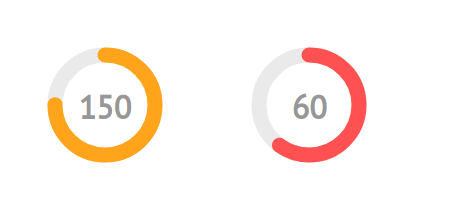
Latihan membuat grafik atau chart atau progress yang berbentuk meteran atau gauge. Warna dan isi meteran progress bisa diubah-ubah sesuai keinginan. Contoh gauge chart ini dibuat dengan JavaScript ES2015 dan CSS murni, dan tidak membutuhkan library tambahan (misalnya tidak butuh jquery) untuk memakainya.
Penggunaannya cukup dengan import class ChartMeteran ke dalam komponen yang membutuhkan, inisialisasi dengan menambahkan id css containernya, warna chart gauge, nilai progress awal, dan nilai total progress satu lingkaran keseluruhan.
Tautan untuk melihat demo sederhana dari penggunaan gauge chart ini yaitu Demo Gauge Chart
Gunakan NPM untuk memasang dependency http server untuk menjalankan demo sederhana ini.
npm install
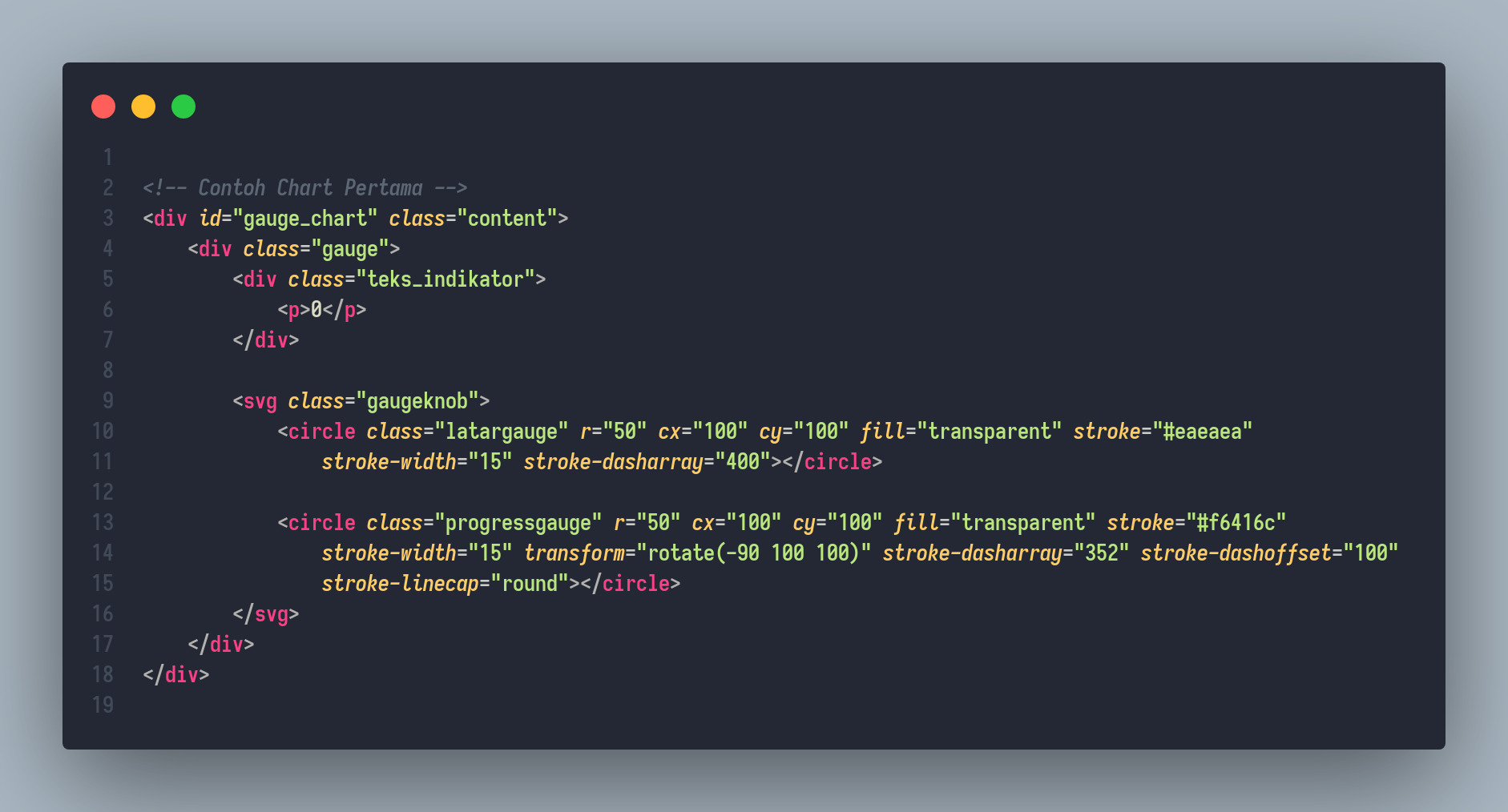
npm run devUntuk menggunakan chart gauge ini, bisa dengan menyalin tempel / copy paste kode yang ada di dalam folder src, seperti index.html, app.css, ChartMeteran.js, dan app.js. Di dalam file-file tersebut terdapat beberapa contoh pembuatan chart gauge dengan SVG dan kustomisasi lebih lanjut.