New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
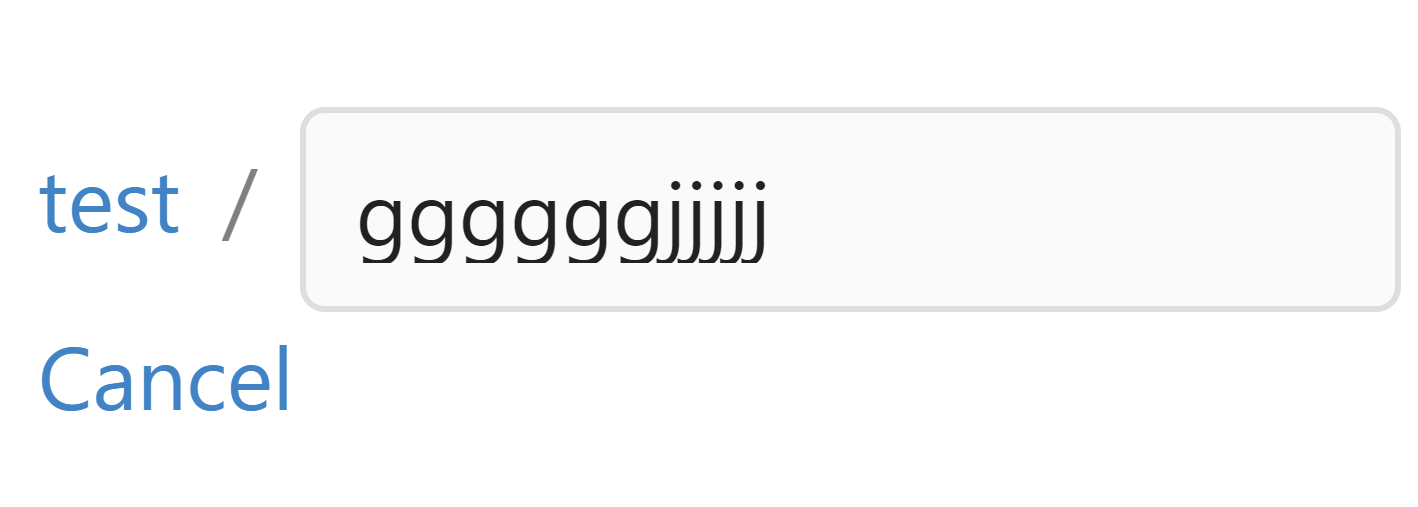
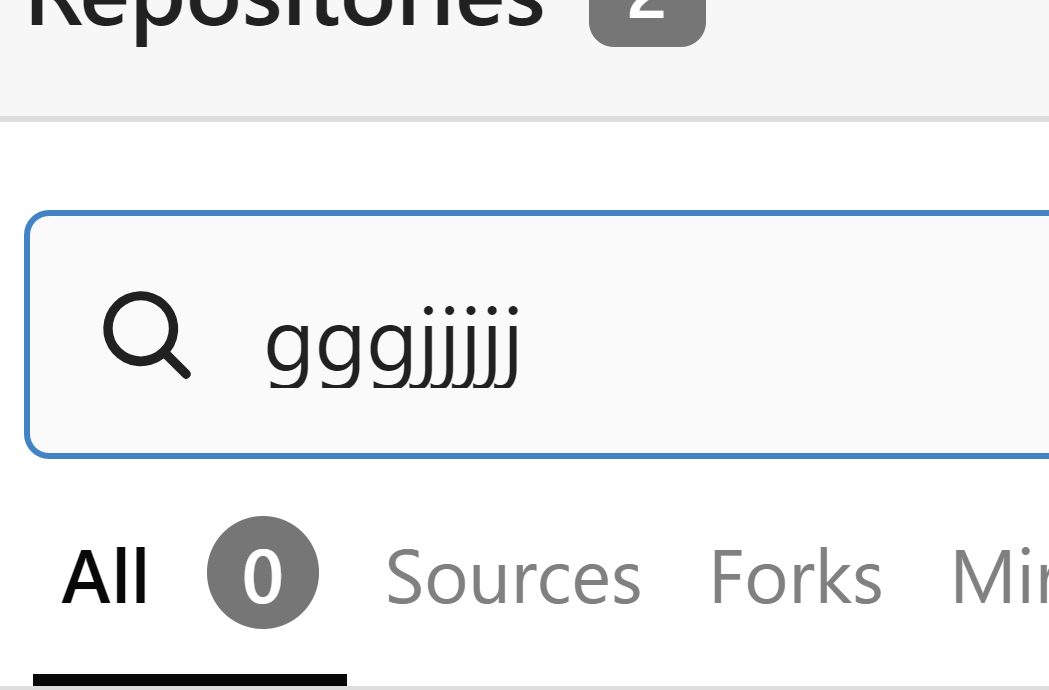
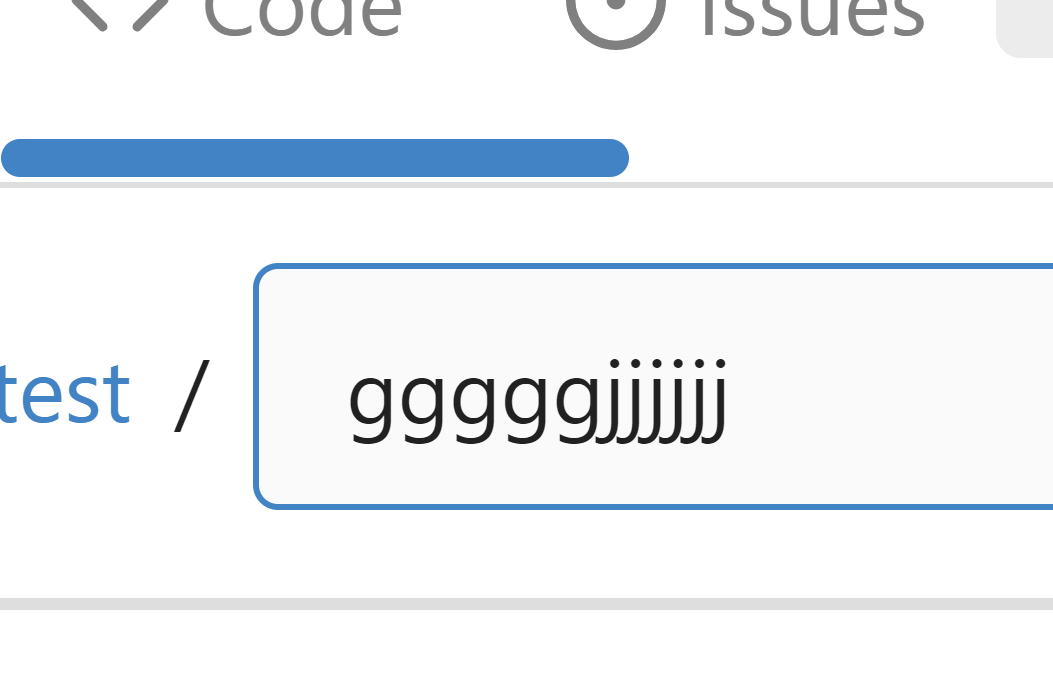
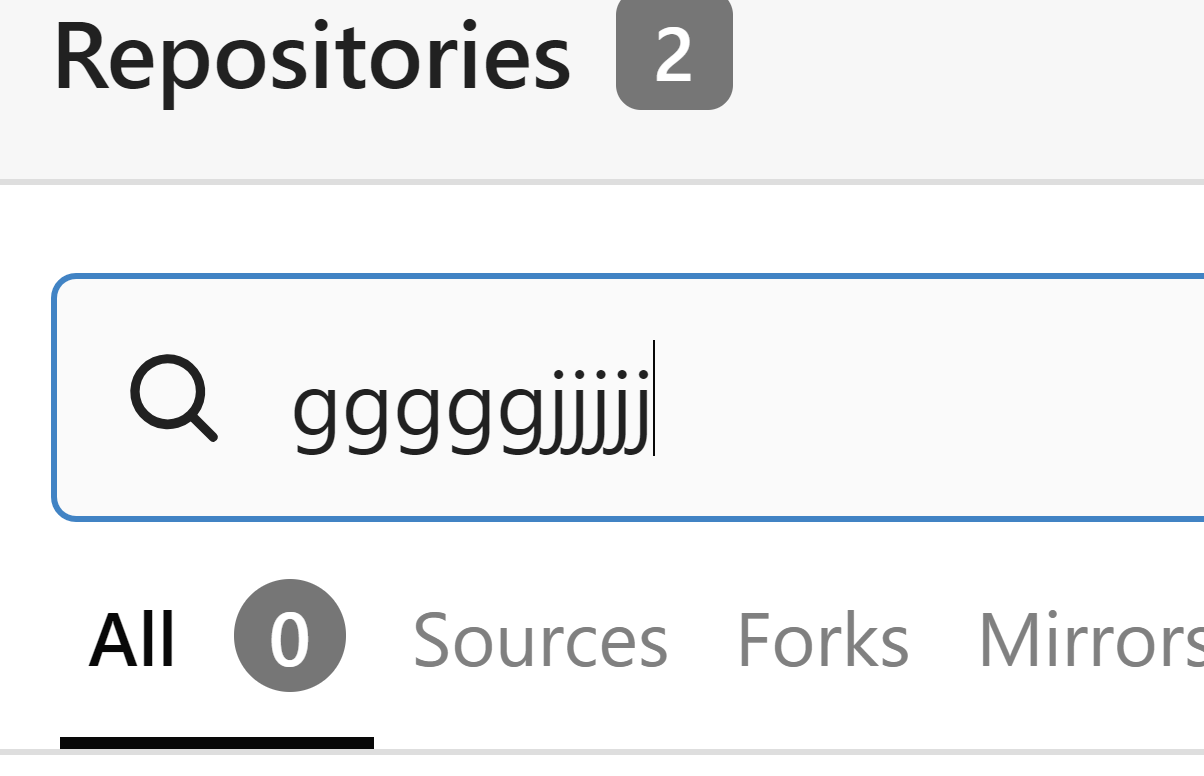
Fix input line-height cutting off g
#25334
Conversation
|
Can you check if there is any |
web_src/css/base.css
Outdated
| @@ -279,6 +279,10 @@ button { | |||
| cursor: pointer; | |||
| } | |||
|
|
|||
| input { | |||
| line-height: 100% !important; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It can't be right if you put a "!important" on a general element/style. It would pollute uncontrollable styles and cause unfixable overriding bugs.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What about replacing element selectors with class selectors?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Before looking for such workarounds, check why the problem is happening in first place. Does a unstyled <input> element reproduce the problem? If not, add the same CSS properties we do until it does show the issue, then you have the culprit.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I will test it
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Likely the problematic style is
.ui.input > input {
line-height: 1.21428571em;
}Can you reproduce the problem on https://fomantic-ui.com/collections/form.html#form? If you, we can override this style to maybe 1.25em, just enough to fix your issue basically.
If you wanna be completely thorough, also report a bug upstream to https://github.com/fomantic/Fomantic-UI, but keep in mind we're not going to update fomantic-ui anymore as we are trying to migrate off of it currently.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Scroll down there, it should be somewhere.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It should be somewhere, otherwise the CSS your browser has received is incomplete. Can you check the Computed tab for the line-height value?
In any case, I'll probably see what I can do and push a fix here.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
When I select the text, the text is displayed fine. Windows11 Chrome: 1.mp4Ubuntu20.04 Chrome: 2.mp4 |
|
So I reproduced this on Windows Chrome. It is related to our choice of fonts apparently. I've pushed a fix that overrides the problematic Fomantic CSS without |
line-height cutting off g
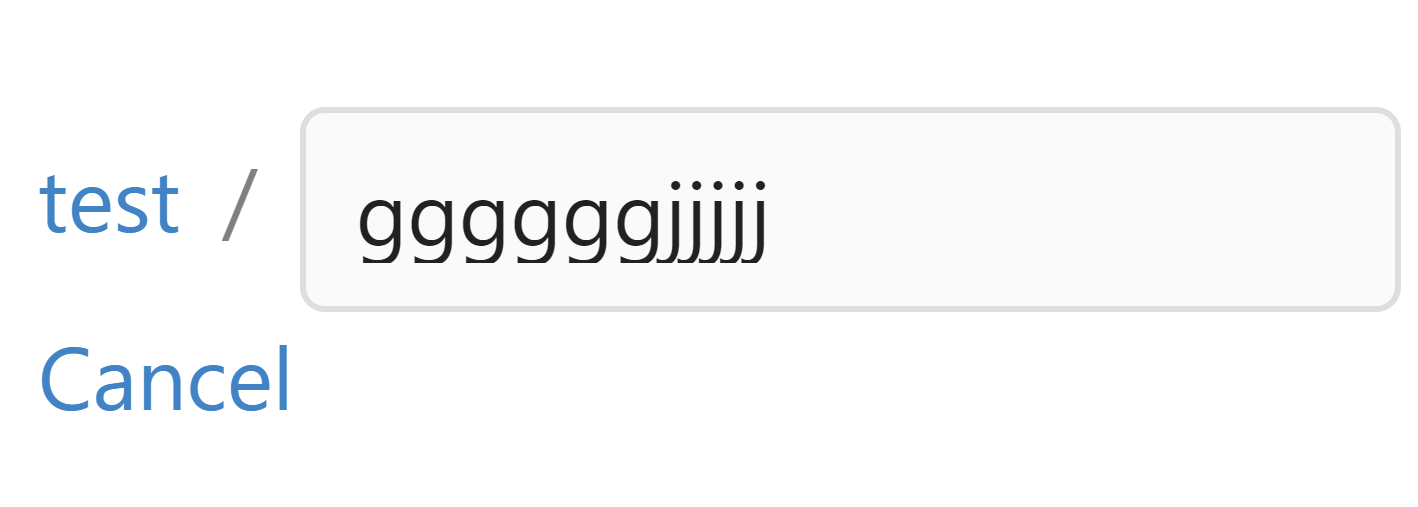
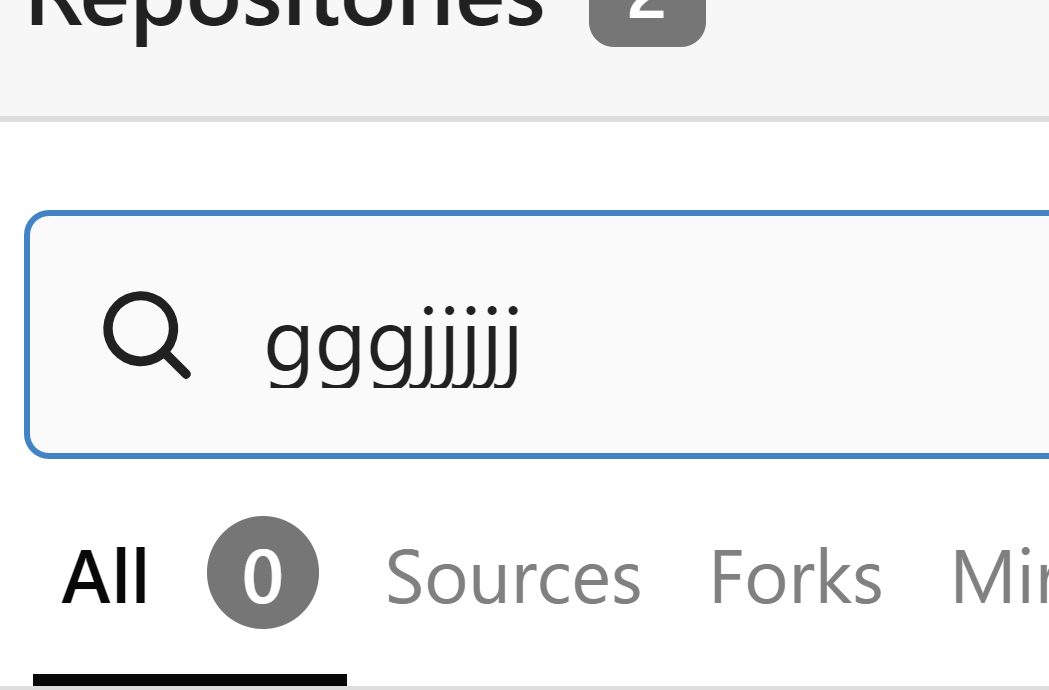
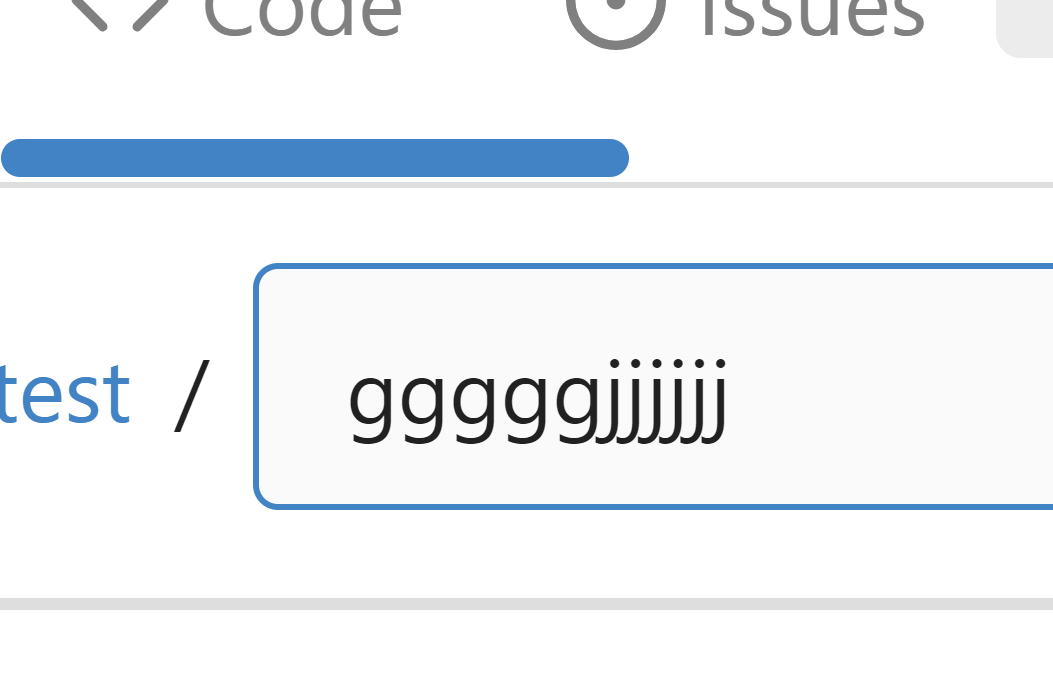
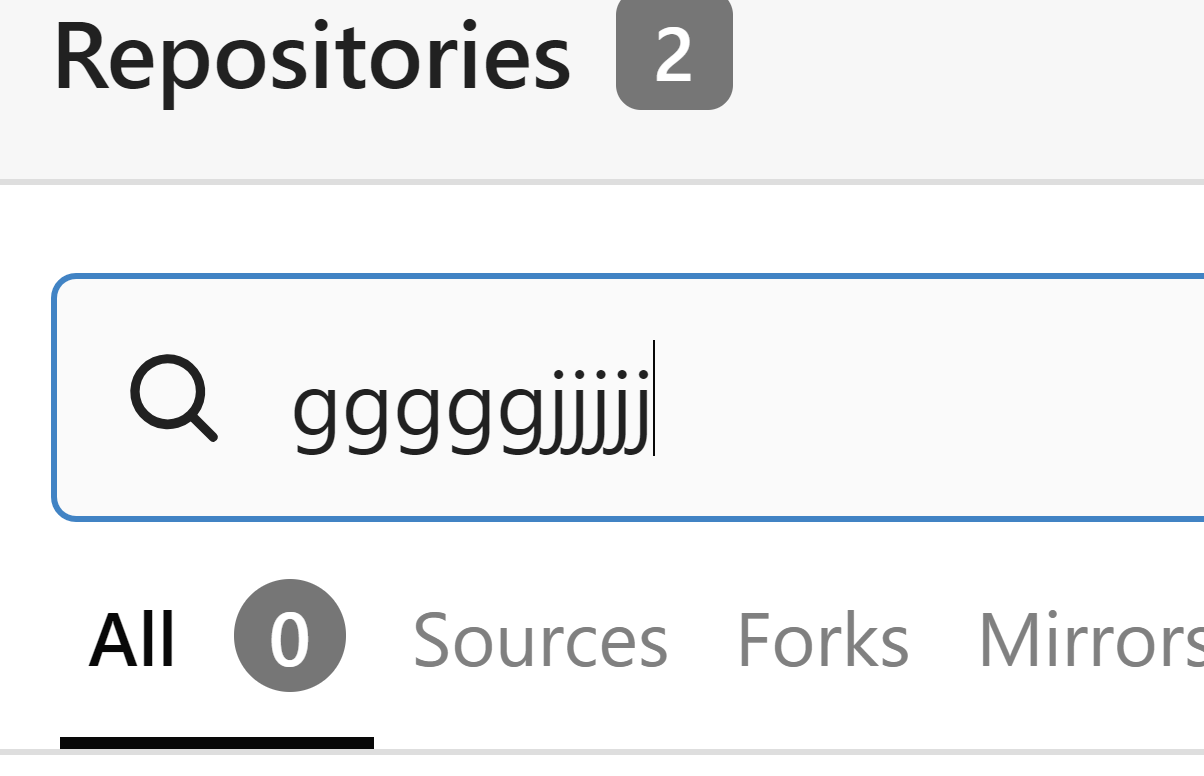
Fix the incomplete display of input text Before:   After:   --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
Backport #25334 by @hiifong Fix the incomplete display of input text Before:   After:   Co-authored-by: hiifong <i@hiif.ong> Co-authored-by: silverwind <me@silverwind.io>









Fix the incomplete display of input text




Before:
After: