NextSanity blogfolio is not just another portfolio builder; it's an open source project crafted with love and dedication. We believe in the power of giving back to the community, and that's why we're making this platform freely available for all aspiring students out there. You don't need to be a seasoned developer to showcase your skills anymore - NextSanity blogfolio simplifies the process for you!
Our tech stack is built with excellence in mind. NextJS ensures blazing-fast server-side rendering, while Tailwind CSS adds a touch of elegance and responsiveness to your portfolio's design. To create eye-catching animations, we leverage the power of Framer Motion, bringing life to your projects and experiences.
Behind the scenes, we've incorporated Sanity Headless CMS, providing you with a seamless content management experience. Now you can effortlessly update your portfolio content without diving into complex codebases. With GROQ query language, fetching and displaying your data is a breeze, giving you more time to focus on creating the perfect narrative for your story.
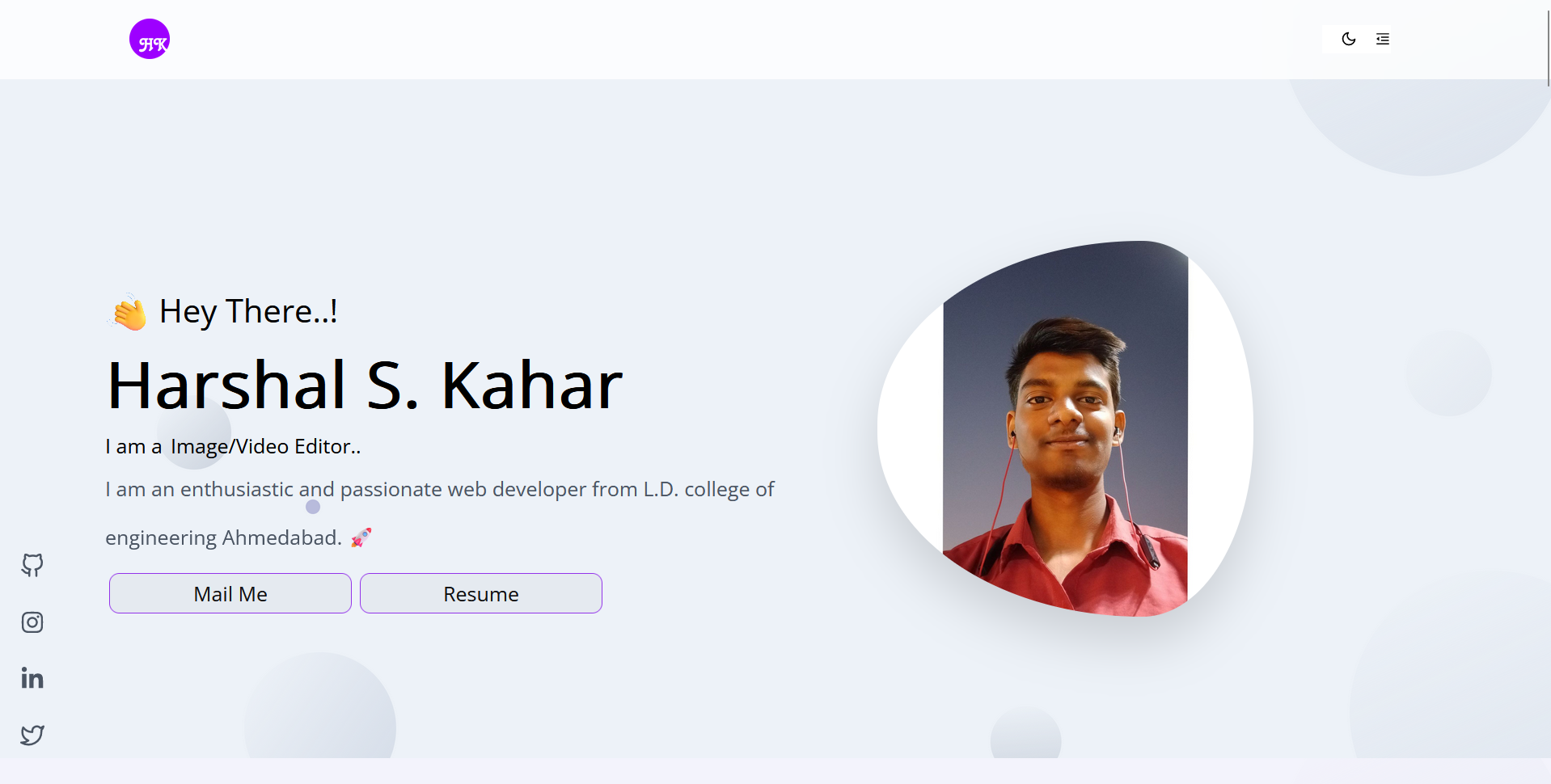
NextSanity blogfolio understands that you are more than just a resume. That's why we've thoughtfully designed sections for "About," "Experience," "Projects," "Blogs," and even a special space for your "School & College Story." Let your personality shine through, and showcase not just your achievements but also your unique journey that has shaped you into the extraordinary individual you are today."
Here are the steps to run the portfolio locally. (In your PC doesn't install nodeJS & yarn package manager then you should first install NodeJS & yarn to run the project)
Step 1. Fork this repository.
Step 2. Clone your forked copy of the repo
git clone https://github.com/<yourusername>/NextSanity-Blogfolio.gitStep 3. Creating a Sanity Project:
Create a sanity project on https://www.sanity.io.
Step 4. Copy Project ID (Secret): To proceed, you need to redirect to https://www.sanity.io/manage/personal and copy your project's projectId.
Step 5. Run the Backend (SanityIO): Create a .env file in the backend of SanityIO.
cd NextSanity-Blogfoliocd backend SanityIOtouch .envFill up the .env file with your Sanity project ID. You don't need to change the dataset variable.
SANITY_STUDIO_PROJECT_ID = "xxxxxxxx";
SANITY_STUDIO_DATASET = "production";Then, run.
yarn installyarn run dev( don't use npm package )
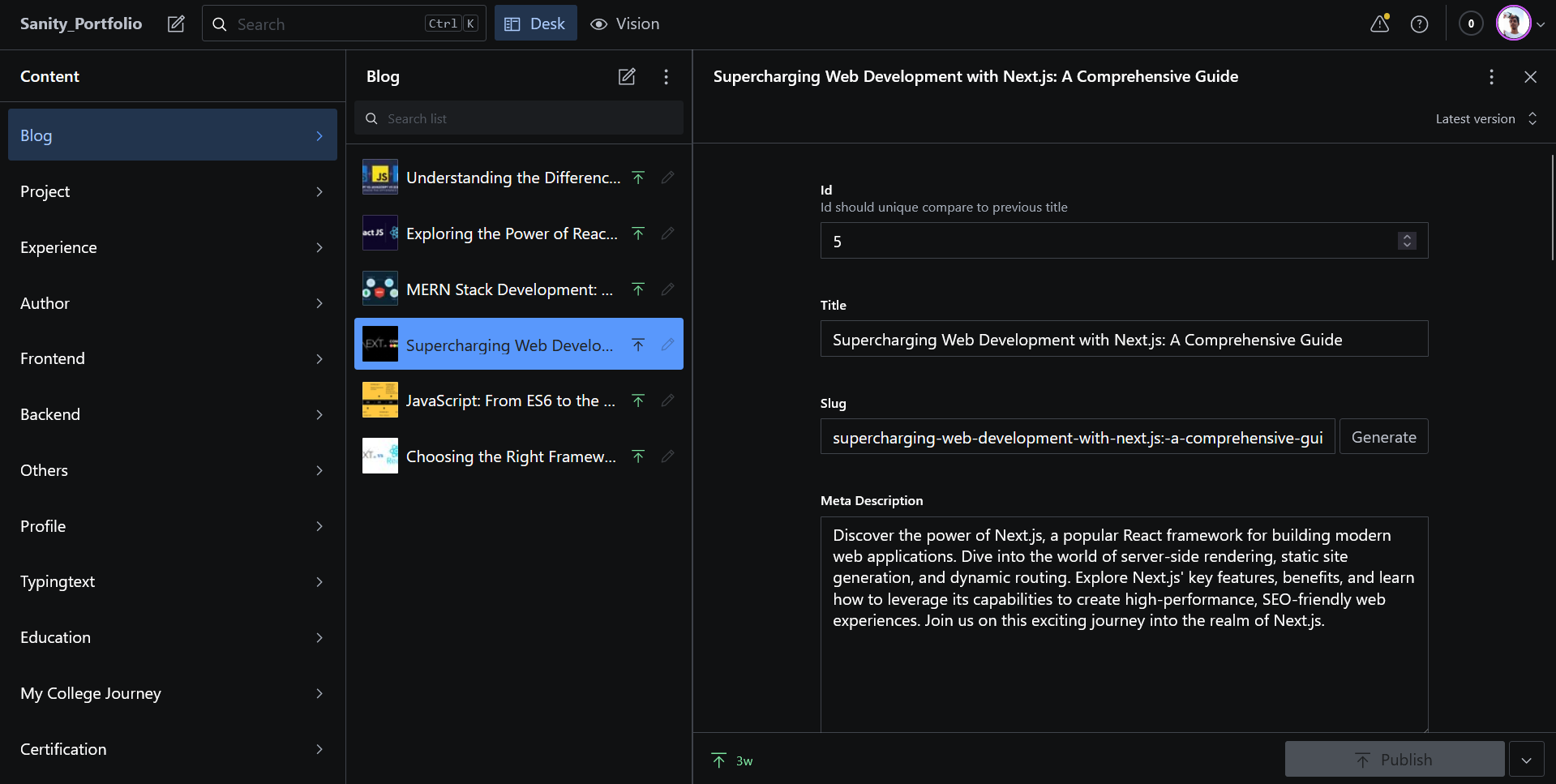
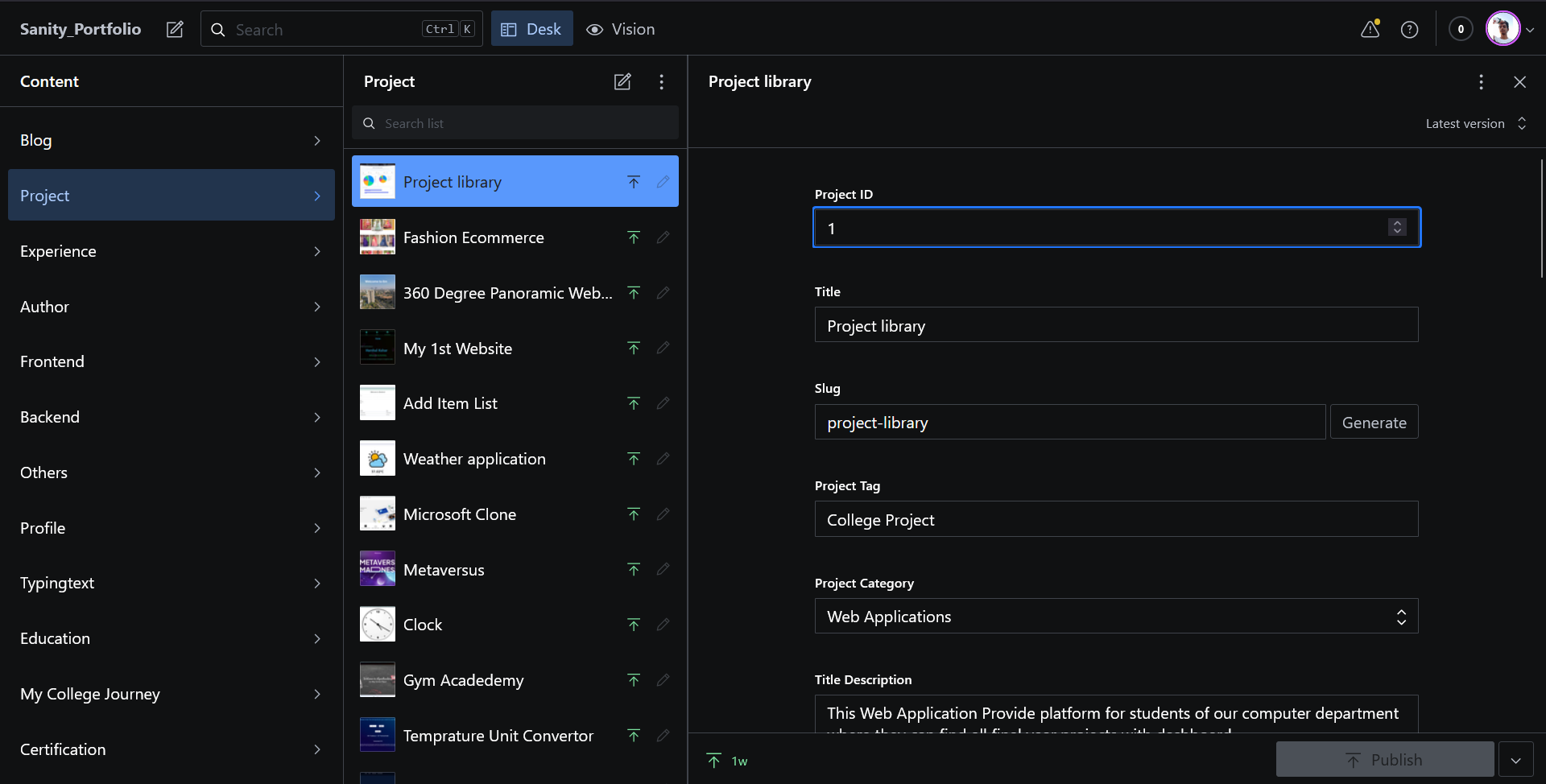
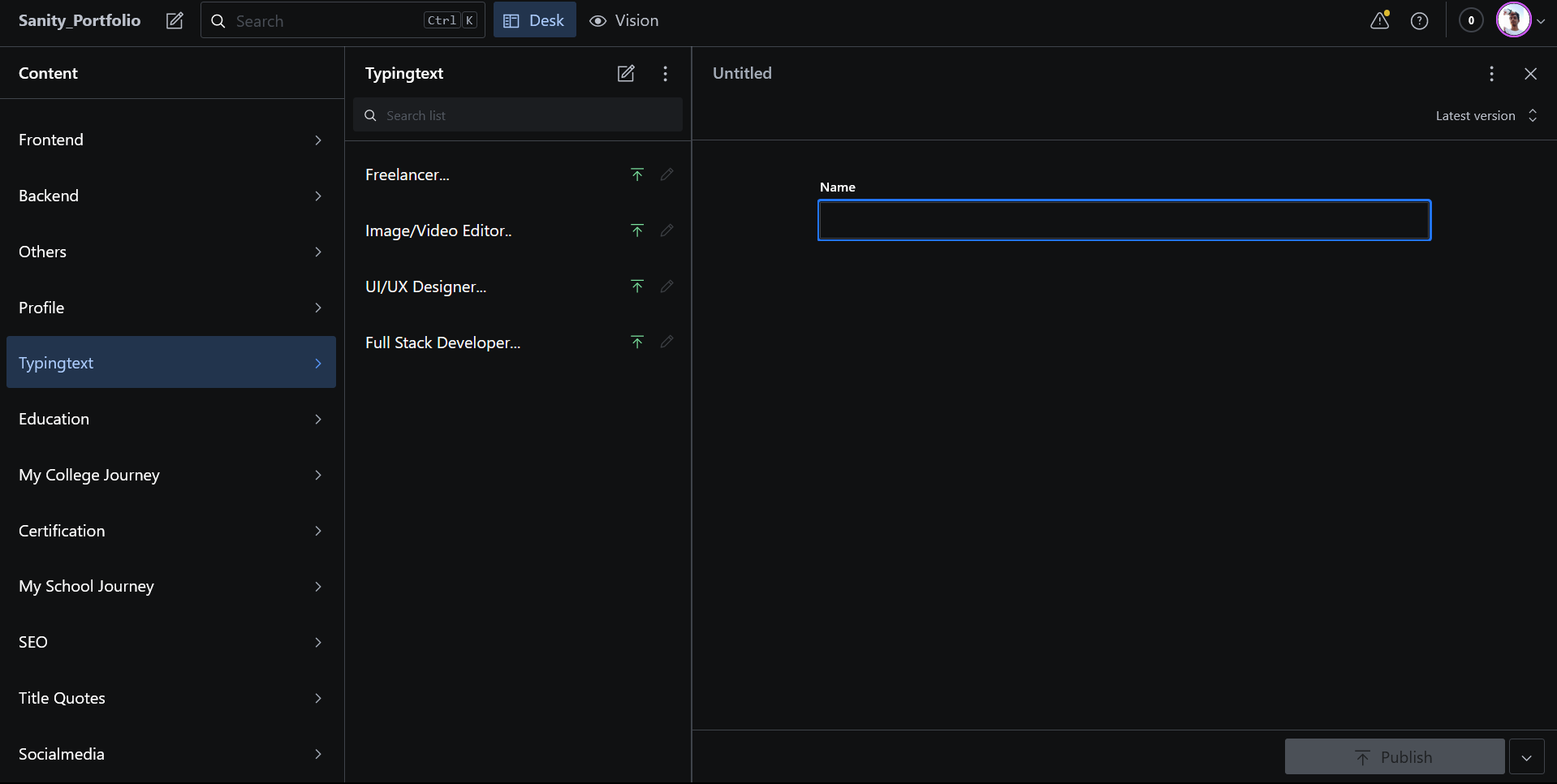
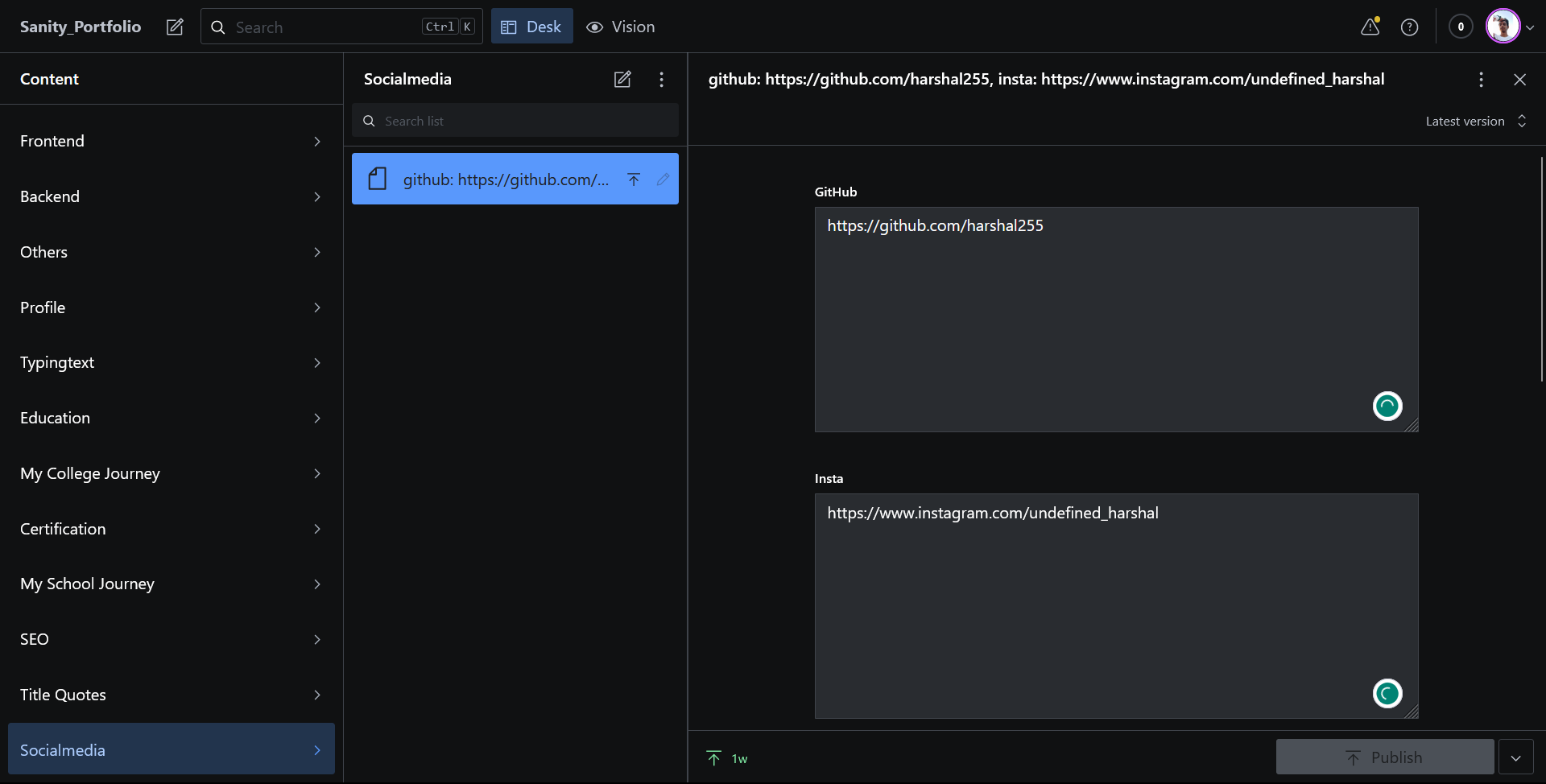
Step 6. After opening Sanity Studio, log in to your Sanity account and then fill up all schema fields. (All fields are mandatory.)
Your desk for maintaining sanity looks like this:
Step 7. Run the NextJS application. Go to the NextSanity-Blogfolio directory and then proceed.
cd ..cd frontend NextJStouch .envAfter creating a .env file, fill it up with your Sanity project ID.
NEXT_SANITY_PROJECT_ID="xxxxxxxx”yarn installyarn run devStep 1. Create a Vercel account and select "Import Project"
Step 2. Select the forked repository and deploy
Step 3. Add the following environment variables in the Vercel dashboard:
NEXT_SANITY_PROJECT_ID="xxxxxxxx”This project is licensed under the MIT License - see the LICENSE.md
If you want to contact me, you can reach me through below handles.
If you like this portfolio, please consider giving it a ⭐ on GitHub and sharing it with your friends via social media.