Using Figma
- Getting Started
- FAQ
- Tutorial Videos (...including tips on how to translate Figma design files into the closest-to-intentions code, possible!)
Figma is a tool we use, for UX design and UX/dev collaboration. Please follow the below steps to get started
- Ask Erik to invite you to join the SecureDrop project on Figma. Check spam folders, yay!
- Find the email, click on the thing in the email—it will take you to Figma.com to create credentials + log in.
- Once you're logged-in, your view should mimic the UI shown below.

- Custom tutorial videos to navigating the SecureDrop Figma stuff, are at the bottom of the page—check 'em out as you have the time! There's also an FAQ if you're slapping your forehead and just want a quick answer. Finally, there's the Figma channel in Slack (FPF internal) or Gitter!
- If you're on a Qubes machine, getting a Windows Template to run the Figma client in a Windows qube, is recommended. Figma's UI is mostly identical between the web and the client versions—just, the client version has tabs which make navigating multiple files much easier.
- If so inclined to actually play around with things in Figma, that will require a paid "editor" seat. The cost is $15/mo per editor, just ask Erik and he'll likely be down to add you for a month (or longer if you make use of it). Designer here coughs and adds, the more developers using Figma as editors, the merrier!
Q: This is great! How can I provide feedback to works in progress?
A: Hooray! Click on the speech-bubble UI widget in the top bar, and leave a comment. If you @ whomever's attention you want, they'll get a notification; however you cannot "@" someone who's not already an "editor" (ie: paid seat).
Q: How can I edit what shows in a file's Thumbnail?
A: Each file will have a "Page" within it, called THUMBNAIL (yep, in all caps!) at the top of the list of pages, in the upper-left of the UI when viewing the file. Click there, and read the wealth of pink instructions (because yes, I know everybody loves my wealth of pink annotations).
Q: I find the comments hard to follow—halp?
A: It's not just you—they kinda are! Some tips: Whenever there's a red-dot on the speech bubble on left of the top-bar, you have unseen comments. Likewise, new comments are always shown at the bottom of a thread. So, you kinda have to hunt for them. Look for the red dots. When there's a red dot at the top of the far right panel or on the bubble at the top left, you have unseen comments. Each comment thread is numbered, too—so the big numbers next to the dots, are those numbers. Not the number of comments on each thread.
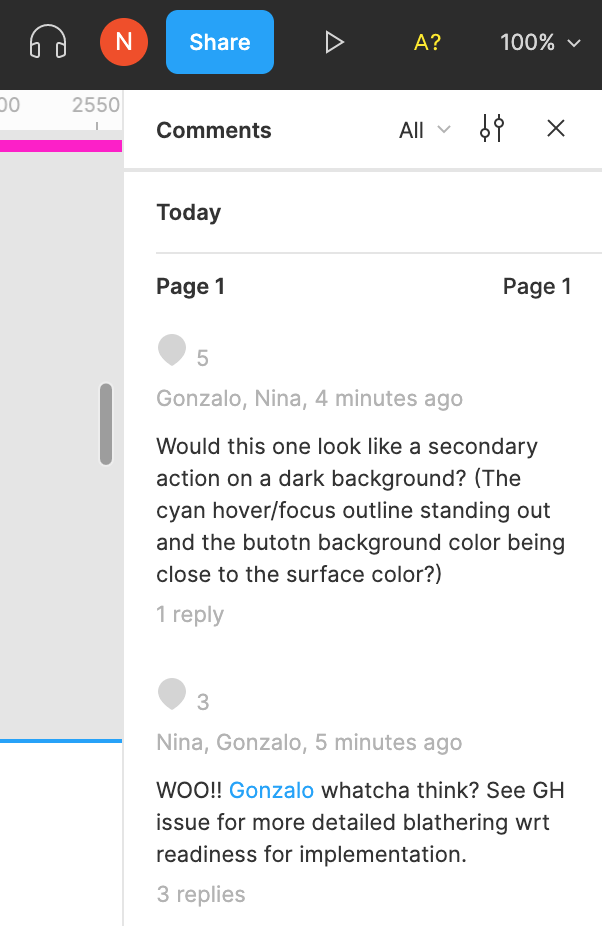
Check it out...
Comment
#3 and #5 are shown, below. Comment #5 has one reply, and Comment #3 has three replies. Comments with comments, it confusing! 

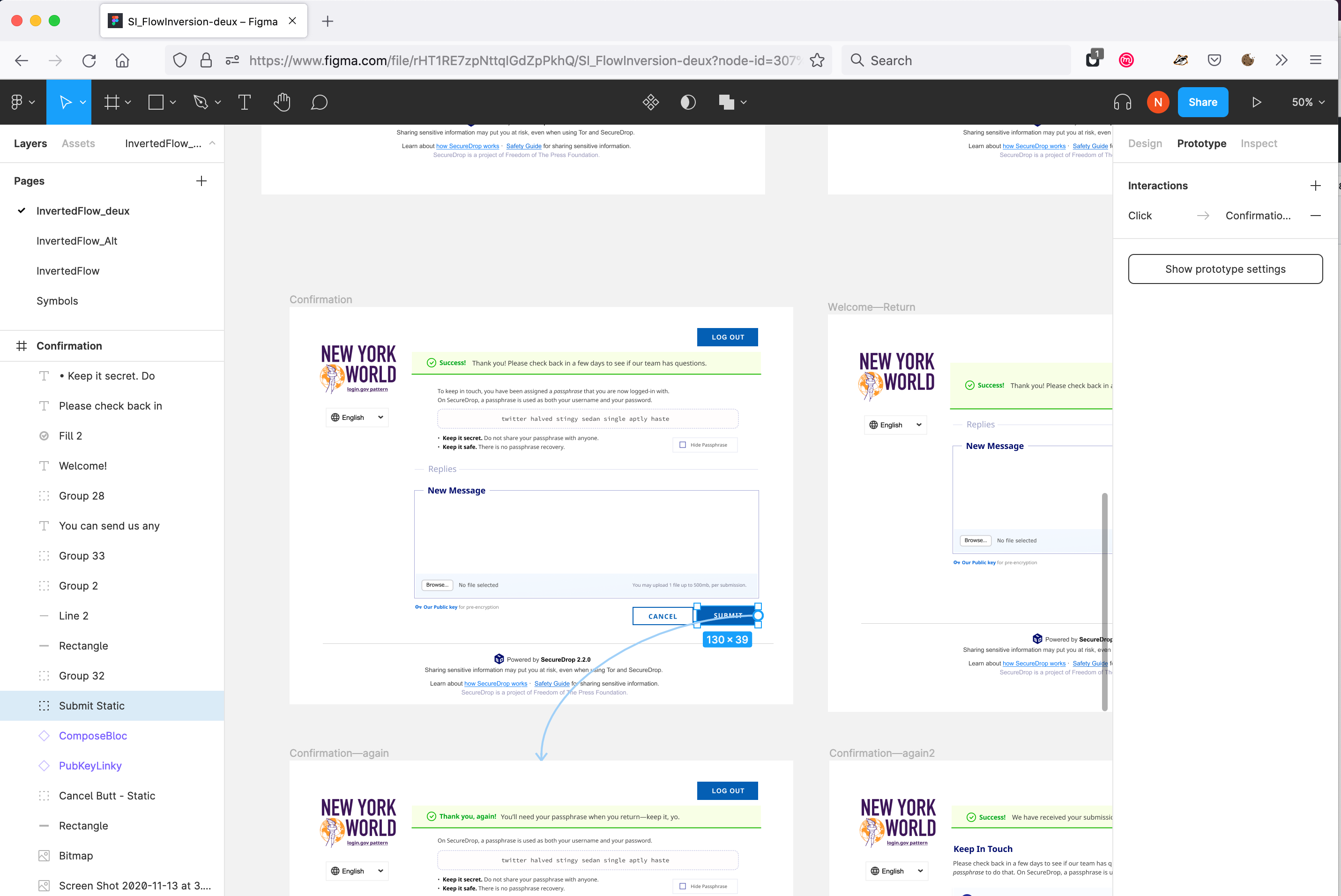
Q: I can't find any of the editing controls.
A: If you clicked on a link in an issue, or for a prototype, and it looks like the below—you're only looking at the prototype. Log in as explained above, and you will see the SecureDrop project.

Q: I still can't find any of the editing controls!
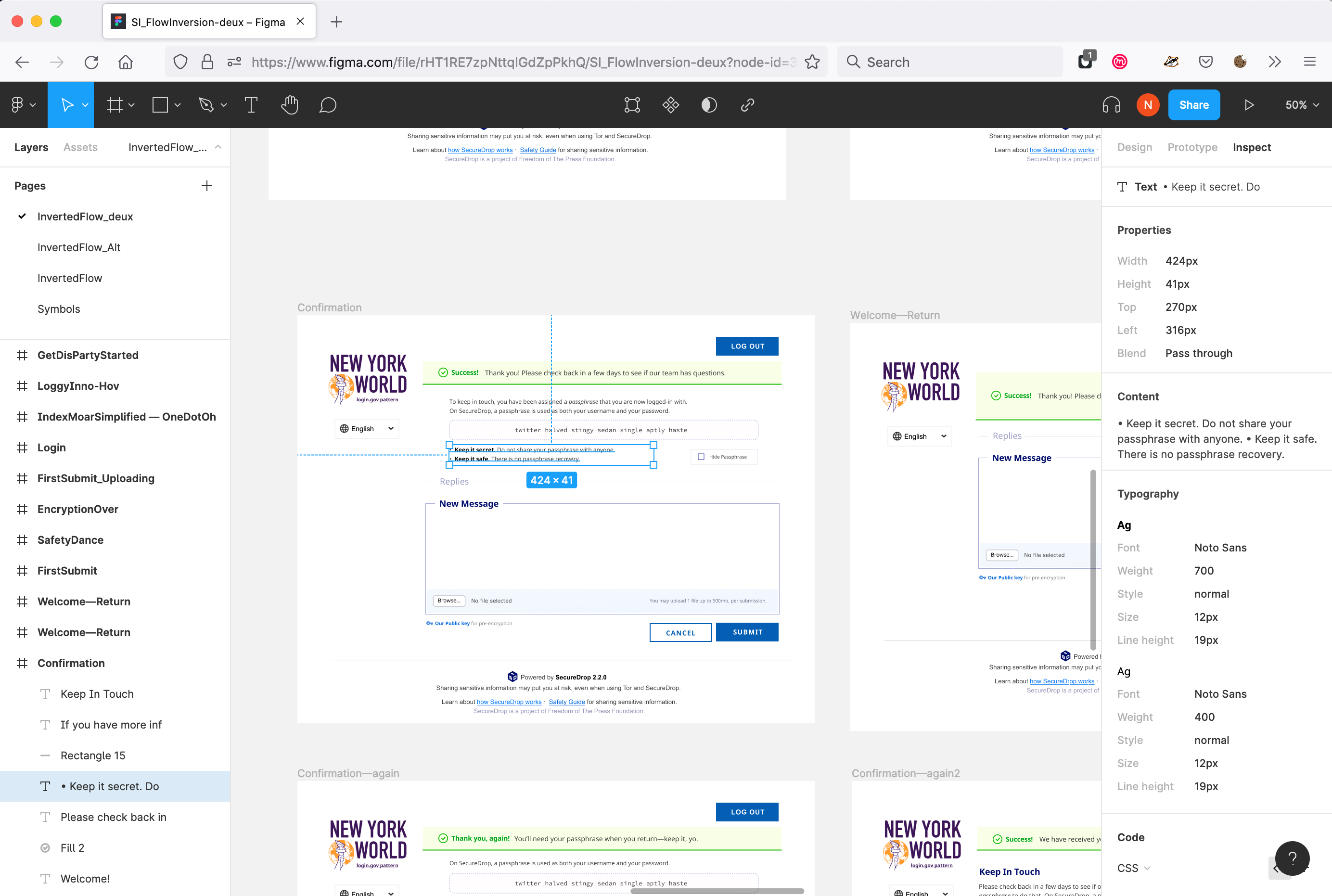
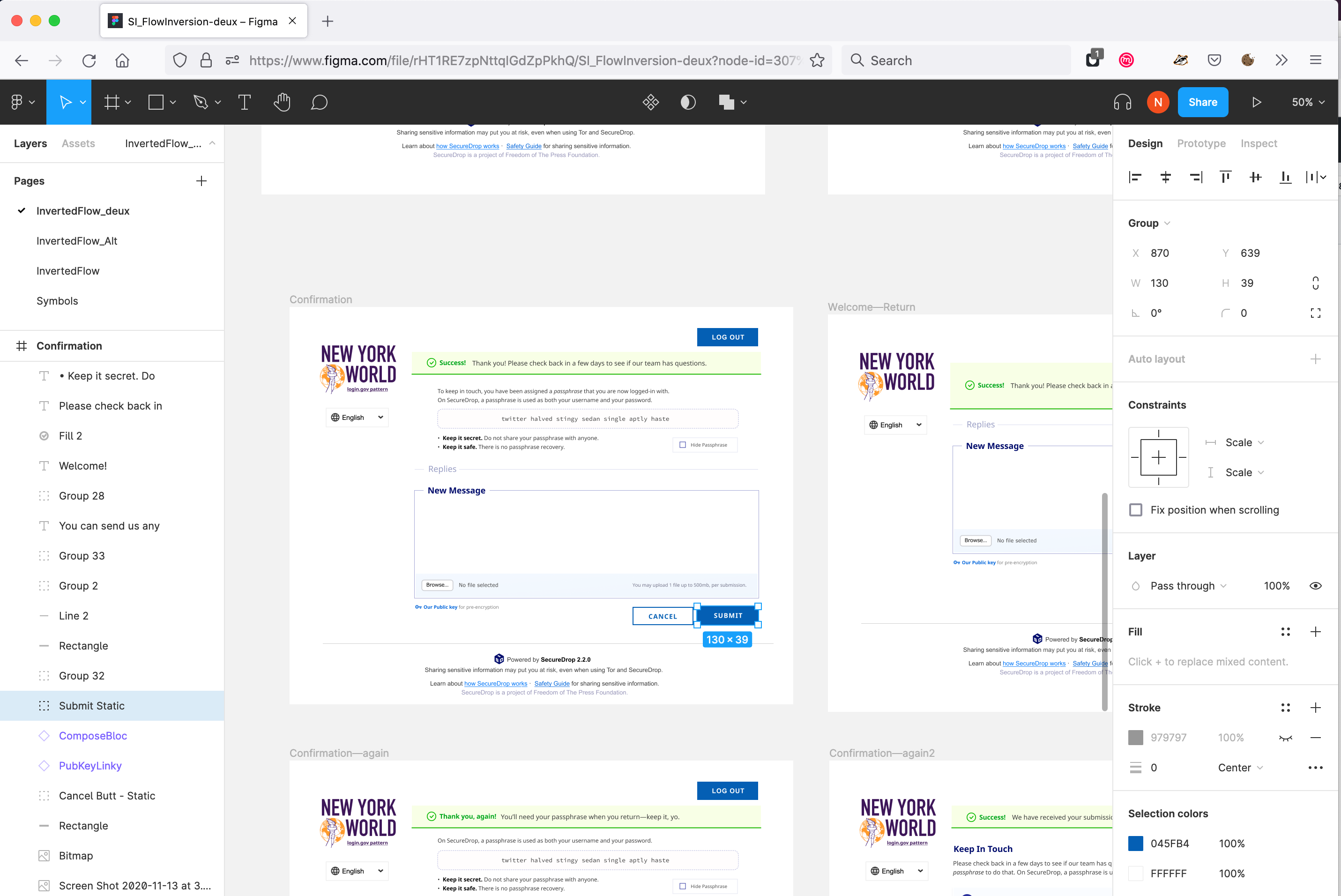
A: When you're logged in they should be to the far right in a column.
Check it out...
In the far right column there is a big 'ol panel. It has 3 tabs at the top, "Design," "Prototype," and "Inspect." If you need to troubleshoot a prototype, look at things with the "Prototype" tab selected. If you want to edit text or make new shapes or change colors and stuff, have the "Design" tab selected. If you're looking for CSS values or measurements, have the "Inspection" tab selected.


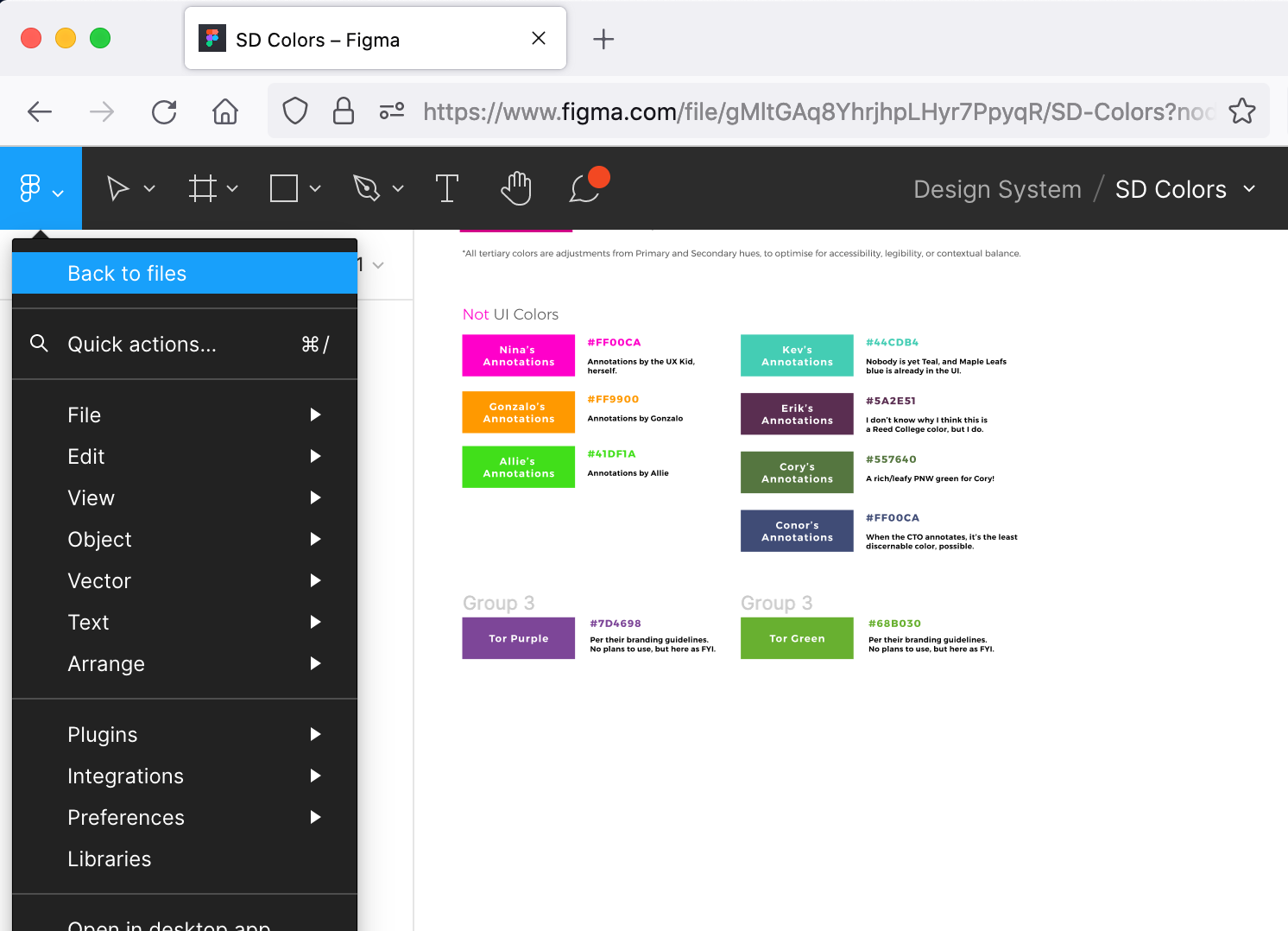
Q: How can I get back to that groovy picker page with all the SecureDrop projects on it?
A: Navigating Figma's web UI can be a bit of a bear with some high level things. Hoping they get a Linux client, soon. (sighs) see screenshot, below; find the Figma "F" in the top left, click on it, and navigate "Back To Files."
If you're on Qubes, get a Windows Template and install the Windoze client if this really bugs ya. The client experience offers tabs w/in the client, including an omnipresent files browser tab.

Q: I need a color value, but I see that the color of an object is created with an opacity value or other filter put onto a standardized color—help?
A: No worries! Create a new shape anywhere, and go to assign it a Fill color—not from the SD Color library (click the chain-link icon next to the library color's name, if it shows one). In the top-left of the color picker should be an eyedropper tool. Click the eyedropper atop the value you'd like to get a straight hex for—and it will fill your new shape, with that value. TL;DR, designers should do this for you, but we don't always catch everything or have the luxury of time—so if the designer has gone snowboarding or fishing, this is how they'd do it.
Q: Ack! I used to be able to export art to make PNGs, and now I can't?
A:In the very upper-right you should see a blue "Share" button. Just underneath that, at the top of the Right UI column, are three tabbed headers — Design, Prototype, and Inspect. Code is what shows under "Inspect," and for some dumb reason "Export" is only visible at the bottom of the "Design" pane.
Q: How can I fix the prototype on a "Fresh Sketch Import" file?
A: All of the Invision prototypes were made from Sketch, using a 3rd party tool (Craft). Unfortunately, the Craft-managed interactivity did not get imported into Figma, with the core Sketch files. Additionally, many of the Sketch native text objects seem to break when Figma imports files. An easy thing to fix, but you have to go through each screen one-by-one and re-set a number of values, to fix. Hence, the "Fresh Sketch Import" label.
Q: What are the pages called "Symbols" for?
A: Symbols are how Sketch did what Figma calls Components; but without interactivity. When files are directly imported, many of the child-objects of Symbols will sill link to their Components on that page. Because it doesn't make sense to store all Components for an in-progress file on a separate page, that is not a common Figma practice—but the pages on files originally created in Sketch, remain.
The below videos are being created by Nina, as ~5-20min videos to learn from. If videos already exist in the Figma community that accurately reflect how we're doing things, I'll put them there, too! Sorry, they'd each be a lot shorter if I were a pro at doing learning materials.
-
SecureDrop UX in Figma (10:27)
- Need to find a specific thing? Start here!
- How Files are organized
- How Pages are organized within each File
- High-level navigating the Figma's UI in the browser
-
Design vs Prototype Files (7:51)
- Why's it matter?
- Ya work with and grab assets from one, and click-through to experience what a user might, in the other!
- How to navigate each
- How to re-size prototypes (and more generally, how to use the Figma UI in prototypes)
- Figma does not do sound, nor cursor/Tab keyboard clicks... but can demonstrate keyboard shortcuts and mouse actions.
- Why's it matter?
-
Cutting Art (10:16)
- How to find the correct art to create needed assets from
- How to export PNGs, SVGs in Figma
- Don't forget! Cut those PNGs at 300% their 100% size, to factor-in high pixel-density displays
- Need to re-watch to literally just find the export functionality? It's at the 7:40 mark. :)
-
Components (22:24)
- NOTE: Audio is terrible. Will re-record and update link at some point.
- How centralized design assets for SecureDrop exist in our Figmaverse
- How Components are organized into Variants with Figma, for interactive states
- Making Components
- IMPORTANT: for text overrides to persist across states, the same text-object needs to be used across all variants; so, you cannot cut-and-paste other text elements into variants after they've been created, and expect those pasted text objects to change, too.
- When to use one-off vs a centralized Components
- Forgot to mention in tutorial: change a thing in a component, the change persists across all instances. That is why sometimes sketching with temporary/one-off components can be helpful!
- So, good for iterating upon a thing that repeats a lot on a page or across pages in a prototype.
- When centralized components change, then all of those changes automagically persist across all prototypes using the edited Component.
- Introduction to SecureDrop Design System
-
Make a Sandbox page & go to town! (21:28)
- This is good! You will learn and get ideas. :)
- How to create "sandbox" files w/o messing-up a prototype (first 5min)
- How to work with Components in an isolated sandbox (~10-15min marks)
-
Getting Specs For Code, From Figma (tbd)
- Pixel specs for placement of objects against each other
- How big an object should be; padding, etc.
- Font size, weight, character/letter spacing, line height
- note: yeah, font management in Figma is irritating; how to reconcile font conflicts/issues
- Color: sometimes a value comes from transparency of a layer, other times it's a named color from the design system, other times it's a unique hex
- Additional Reading
- "Design" grids and CSS grids are very different; learning how, will help developers interpret a designer's intent, more than almost any other skill. No, none of us ever talk with the nomenclature these articles offer, we just speak to "grids" as systems, and "columns" as content objects with "gutters" the space between columns. UXPlanet article · Thinking With Type article
- Pixel specs for placement of objects against each other
-
"I want to see how it'll work!" (tbd)
- Getting to Prototypes from Design Files
General Aside: UX practitioners are not keepers of some guarded skill or mystical talent. All of this is more fun, when developers have Editor seats, and play along! :)
Who Uses SecureDrop?
Learn about SecureDrop's users!
- Brand Use Guide(ish)
- UI Standards + Guidelines
-
Prototypes Archive
- Random things by nina, over the months and through the iterations
- Design Principles
- SecureDrop's Figma
- Meetings Page
-
Contribute!
- Really, we need help from practitioners around the world!
- About Personas
- About Design Principles
- Framework for tackling UI design
- How We Figma (and so can you!)
- General UX Resources
- Survey Resources
- Redaction Guide
-
Template Docs
- FPF Only: UxR Participant Disclosure, New Study Template, Email Templates, etc., from +2019
- Digital UxR Tools
- Sample Participant Disclosure