This version of the app is called TODO-MVI-RxSwift-Swift. It is based on an Android ported version of the Model-View-Intent architecture and uses RxSwift to implement the reactive characteristic of the architecture.
The MVI architecture embraces reactive and functional programming. The two main components of this architecture, the View and the ViewModel can be seen as functions, taking an input and emiting outputs to each other. The View takes input from the ViewModel and emit back intents. The ViewModel takes input from the View and emit back view states. This means the View has only one entry point to forward data to the ViewModel and vice-versa, the ViewModel only has one way to pass information to the View.
This is reflected in their API. For instance, The View has only two exposed methods:
protocol MviView {
func intents() -> Observable<MviIntent>
func render(state: MviViewState)
}A View will a) emit its intents to a ViewModel, and b) subscribes to this ViewModel in order to receive states needed to render its own UI.
A ViewModel exposes only two methods as well:
protocol MviViewModel {
func processIntents(intents: Observable<MviIntent>)
func states() -> Observable<MviViewState>
}A ViewModel will a) process the intents of the View, and b) emit a view state back so the View can reflect the change, if any.
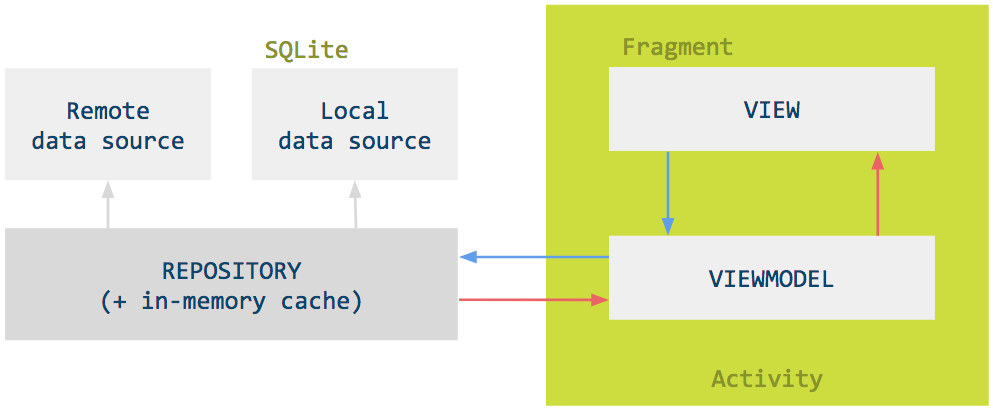
The MVI architecture sees the user as part of the data flow, a functional component taking input from the previous one and emitting event to the next. The user receives an input―the screen from the application―and outputs back events (touch, click, scroll...). On Android, the input/output of the UI is at the same place; either physically as everything goes through the screen or in the program: I/O inside the activity or the fragment. Including the User to seperate the input of the view from its output helps keeping the code healty.
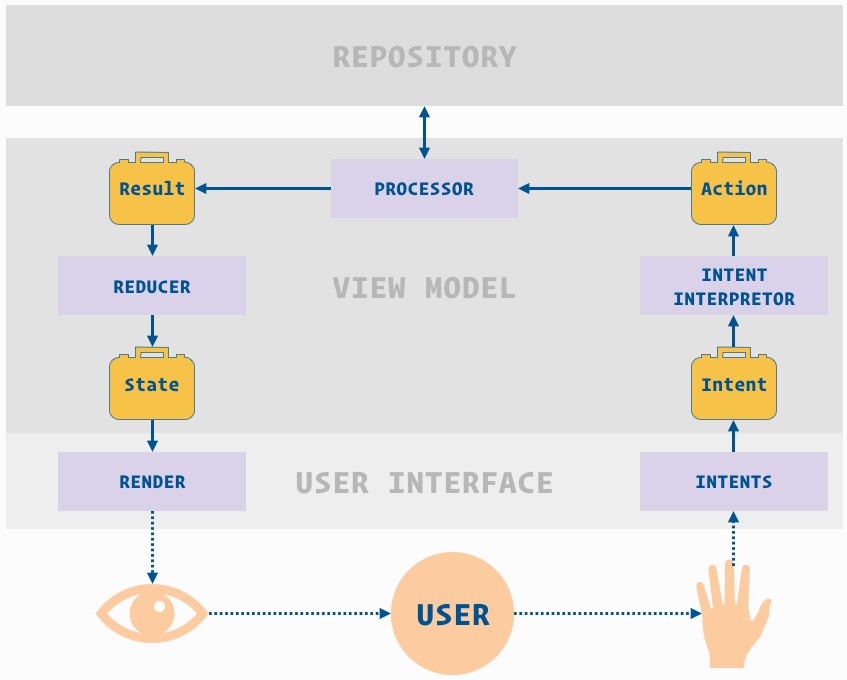
We saw what the View and the ViewModel were designed for, let's see every part of the data flow in details.
Intents represents, as their name goes, intents from the user, this goes from opening the screen, clicking a button, or reaching the bottom of a scrollable list.
Intents are in this step translated into their respecting logic Action. For instance, inside the tasks module, the "opening the view" intent translates into "refresh the cache and load the data". The intent and the translated action are often similar but this is important to avoid the data flow to be too coupled with the UI. It also allows reuse of the same action for multiple different intents.
Actions defines the logic that should be executed by the Processor.
Processor simply executes an Action. Inside the ViewModel, this is the only place where side-effects should happen: data writing, data reading, etc.
Results are the result of what have been executed inside the Processor. Their can be errors, successful execution, or "currently running" result, etc.
The Reducer is responsible to generate the ViewState which the View will use to render itself. The View should be stateless in the sense that the ViewState should be sufficient for the rendering. The Reducer takes the latest ViewState available, apply the latest Result to it and return a whole new ViewState.
The State contains all the information the View needs to render itself.
RxSwift is used in this sample. The data model layer exposes RxSwift Observable streams as a way of retrieving tasks. In addition, when needed, void returning setter methods expose RxSwift Completable streams to allow composition inside the ViewModel.
The TasksDataSource interface contains methods like:
func getTasks() -> Single<List<Task>>
func getTask(taskId: String) -> Single<Task>
func completeTask(task: Task) -> CompletableHandling of the working threads is done with the help of RxSwift's Schedulers. For example, the creation of the database together with all the database queries is happening on the IO thread.
Data immutability is embraced to help keeping the logic simple. Immutability means that we do not need to manage data being mutated in other methods, in other threads, etc; because we are sure the data cannot change. Data immutability is implemented with Swift's enum.
Threading and data mutability is one easy way to shoot oneself in the foot. In this sample, pure functions are used as much as possible. Once an Intent is emitted by the View, up until the ViewModel actually access the repository, 1) all objects are immutable, and 2) all methods are pure (side-effect free and idempotent). The same goes on the way back. Side effects should be restrained as much as possible.
Building an app following the MVI architecture is not trivial as it uses new concepts from reactive and functional programming.
Developers need to be familiar with the observable pattern and functional programming.
High. Side effects are restrained and since every part of the architecture has a well defined purpose, adding a feature is only a matter of creating a new isolated processor and plug it into the existing stream.
Medium as reactive and functional programming, as well as Observables are not trivial.