Leaflet plugin to create map icons using Maki Icons from Mapbox. Markers are retrieved from Mapbox's Static Marker API.
Simply include Leaflet.MakiMarkers.js in your page after you include Leaflet.js: <script src="Leaflet.MakiMarkers.js"></script>
// Specify a Maki icon name, hex color, and size (s, m, or l).
// An array of icon names can be found in L.MakiMarkers.icons or at https://www.mapbox.com/maki/
// Lowercase letters a-z and digits 0-9 can also be used. A value of null will result in no icon.
// Color may also be set to null, which will result in a gray marker.
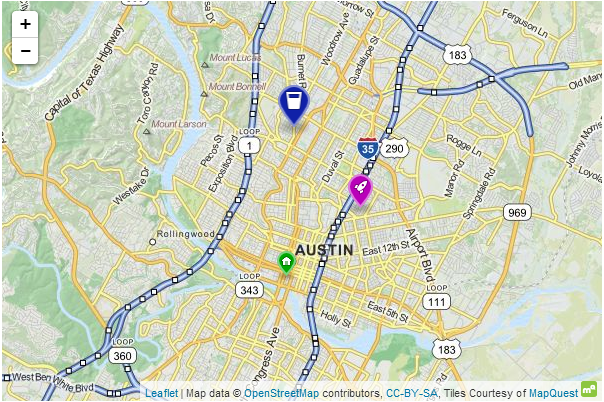
var icon = L.MakiMarkers.icon({icon: "rocket", color: "#b0b", size: "m"});
L.marker([30.287, -97.72], {icon: icon}).addTo(map);Leaflet 0.5+
Thanks to Mapbox for making their Marker API available and for the Maki icon set.