-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[8.0.0-beta2-rev17] Click on the corner doesn't select headers when rows are trimmed #7063
Labels
Comments
6 tasks
|
Related to #7061 |
jansiegel
added a commit
that referenced
this issue
Jul 3, 2020
…r select the column headers even if all the rows are trimmed - Fix some issues with the 'toBeMatchToSelectionPattern' matcher #7063
6 tasks
budnix
added a commit
that referenced
this issue
Jul 7, 2020
This PR adjusts disability state of the context menu items responsible for adding row and columns. Menu options such as "Insert row above" and "Insert row below" are always disabled for context menu triggered by the column header click (no matter if there are rendered cells, trimmed or hidden). The same applies to the context menu triggered by the row header click. Also, the menu items are unified how they work for menu triggered by corner click. From now on, options "Insert row below" and "Insert column on the right" are always enabled. After the clicking the operation, the new index is created right after the corner position. Issue: #7063
budnix
added a commit
that referenced
this issue
Jul 7, 2020
This PR adjusts disability state of the context menu items responsible for adding row and columns. Menu options such as "Insert row above" and "Insert row below" are always disabled for context menu triggered by the column header click (no matter if there are rendered cells, trimmed or hidden). The same applies to the context menu triggered by the row header click. Also, the menu items are unified how they work for menu triggered by corner click. From now on, options "Insert row below" and "Insert column on the right" are always enabled. After the clicking the operation, the new index is created right after the corner position. Issue: #7063
48 tasks
|
This issue is solved by |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Description
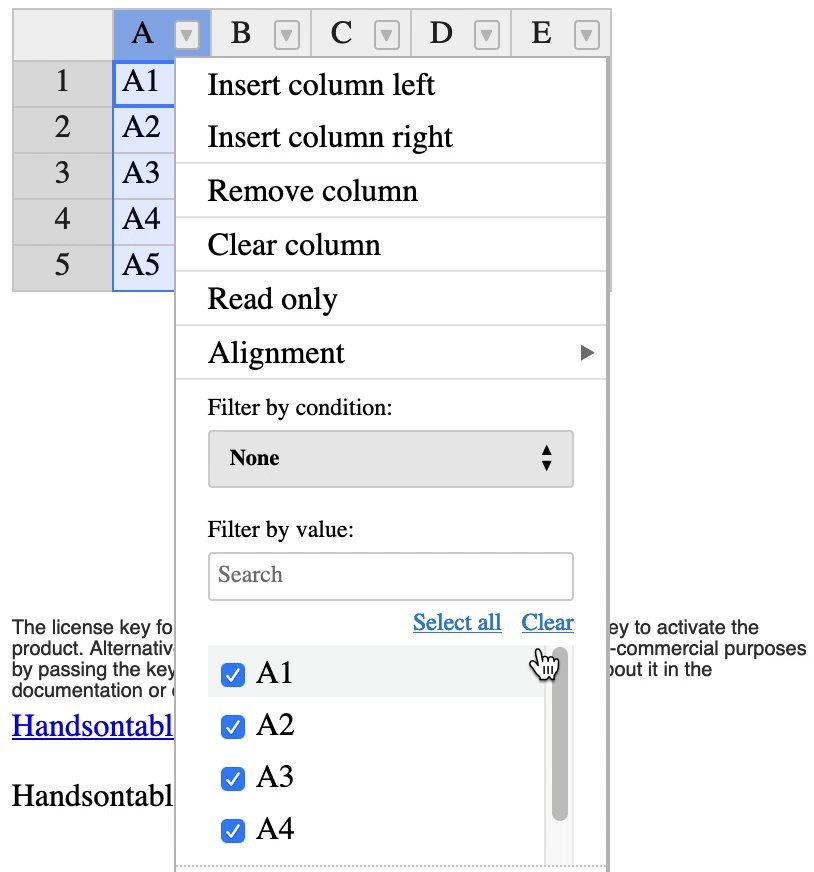
When I click on the corner when there are some cells then the row and column headers are highlighted. However when the rows or columns are trimmed then nothing happens. it would be nice if headers were highlighted in this case.
This is related to how the
selectAllmethod works (or doesn't work).Steps to reproduce
Demo
https://jsfiddle.net/budnix/056f1mxa/
Your environment
The text was updated successfully, but these errors were encountered: