New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Funnel/Pyramid Chart - Data Labels appear inside indicator even when inside is set to false #17545
Comments
|
Hi @jkirth, thank you for reporting the issue. Unfortunately, I'm not able to reproduce it. When toggling the fullscreen, everything is working fine: Could you double-check and provide more info about your issue? |
|
Unable to recreate. Closing due to inactivity. |
|
@KacperMadej |
|
Any updates on this issue? It is still reproducable with 11.2.0. Here is the demo for a pyramid chart: https://jsfiddle.net/qhxremob/7/ After clicking on one legend item, all other labels are moving into the middle. |
|
Hi @mawro453, the issue has been prioritized and we will soon take a look into that. |


Expected behaviour
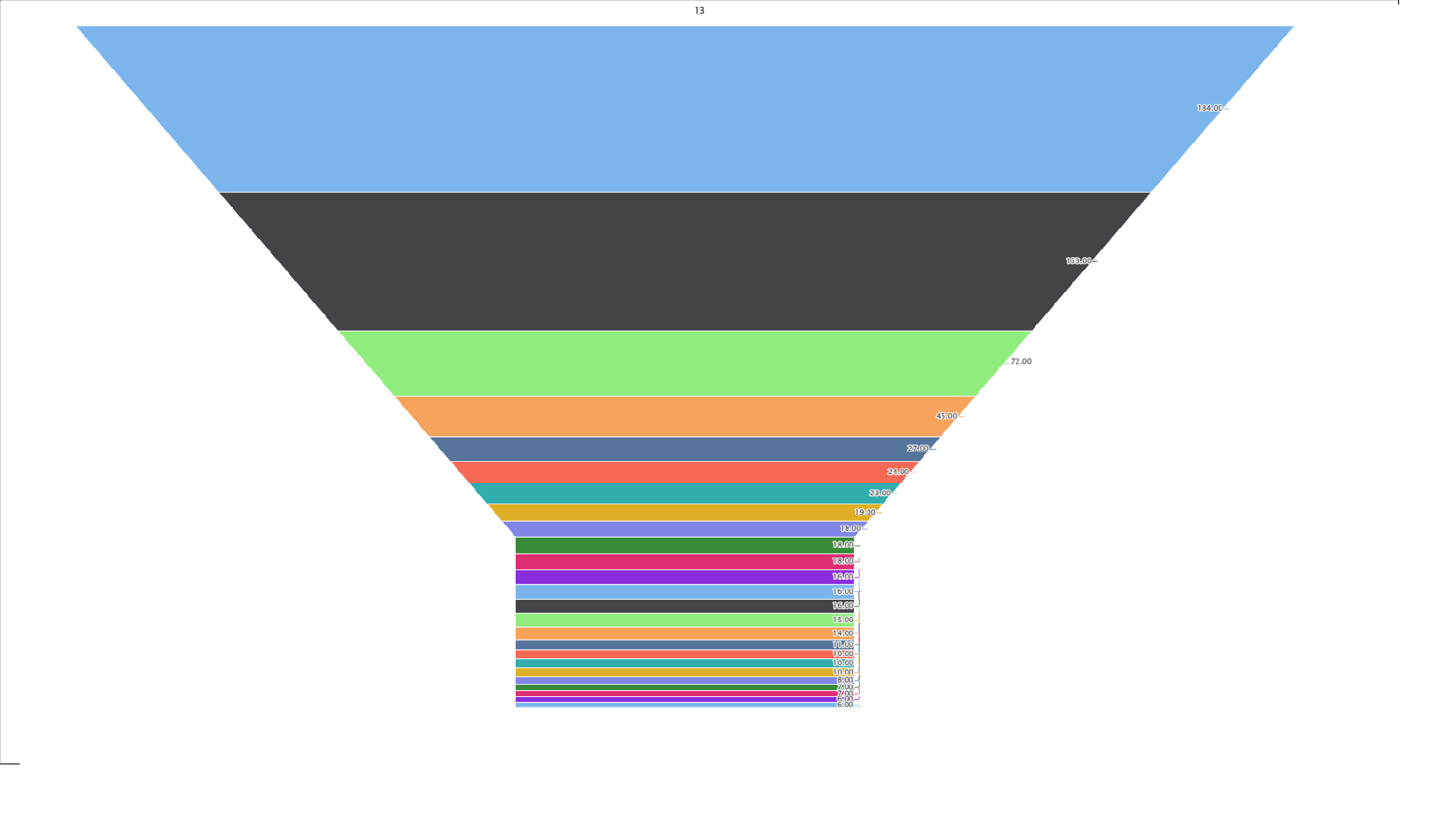
Setting dataLabels > inside : false should display data labels outside the Indicator on full screen view
Actual behaviour
The data labels appear inside Funnel/Pyramid indicator when viewed in 'View in full screen'. This also happens at time on when loading the Indicator itself.
Live demo with steps to reproduce
https://jsfiddle.net/obpLf8js/1/

Product version
Highcharts JS v10.1.0 (2022-04-29)
Affected browser(s)
Chrome. Edge
Note: This does not happen all the time but sporadically happens. I am not able to tell the pattern as it is very random. Setting allowOverlap: false resolves this issue but does not display the lower value data labels on load unless mouse hover. The missing data values affect when exported as image/pdf
The text was updated successfully, but these errors were encountered: