New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feature refresh indicator padding #72052
Feature refresh indicator padding #72052
Conversation
|
@darrenaustin thanks for checking it out, and hopefully we'll get this merged! |
|
This pull request executed golden file tests, but it has not been updated in a while (20+ days). Test results from Gold expire after as many days, so this pull request will need to be updated with a fresh commit in order to get results from Gold.For more guidance, visit Writing a golden file test for Reviewers: Read the Tree Hygiene page and make sure this patch meets those guidelines before LGTMing. |
|
@darrenaustin any chance to get it merged? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for the contribution! This looks good (just a few comments/requests below).
I am however confused as to why this is different than the displacement field that already exists. What is this new field doing that can't be handled by displacement?
Bumps [cocoapods](https://github.com/CocoaPods/CocoaPods) from 1.10.0 to 1.10.1. - [Release notes](https://github.com/CocoaPods/CocoaPods/releases) - [Changelog](https://github.com/CocoaPods/CocoaPods/blob/master/CHANGELOG.md) - [Commits](CocoaPods/CocoaPods@1.10.0...1.10.1) Signed-off-by: dependabot[bot] <support@github.com>
…coapods-1.10.1 Bump cocoapods from 1.10.0 to 1.10.1 in /dev/ci/mac
|
@darrenaustin finally found the time to add a test for |
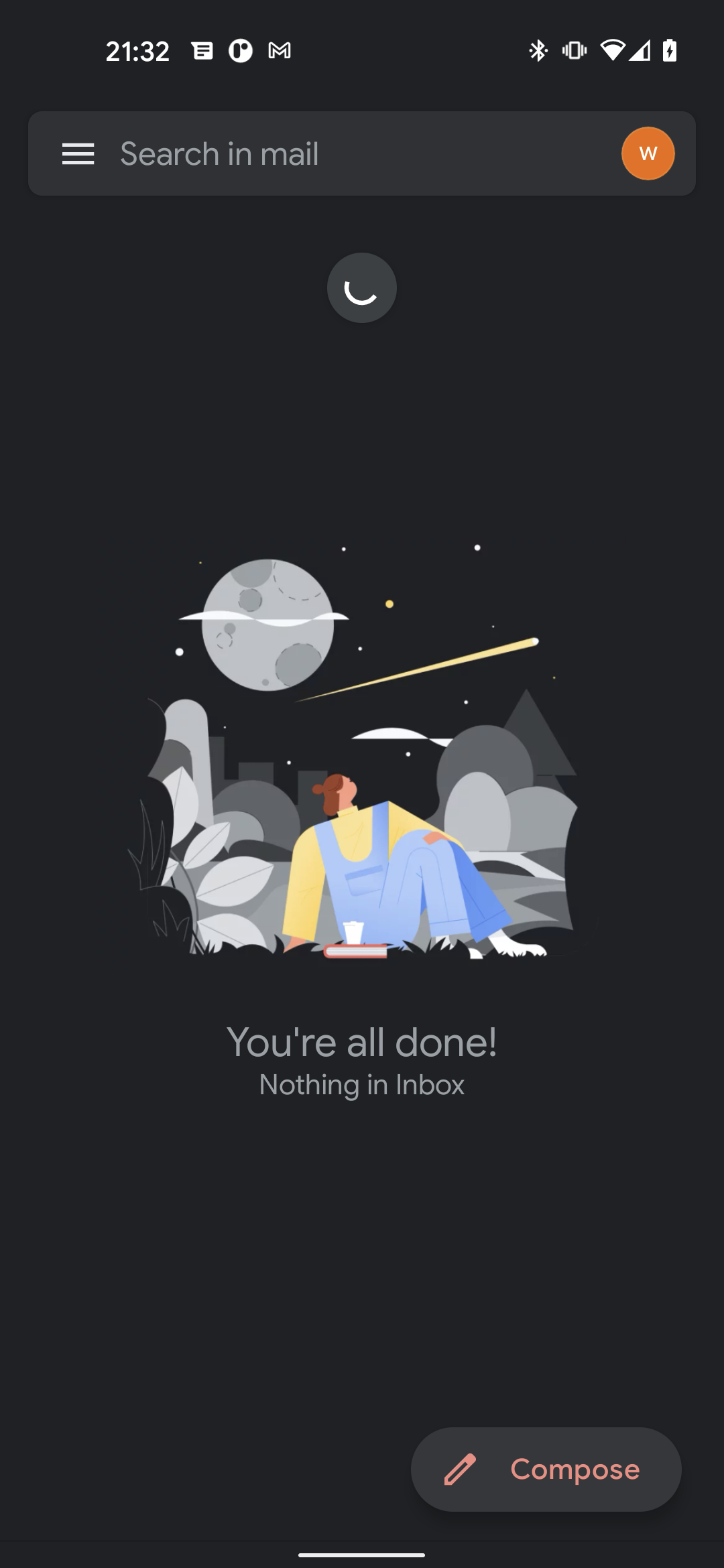
Quite different... The If you open the stock Gmail app on Android and try to refresh your account, you'll see this behavior immediately. When pulling down, the indicator starts showing immediately below the sticky Search box: Also, it continues to be positioned at a distance from the edge even though the sticky search box is hovering on top: BUT, the search box is not part of the list as it hovers over it and it'll actually hide away if you scroll down a long list. So, in short, it's just an offset for the indicator where it should start showing (when one touches the screen) and where it should settle and spin (when it's engaged). |
|
@darrenaustin bump :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@noordawod, thanks for updating this. Sorry I haven't had a chance until now to review it. I still have an issue with the overlap between displacement and edgeDistance, but perhaps I am just missing something here. Comments below.
I have addressed your review (thanks!) and clarified even more about the requirement of this property. I don't know how else I can emphasize the important of having this property to fix a real UI need. Maybe we can do a 1:1 hangout? |
|
@noordawod, thanks for your patience. I was trying to see if there was a way we could simplify the API, but I can see a use for both of these as independent settings now. One concern I still have is that this implementation \changes the definition of the Also, it appears there are tests failing with: That will need to be fixed as well. Thx. |
I'll fix the test, no worries. Regarding the
Sure, the fix is rather simple (calculate the difference) but as I said it doesn't make sense to me. So please take another stab at this and tell me if you're convinced. If not, I can make the adjustments as you requested. |
|
@darrenaustin do you mind taking another look? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@noordawod, again sorry for the lag on responding here.
Regarding the
displacement: I sincerely think that it should remain as-is because:
- The displacement makes sense from the parent's edges, and since the offset is moving the edges then the displacement should follow that setting as well. It just doesn't make sense to tie the displacement to the parent's edge without concern to the new offset value.
I don't have a strong opinion on this one way or the other, it just seemed like it would be easier for users of the API to understand if they were independent properties. They would both be values relative to the outer edge of the widget. With the new edgeOffset you are redefining the 'edge' of the widget, but that isn't obvious that this applies to displacement.
If you still feel strongly that displacement should be relative to the edgeOffsetthe description of displacement needs to be updated to reflect this so that it is clear to the user. There should also be 'See also:` sections in the docs for both properties with pointers to the other.
A fine suggestion, I adjusted the description as you suggested and kept the existing code as-is. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good. Thanks, just a couple of minor nits with the docs and I think we are good to go.
@darrenaustin thanks for your continued tlc! I've fixed the 2 raised issues, please check. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry, one final nit. Thanks for sticking with this.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM!
Thanks so much for sticking with this. Sorry about all the back and forth, but I think it landed in a good place.
|
Wonderful, the same for you! :) |


Description
This PR allows the user to set the distance of RefreshProgressIndicator from the screen edges.
Current behavior: the embedded RefreshProgressIndicator used internally by RefreshIndicator is always placed at the very top/bottom of the screen.
New behavior: the user is able to set an
edgeDistanceproperty which controls how far the RefreshProgressIndicator is from the top/bottom edges of the screen. To be backward-compatible, the default value of edgeDistance is 0.0.PS: the previous PR (#30208) lacked a test, but I've added one in this PR.
Related Issues
Let's have a ListView and a top-positioned AppBar as children in a Stack. Naturally, you need to give the ListView some padding on top in order for the top items not to be covered by the AppBar. So that means that when pulling to refresh, the RefreshProgressIndicator should start to appear where the app bar ends, and not from the top of the screen.
Another use case: use a Scaffold with extendBodyBehindAppBar=true, and try to pull to refresh -- the indicator would start appearing behind the tool bar because the list is situated underneath it.
Tests
I added the following tests:
Checklist
Before you create this PR, confirm that it meets all requirements listed below by checking the relevant checkboxes (
[x]). This will ensure a smooth and quick review process.///).flutter analyze --flutter-repo) does not report any problems on my PR.Breaking Change
Did any tests fail when you ran them? Please read Handling breaking changes.