👋 Hi, I’m Mary - a web designer based out of San Francisco.
↓ Click into each project to learn more about its creation, goal and current version.
🤙 Call Me →
This Docsify-This Simple Visual Portfolio is based on the Notion Portfolio Template
This is a simple visual portfolio template for use with Docsify-This.net. Includes example two column layout (two-columns.md).
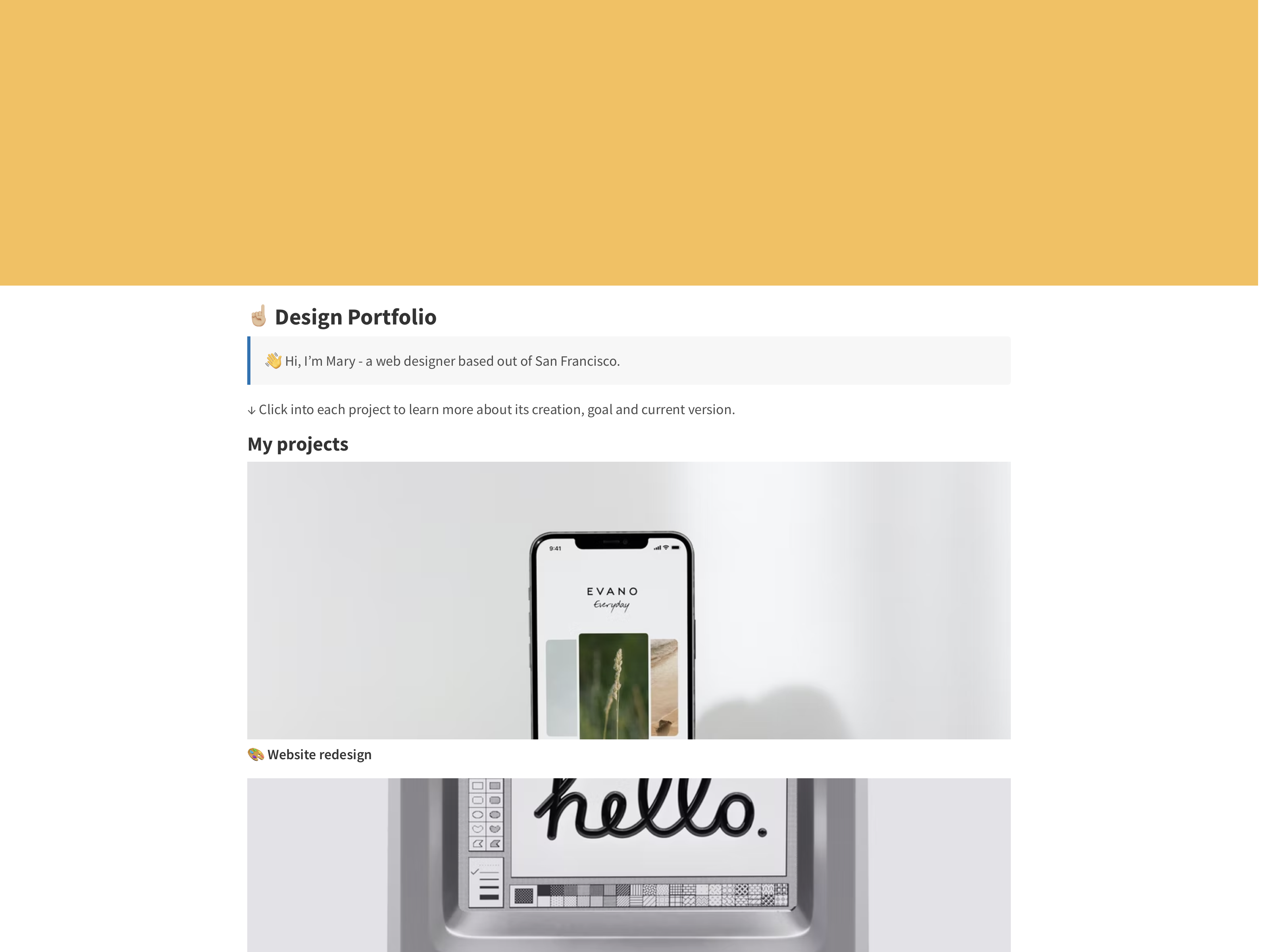
 Figure 1. Docsify-This Simple Visual Portfolio Template. Explore the resulting standalone web site generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-simple-visual-portfolio/main&homepage=README.md&font-size=1.25&browser-tab-title=Design%20Portfolio&loadFavicon=favicon.png
Figure 1. Docsify-This Simple Visual Portfolio Template. Explore the resulting standalone web site generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-simple-visual-portfolio/main&homepage=README.md&font-size=1.25&browser-tab-title=Design%20Portfolio&loadFavicon=favicon.png
-
Tap Use this template in this repository (upper-right green button) and then choose Create a new repository
-
Choose the name for your new repository to contain the files and then tap Create repository
-
View the README.md Markdown file in your newly created repository and copy it's URL
-
Go to https://docsify-this.net and paste the copied URL into the Markdown File URL field
-
Select the page options you want (e.g. Font) and tap the Publish as a Standalone Web Page button to view your Markdown file as a web page for sharing or embedding
You can further customize the appearance of your web page by tapping on the Show More Page Options » link in the Docsify-This Web Page Builder.
Docsify-This Simple Visual Portfolio Template, displayed by Docsify-This as a:







