Solution for a challenge from Devchallenges.io.
I've learned that you cannot target specific colums in neither flexbox nor css grid, then had fun with :nth-child() selectors. :)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Minireset - A tiny modern CSS reset.
This page was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories:
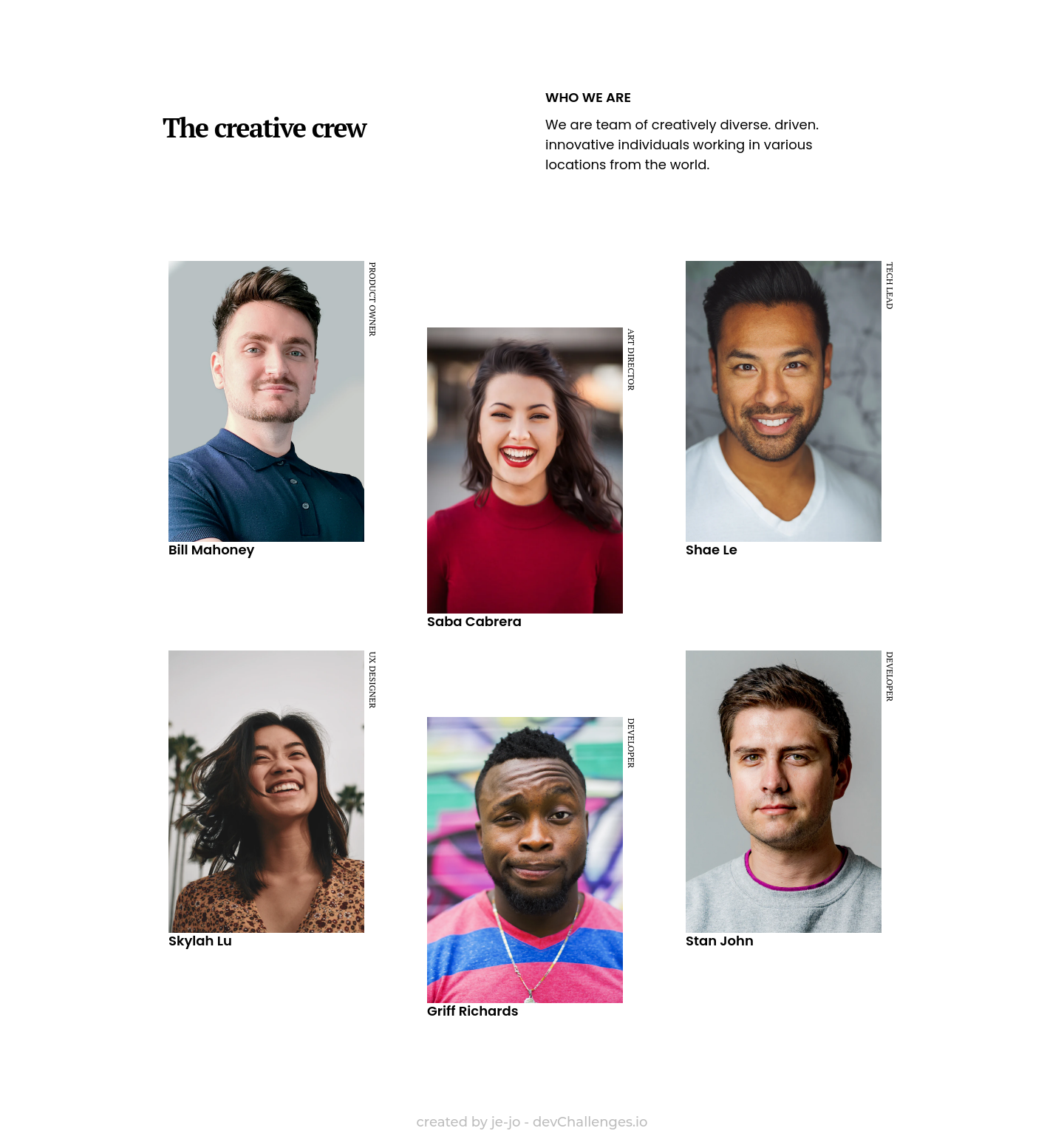
User story: I can see a page following the given design