You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
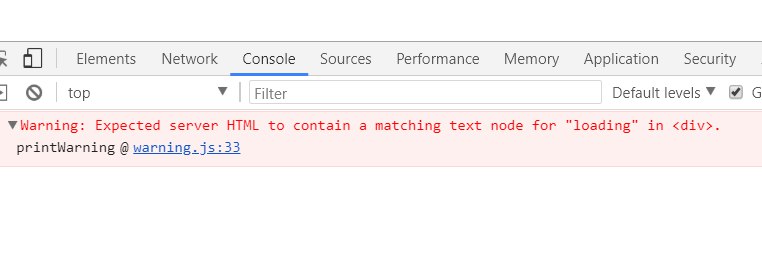
Getting react error when imported modules have same name but located in different folders e.g. index.js or page.js
reproduced in repo
please follow instruction
this is a bug
The text was updated successfully, but these errors were encountered:
Getting react error when imported modules have same name but located in different folders e.g.

index.jsorpage.jsreproduced in repo
please follow instruction
The text was updated successfully, but these errors were encountered: