-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Switch layer-icon to pure SVGs #25448
Conversation
www/src/assets/icons/layer-icon.js
Outdated
| AbstractSymbol: <AbstractSymbol stroke={fillColor} />, | ||
| AtomicSymbol: <AtomicSymbol stroke={fillColor} />, | ||
| GraphqlLogo: <GraphqlLogo fill={fillColor} stroke={fillColor} />, | ||
| ReactLogo: <ReactLogo fill={fillColor} />, | ||
| AppWindow: <AppWindow stroke={fillColor} />, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Instead of passing these fills/stroke props down, you can instead use currentColor.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I removed the props and added currentColor references in the SVGs.
d2f1e22
to
a62d86f
Compare
a62d86f
to
559ef8b
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
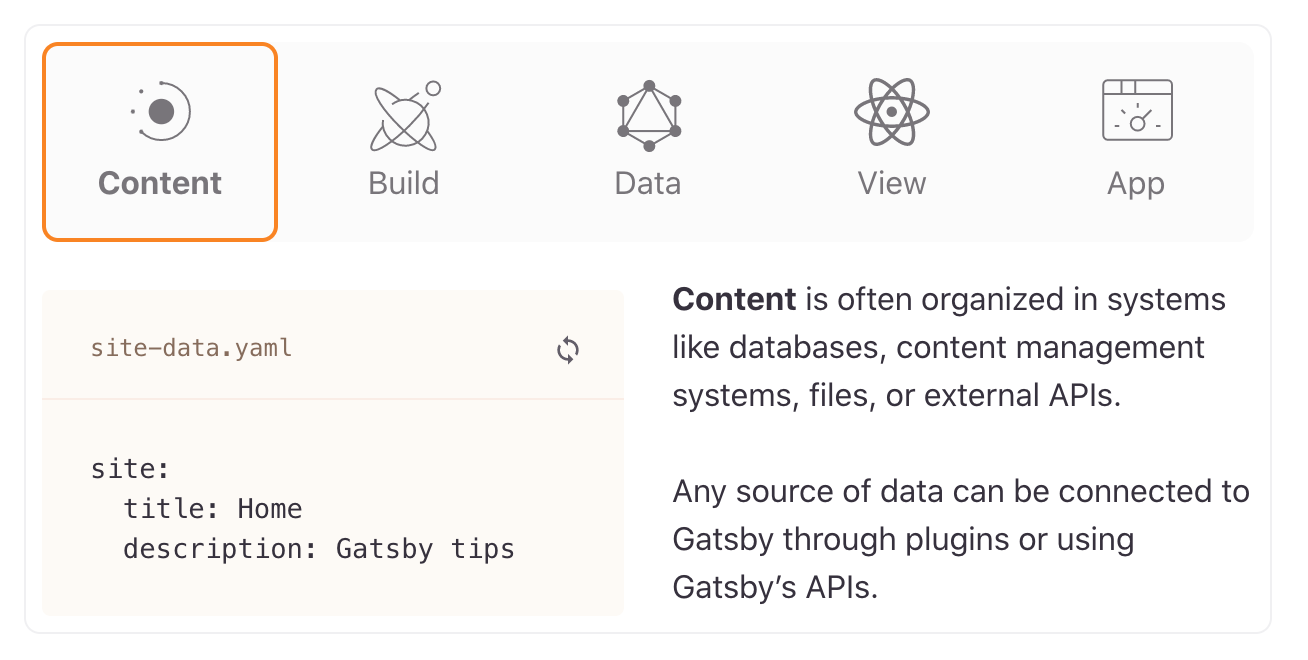
This doesn't properly add the color to the icons (the "Content" section should be orange):
You need to change LayerModel to specify the color:
<span sx={{ height: 40, color: selected ? colors[baseColor][70] : colors.grey[50] }}>
<LayerIcon name={icon} />
</span>There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
lgtm
|
Holy buckets, @morgan-sam — we just merged your PR to Gatsby! 💪💜 Gatsby is built by awesome people like you. Let us say “thanks” in two ways:
If there’s anything we can do to help, please don’t hesitate to reach out to us: tweet at @gatsbyjs and we’ll come a-runnin’. Thanks again! |

Description
Converted
layer-icon.jsinline SVGs to SVG filesRelated Issues
Fixes #25346