-
Notifications
You must be signed in to change notification settings - Fork 1
Footer Options
sezj edited this page May 11, 2020
·
3 revisions

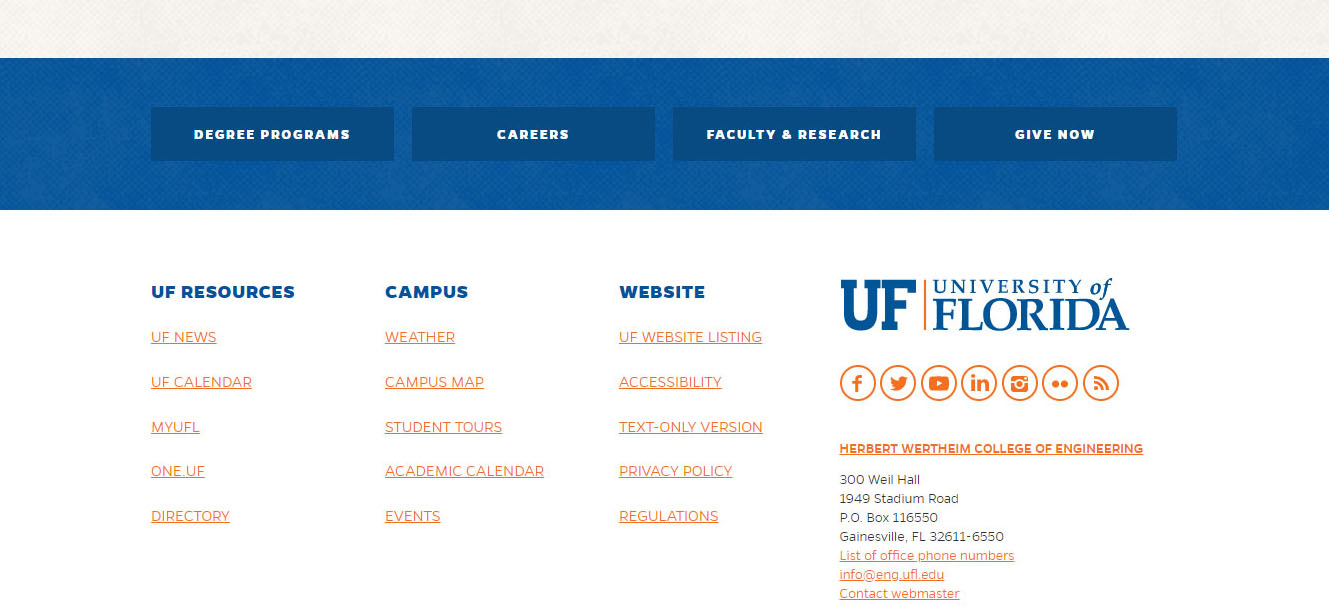
To add buttons to the footer of the site:
- In the Dashboard, choose Appearance > Footer Options
- Select the "Add Button" option under Footer Buttons
- Add Button Text and select whether the link is external or internal. If external, enter the link URL. If internal, search for the title of the site page you want to link to.
- Choose "Update" or "Add Button" to add more buttons. You can add up to 4 buttons.
You can either use widgets or Footer Options to override the default footer links.
Instructions for overriding footer links with widgets
If you wish to replicate the column layout, use Footer Options:
- In the Dashboard, choose Appearance > Footer Options
- Scroll down to "Override Footer Columns" and select the checkbox
- When the "Footer Columns" option appears, choose "Add Column"
- Under "Column Proportion" enter the number of grid columns (out of a maximum of 12) you wish the column to take up. See the table below for example layout settings.
| Number of Columns | Proportion | Entries for Column Proportion fields |
|---|---|---|
| 2 | 1/2, 1/2 | 6, 6 |
| 3 | 1/3, 1/3, 1/3 | 4, 4, 4 |
| 3 | 1/2, 1/4, 1/4 | 6, 3, 3 |
| 4 | 1/4, 1/4,1/4,1/4 | 3, 3, 3, 3 |
- Enter the list heading in the "Heading" field.
- Enter your links as an unordered list in the "List Items" field.
You can override the default footer nav menu in the Footer Left widget area, or add a widget below the UF logo using the Footer Right widget area.
- Notes for Developers
- Upgrading from the Gator Engineering WordPress theme
- Recommended Plugins & Tools
- Coming Soon
- Site Logo/Header Title
- Colors & Backgrounds
- Theme Options
- Footer Options
- Adding Custom CSS
- Using a Child Theme