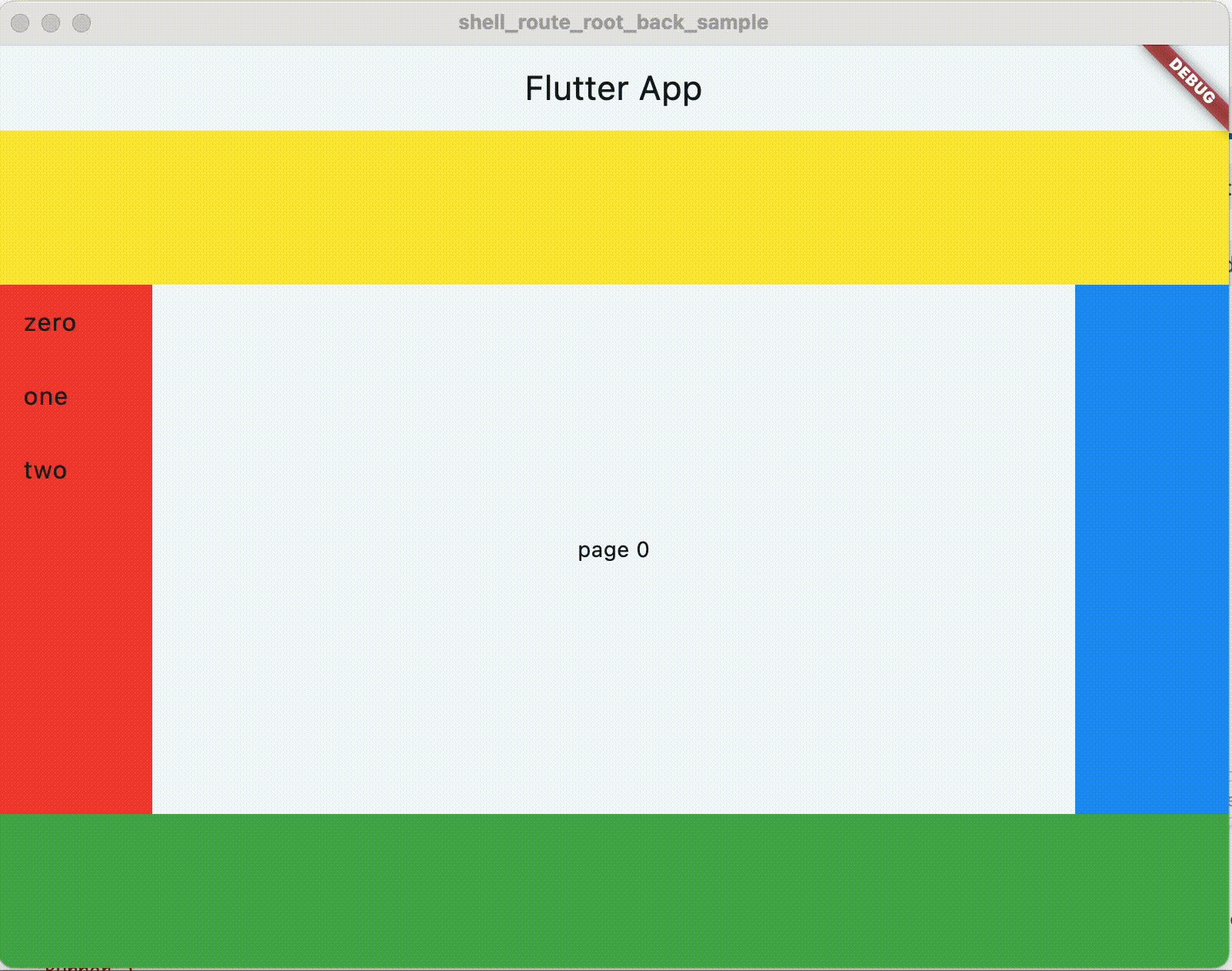
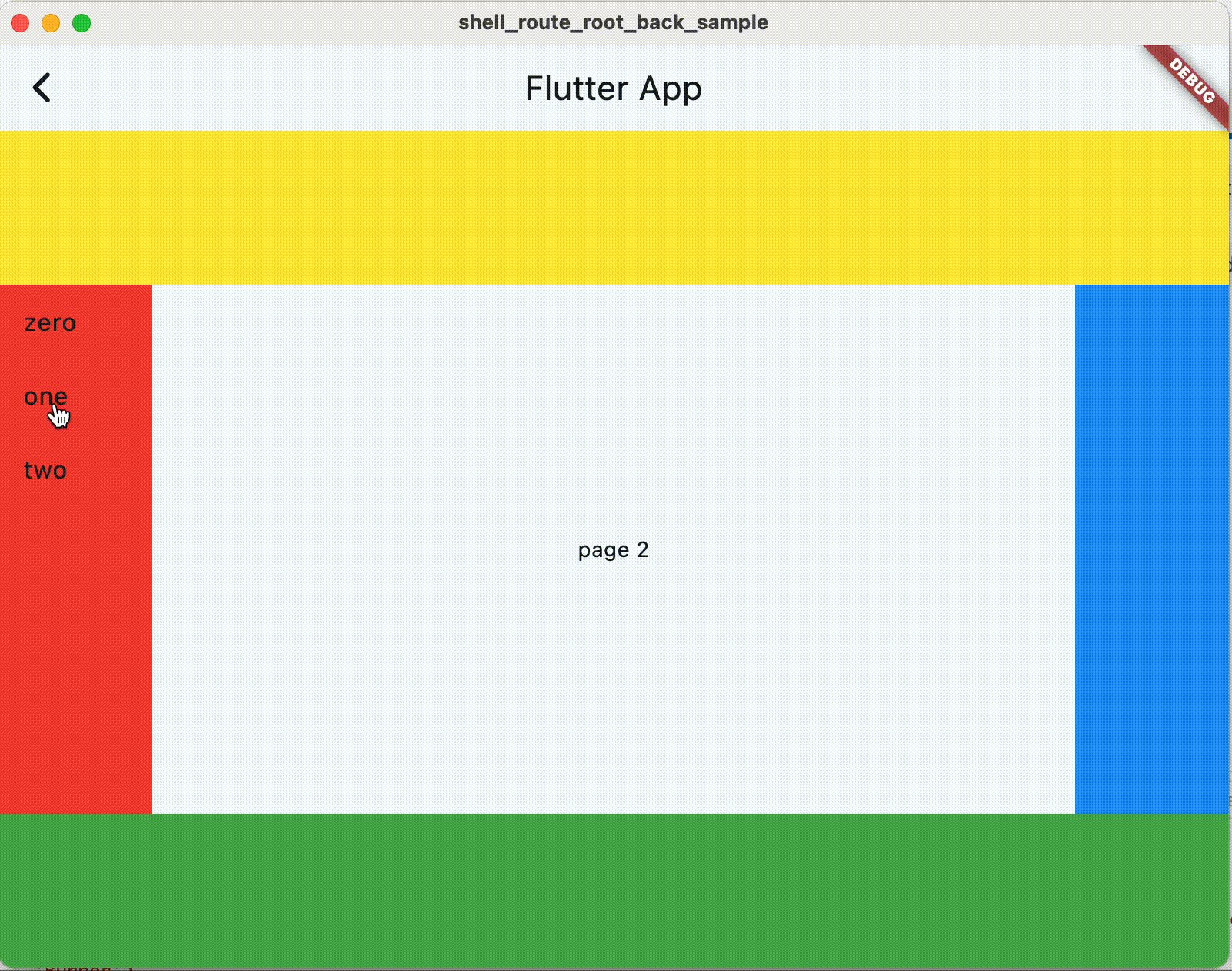
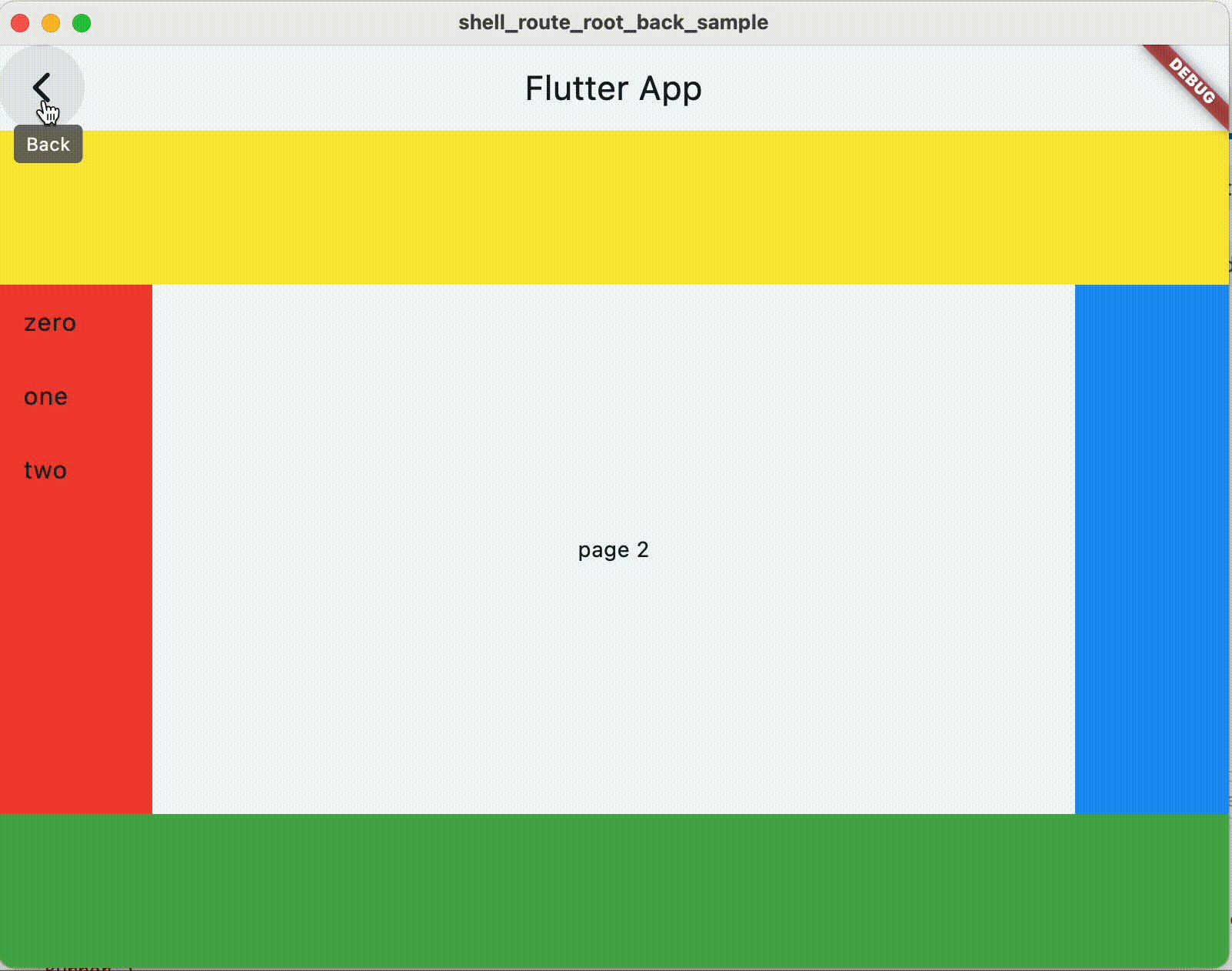
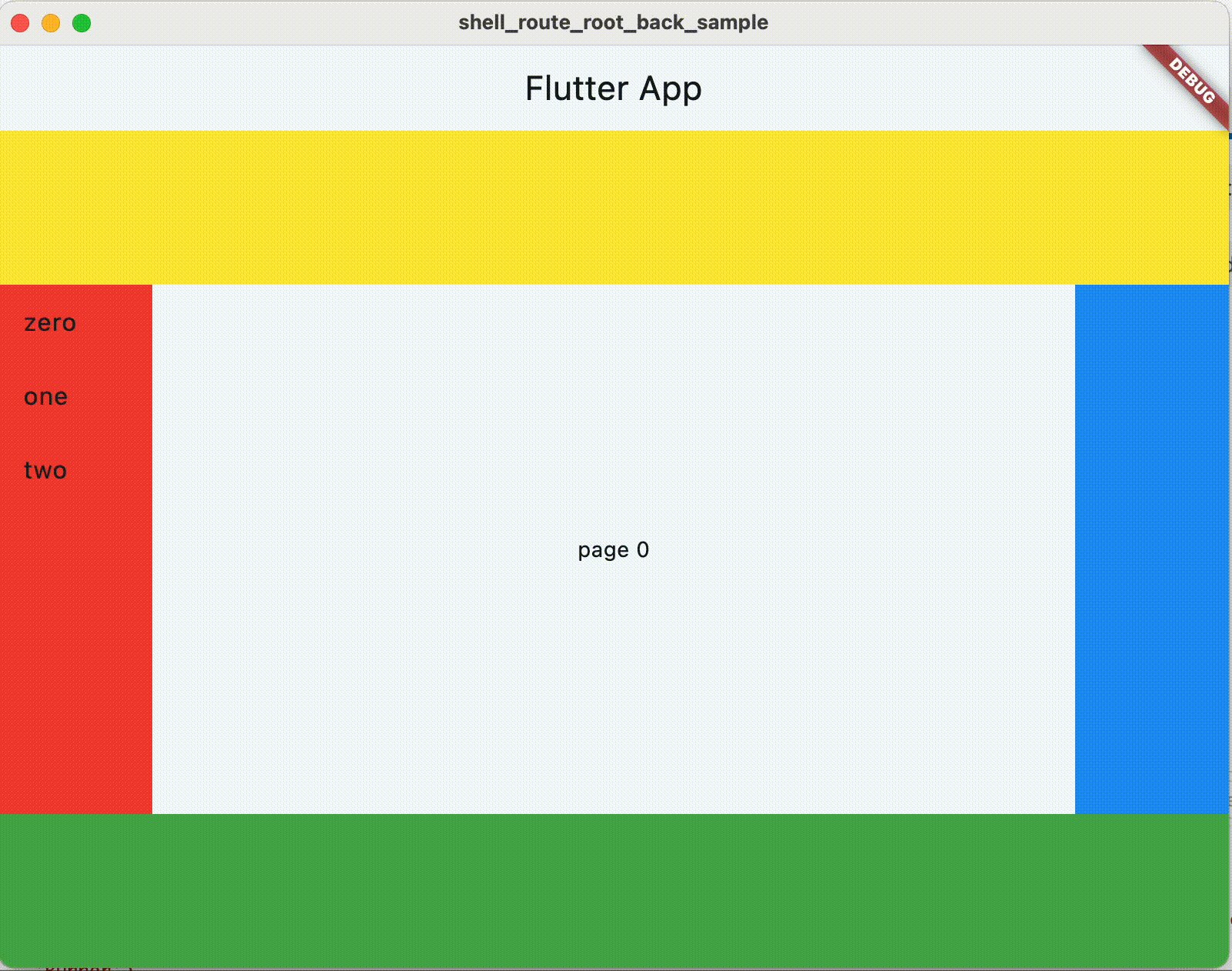
There are lots of UI that the ShellRoute enables and for some of those, you want to show the back button for the currently active ShellRoute on a top-level AppBar. For example, I'm building an app that's a multi-page reader, but it also includes a pane that's independent of the page that the user is reading. In that case, I want the ShellRoute to be nested under the top-level Scaffold/AppBar so that the user can interact w/ the extra pane w/o being affected by the nav. Here's a silly sample I built that builds panes all around the navigated pages to illustrate what I mean: To enable the back button on the top-level AppBar, I manually reflect the state of the ShellRoute's canPop state to the top-level AppBar and show a BackButton as appropriate. Here's the sample that goes along with the animated gif. All of that said, this feels like a hack. I'm sure there's a better way to do this and I'm open to suggestions. Even better if the GoRouter could do something to take away the boilerplate for this kind of scenario. I'd especially love your thoughts, @chunhtai and @johnpryan. |
|
come to think of it, from my pov, every Scaffold + AppBar belongs in a ShellRoute -- transitions are particularly ugly for AppBars and the ShellRoute provides a wonderful way to reuse the top-level chrome shared between pages. Arguably, GoRouter itself should be a ShellRoute and all of the navigated pages should all be in the ShellRoute child. |
|
It would be a shame to close this as WAI. As previously pointed out, forcing an It looks like this: ShellRoute(
parentNavigatorKey: rootNavigatorKey,
builder: (context, state, child) {
return Flow(
createManager: (_) => SettingsCreateCategoryViewFlow.create(),
child: child,
);
},
routes: [
GoRoute(
path: 'new',
builder: (context, state) => const SettingsCreateCategoryView(),
routes: [
GoRoute(
path: 'name',
builder: (context, state) => const SettingsNameNewCategoryViewScreen(),
),
],
),
],
),The resulting UI looks like the following: Simulator.Screen.Recording.-.iPhone.15.Pro.-.2024-07-24.at.09.15.51.mp4
FWIW, I am able to hook up a appBar: AppBar(
// Need to show this due to being the first route in a ShellRoute
leading: CloseButton(onPressed: () => GoRouter.of(context).pop()),
title: const Text('Choose goal type'),
),This works just fine. It would be great to have this supported out of the box. |

What package does this bug report belong to?
go_router
What target platforms are you seeing this bug on?
Android
Have you already upgraded your packages?
Yes
Dependency versions
pubspec.lock
Steps to reproduce
1.Create a ShellRoute with some routes.
2.From these GoRoutes provide Scaffold Widgets.
3.Use the push() method to navigate to these Routes.
Hint: Providing a Scaffold inside the ShellRoute builder method, to wrap the actual child, results in a working back button! See the example code for both cases.
Expected results
Expect a Scaffold widget provided by a GoRoute within a ShellRoute to show the back button correctly.
Actual results
A Scaffold widget provided by a GoRoute within a ShellRoute does not show the back button correctly.
Code sample
Code sample
Screenshots or Videos
Screenshots / Video demonstration
[Upload media here]
Logs
No response
Flutter Doctor output
Doctor output
The text was updated successfully, but these errors were encountered: