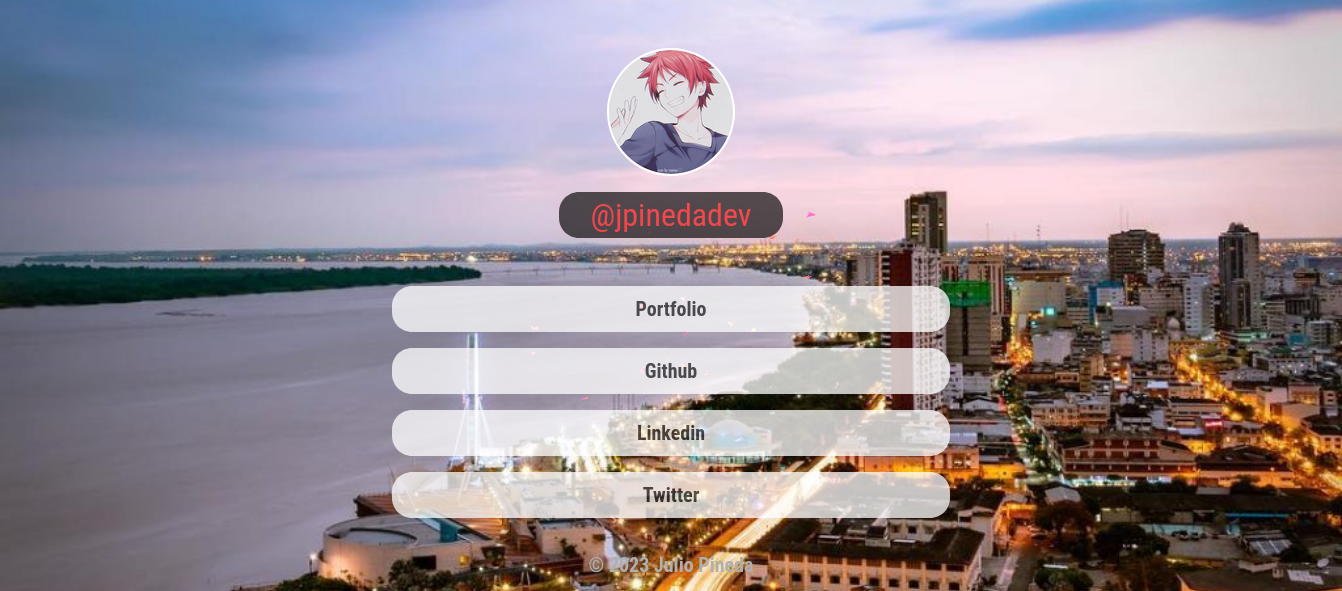
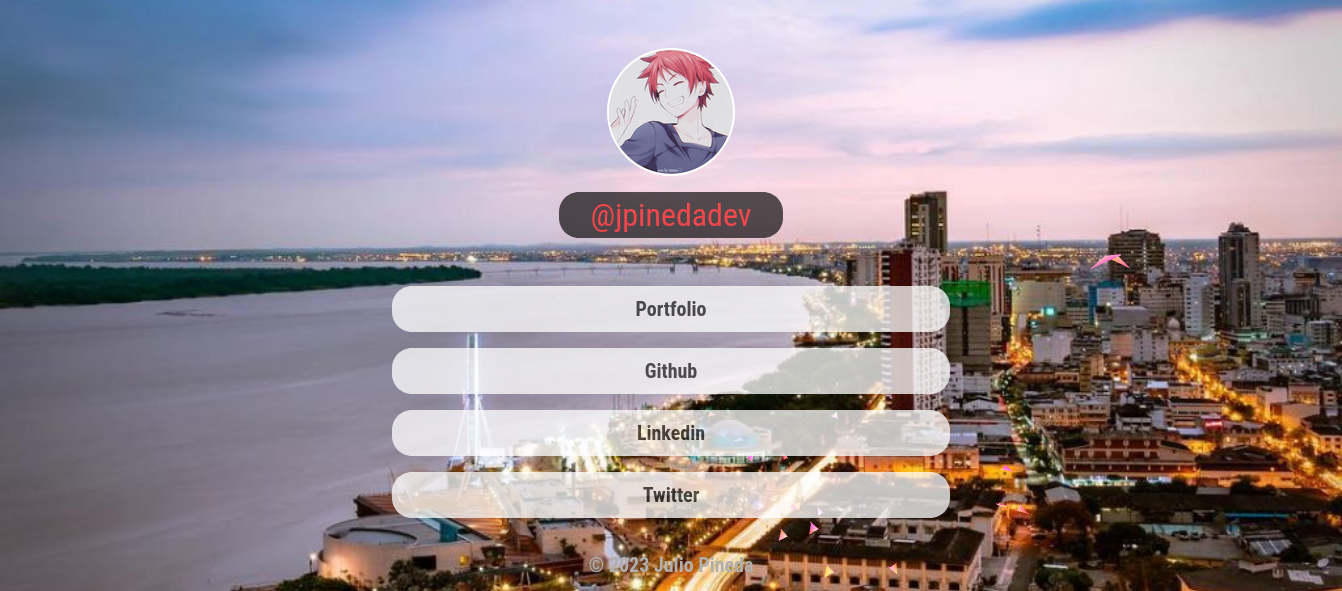
El presente proyecto es un landing page para recrear el sitio web inspirado en linktree, desarrollado utilizando html, css, bootstrap, sass y vantajs, este proyecto forma parte de mi formación en el curso de html y css de open-bootcamp.
Demo
·
Bugs
·
Features
Como parte de mi formación me plantee el siguiente proyecto en el cual puedo publicar mis links mas importantes y me permite practicar mis habilidades aplicando lo aprendido durante el curso de html y css así como la ayuda complementaria de otras tecnologías como bootstrap y sass, pude realizar el presente proyecto con gran satisfacción por lograr alcanzar el objetivo y resolver el ejercicio planteado.
Estas son las tecnologías que utilicé para desarrollar el proyecto.
- HTML
- CSS
- NVim
- Vantajs
- Bootstrap
- sass
Sigue las instrucciones para poder tener una copia y ejecutar este proyecto de forma local en tu ordenador.
Esta es la lista de dependencias que necesitas para poder ejecutar el proyecto.
-
git
sudo apt install git
-
node
sudo apt install nodejs
-
npm
npm install npm@latest -g
-
sass
npm install -g sass
Estas son las instrucciones para poder instalar y configurar el proyecto en tu ordenador, utilizando las dependencias o servicios indicados.
-
Ubicate en el directorio deseado ejem:(/escritorio/)
-
Clona el repositorio
git clone https://github.com/jpinedadev/linktree-clone.git
-
Instala los paquetes NPM
npm install
-
Abre la terminal y navega hasta la carpeta linktree-clone
cd linktree-clone -
Ejecuta el siguiente comando
sass input.scss output.css
observar
sass --watch input.scss output.css
- readme
- secciones
- responsivo
- optimizar
- Modos
- claro
- oscuro
Lista de issues para ver las nuevas funciones y características propuestas así como los issues.
Si tienes sugerencias de que podría hacer mejor este proyecto, por favor crea un fork de este repositorio y envia un pull request, simplemente abre un issue con el tag "enhancement". No olvides dar una estrella a este proyecto ¡muchas gracias!.
- Crea un fork del proyecto
- Crea tu Feature Branch (
git checkout -b feature/newFeature) - Realiza un commit de tus cambios (
git commit -m 'Add some new Feature') - envia un push a la rama (
git push origin feature/newFeature) - Abre un Pull Request
Mit Por la presente se concede permiso, libre de cargos, a cualquier persona que obtenga una copia de este software y de los archivos de documentación asociados
Linkedin - @jpinedadev - Twitter - @jpinedadev -
Link del proyecto: https://github.com/jpinedadev/linktree-clone