iTowns is a Three.js-based framework written in Javascript/WebGL for visualizing 3D geospatial data.
It can connect to WMS/WMTS/TMS servers including elevation data and load many different data formats (3dTiles, GeoJSON, Vector Tiles, GPX and much more). A complete list of features and supported data formats is available on the wiki.
It officially targets the last two major versions of both Firefox, Safari and Chromium-based browsers (Chrome, Edge, ...) at the date of each release. Older browsers supporting WebGL 2.0 may work but we do not offer support.
The official documentation is available here. It contains tutorials to help you start using iTowns, and an API reference. You can find more informations on its contribution here.
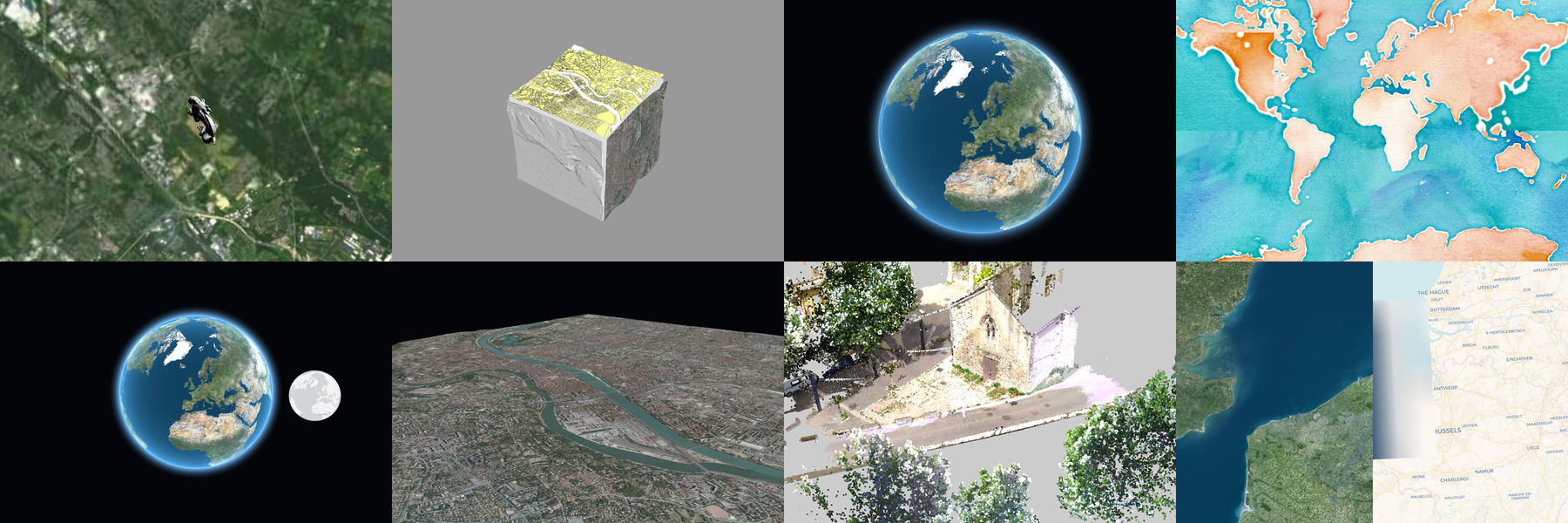
Official examples can be viewed here. Some examples available:
- Globe with WFS data
- Plane mode with Vector Tiles
- 3D effect using scene postprocessing
- Globe with split rendering
Clone the repo and then run:
npm install
npm start
Try out the examples at http://localhost:8080/examples
You can use it through npm (the preferred way) or download a bundle from our github release page.
In your project:
npm install --save itownsThis package contains the ES5-compatible sources of iTowns, up to date with the latest release.
If you're using a module bundler (like wepback), you can directly write
require('itowns') in your code.
Alternatively, we provide a bundle you can directly include in your html files
that exposes itowns in window:
<script src="node_modules/itowns/dist/itowns.js"></script>/!\ Please note that this bundle also contains the dependencies.
See our release page. Note that there isn't a lot of support for older version of iTowns, we highly recommend to use the last release everytime.
If you want to try some features or bug fixes that are planned for the next release, we provide a @next version of itowns. You can install it as such :
npm install --save itowns@nextTo switch back to the version to date with the latest release, you need to run :
npm install --save itowns@latestIf you are interested in contributing to iTowns, please read the CONTRIBUTING guide and the CODING guide.
iTowns has been redesigned from this early version.
iTowns is dual-licenced under Cecill-B V1.0 and MIT. Incorporated libraries are published under their original licences.
See LICENSE.md for more information.
iTowns is an original work from French IGN, MATIS research laboratory. It has been funded through various research programs involving the French National Research Agency, Cap Digital, UPMC, Mines ParisTec, CNRS, LCPC and maintained by several organizations along the years (IGN, Oslandia, AtolCD, CIRIL Group). It has also received contributions from people listed here.
iTowns is currently maintained by IGN and CIRIL Group.
Contributions in any forms and new contributors and maintainers are welcome. Get in touch with us if you are interested :)
The governance of the project is open and explicited here.