New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
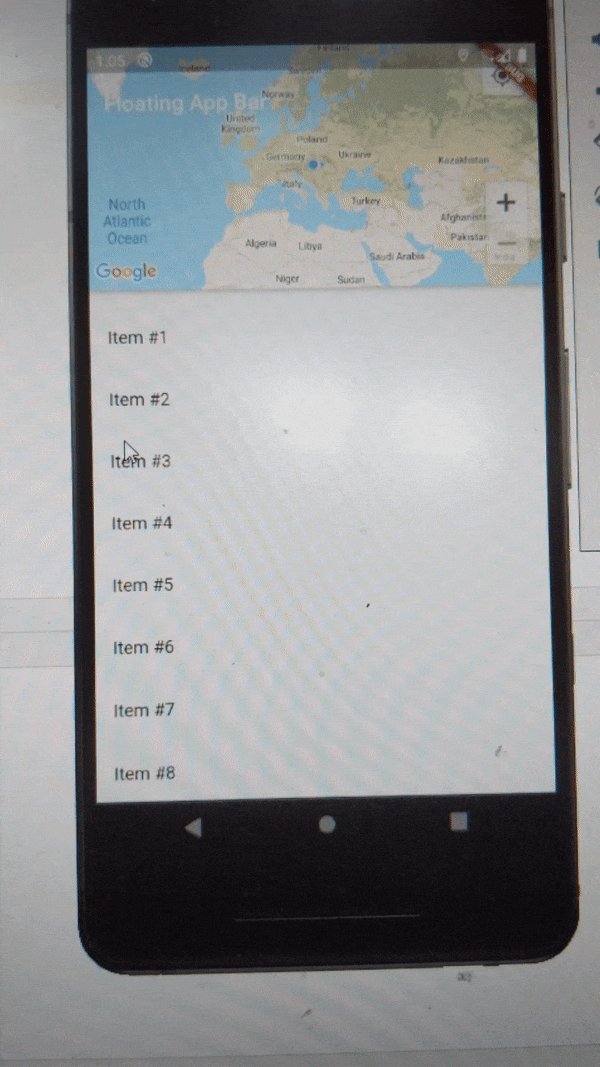
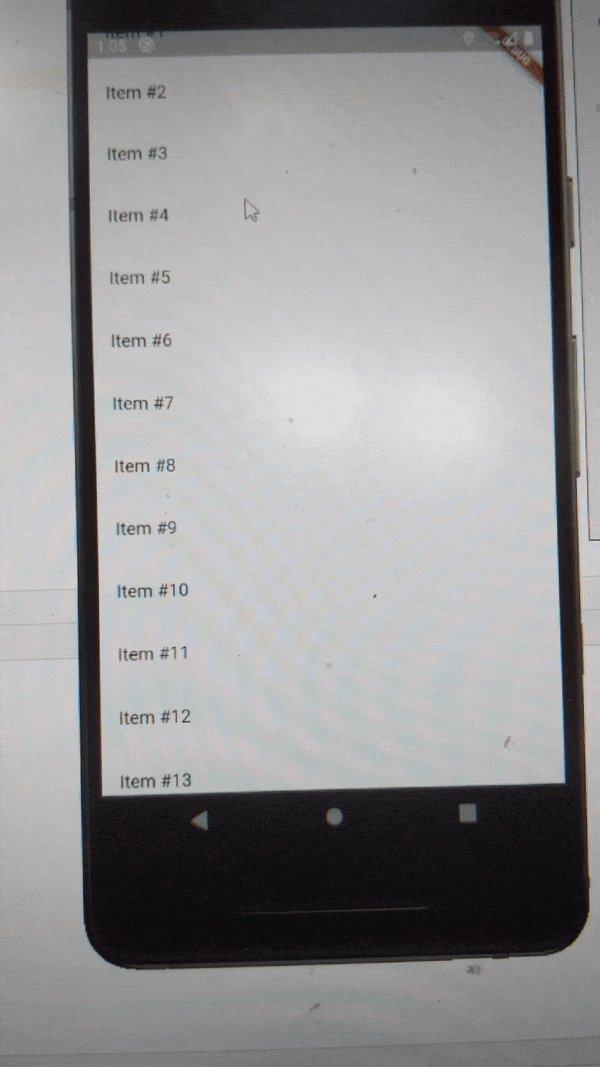
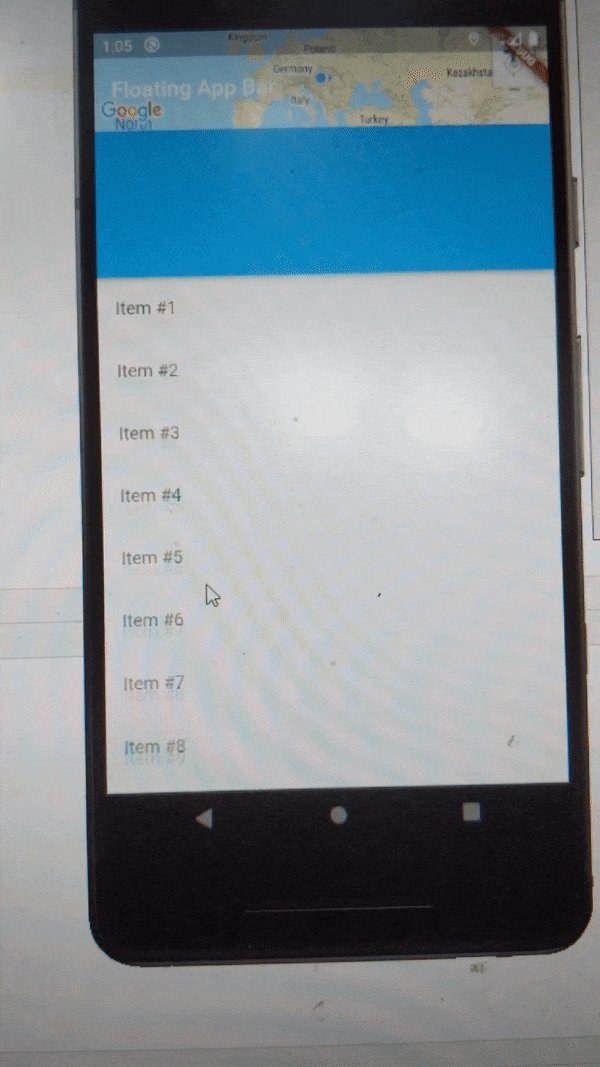
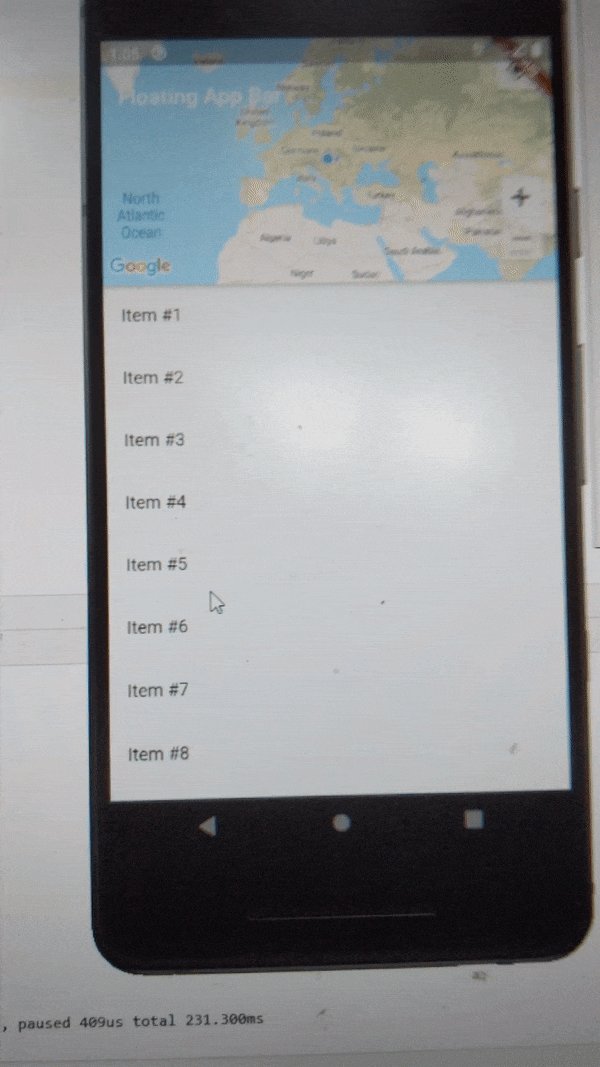
SliverAppBar with Google Map lags on expand #69189
Comments
|
code sample// import 'dart:async';
// import 'package:flutter/material.dart';
// import 'package:google_maps_flutter/google_maps_flutter.dart';
// void main() => runApp(MyApp());
// class MyApp extends StatelessWidget {
// @override
// Widget build(BuildContext context) {
// return MaterialApp(
// title: 'Flutter Google Maps Demo',
// home: MapSample(),
// );
// }
// }
// class MapSample extends StatefulWidget {
// @override
// State<MapSample> createState() => MapSampleState();
// }
// class MapSampleState extends State<MapSample> {
// Completer<GoogleMapController> _controller = Completer();
// static final CameraPosition _kGooglePlex = CameraPosition(
// target: LatLng(37.42796133580664, -122.085749655962),
// zoom: 14.4746,
// );
// static final CameraPosition _kLake = CameraPosition(
// bearing: 192.8334901395799,
// target: LatLng(37.43296265331129, -122.08832357078792),
// tilt: 59.440717697143555,
// zoom: 19.151926040649414);
// @override
// Widget build(BuildContext context) {
// return new Scaffold(
// body: GoogleMap(
// mapType: MapType.hybrid,
// initialCameraPosition: _kGooglePlex,
// onMapCreated: (GoogleMapController controller) {
// _controller.complete(controller);
// },
// ),
// floatingActionButton: FloatingActionButton.extended(
// onPressed: _goToTheLake,
// label: Text('To the lake!'),
// icon: Icon(Icons.directions_boat),
// ),
// );
// }
// Future<void> _goToTheLake() async {
// final GoogleMapController controller = await _controller.future;
// controller.animateCamera(CameraUpdate.newCameraPosition(_kLake));
// }
// }
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
final title = 'Floating App Bar';
return MaterialApp(
title: title,
home: Scaffold(
// No appbar provided to the Scaffold, only a body with a
// CustomScrollView.
body: CustomScrollView(
slivers: <Widget>[
// Add the app bar to the CustomScrollView.
SliverAppBar(
// Provide a standard title.
title: Text(title),
// Allows the user to reveal the app bar if they begin scrolling
// back up the list of items.
floating: true,
// Display a placeholder widget to visualize the shrinking size.
flexibleSpace: GoogleMap(
//polylines: _polyline,
// YOUR MARKS IN MAP
initialCameraPosition: CameraPosition(
//target: userPosition,
//zoom: 15.0,
target: LatLng(47.502941, 18.999161),
zoom: 1),
myLocationEnabled: true,
zoomControlsEnabled: true,
),
// Make the initial height of the SliverAppBar larger than normal.
expandedHeight: 200,
),
// Next, create a SliverList
SliverList(
// Use a delegate to build items as they're scrolled on screen.
delegate: SliverChildBuilderDelegate(
// The builder function returns a ListTile with a title that
// displays the index of the current item.
(context, index) => ListTile(title: Text('Item #$index')),
// Builds 1000 ListTiles
childCount: 1000,
),
),
],
),
),
);
}
}
flutter doctor -v[✓] Flutter (Channel beta, 1.23.0-18.1.pre, on Mac OS X 10.15.7 19H2 x86_64,
locale en-GB)
• Flutter version 1.23.0-18.1.pre at /Users/tahatesser/Code/flutter_beta
• Framework revision 198df796aa (13 days ago), 2020-10-15 12:04:33 -0700
• Engine revision 1d12d82d9c
• Dart version 2.11.0 (build 2.11.0-213.1.beta)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
• Android SDK at /Users/tahatesser/Code/sdk
• Platform android-30, build-tools 30.0.2
• ANDROID_HOME = /Users/tahatesser/Code/sdk
• Java binary at: /Applications/Android Studio.app/Contents/jre/jdk/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 1.8.0_242-release-1644-b3-6222593)
• All Android licenses accepted.
[✓] Xcode - develop for iOS and macOS (Xcode 12.1)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Xcode 12.1, Build version 12A7403
• CocoaPods version 1.10.0.rc.1
[✓] Chrome - develop for the web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 4.1)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 1.8.0_242-release-1644-b3-6222593)
[✓] VS Code (version 1.50.1)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension version 3.15.1
[✓] Connected device (4 available)
• RMX2001 (mobile) • EUYTFEUSQSRGDA6D • android-arm64 • Android 10 (API 29)
• RMX2001 (mobile) • 192.168.0.104:5555 • android-arm64 • Android 10 (API 29)
• Web Server (web) • web-server • web-javascript • Flutter Tools
• Chrome (web) • chrome • web-javascript • Google Chrome 86.0.4240.111
• No issues found!
[✓] Flutter (Channel master, 1.24.0-4.0.pre.107, on Mac OS X 10.15.7 19H2
darwin-x64, locale en-GB)
• Flutter version 1.24.0-4.0.pre.107 at
/Users/tahatesser/Code/flutter_master
• Framework revision 35a94f70e1 (7 hours ago), 2020-10-27 23:47:04 -0700
• Engine revision 64e6599910
• Dart version 2.11.0 (build 2.11.0-260.0.dev)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
• Android SDK at /Users/tahatesser/Code/sdk
• Platform android-30, build-tools 30.0.2
• ANDROID_HOME = /Users/tahatesser/Code/sdk
• Java binary at: /Applications/Android
Studio.app/Contents/jre/jdk/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build
1.8.0_242-release-1644-b3-6222593)
• All Android licenses accepted.
[✓] Xcode - develop for iOS and macOS (Xcode 12.1)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Xcode 12.1, Build version 12A7403
• CocoaPods version 1.10.0.rc.1
[✓] Chrome - develop for the web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 4.1)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build
1.8.0_242-release-1644-b3-6222593)
[✓] VS Code (version 1.50.1)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension version 3.15.1
[✓] Connected device (5 available)
• RMX2001 (mobile) • 192.168.0.104:5555 • android-arm64 •
Android 10 (API 29)
• Taha’s iPhone (mobile) • 00008020-001059882212002E • ios • iOS
14.1
• macOS (desktop) • macos • darwin-x64 • Mac
OS X 10.15.7 19H2 darwin-x64
• Web Server (web) • web-server • web-javascript •
Flutter Tools
• Chrome (web) • chrome • web-javascript •
Google Chrome 86.0.4240.111
• No issues found! |
|
The issue is replicable on latest flutter stable channel with flutter doctor -vUsed this code sample |
|
I am also facing the same issue while opening the screen with SliverAppbar and ListView.builder(). On initial screen loading appbar lags like 30 FPS or even worse. |
|
Has anyone found a solution for this yet? |
|
It seems like more generally resizing a |

SliverAppBar with a Google Map is lagging when I expand. Please see a video. Also confirmed on actual device

Here is the code
Output of flutter doctor
The text was updated successfully, but these errors were encountered: