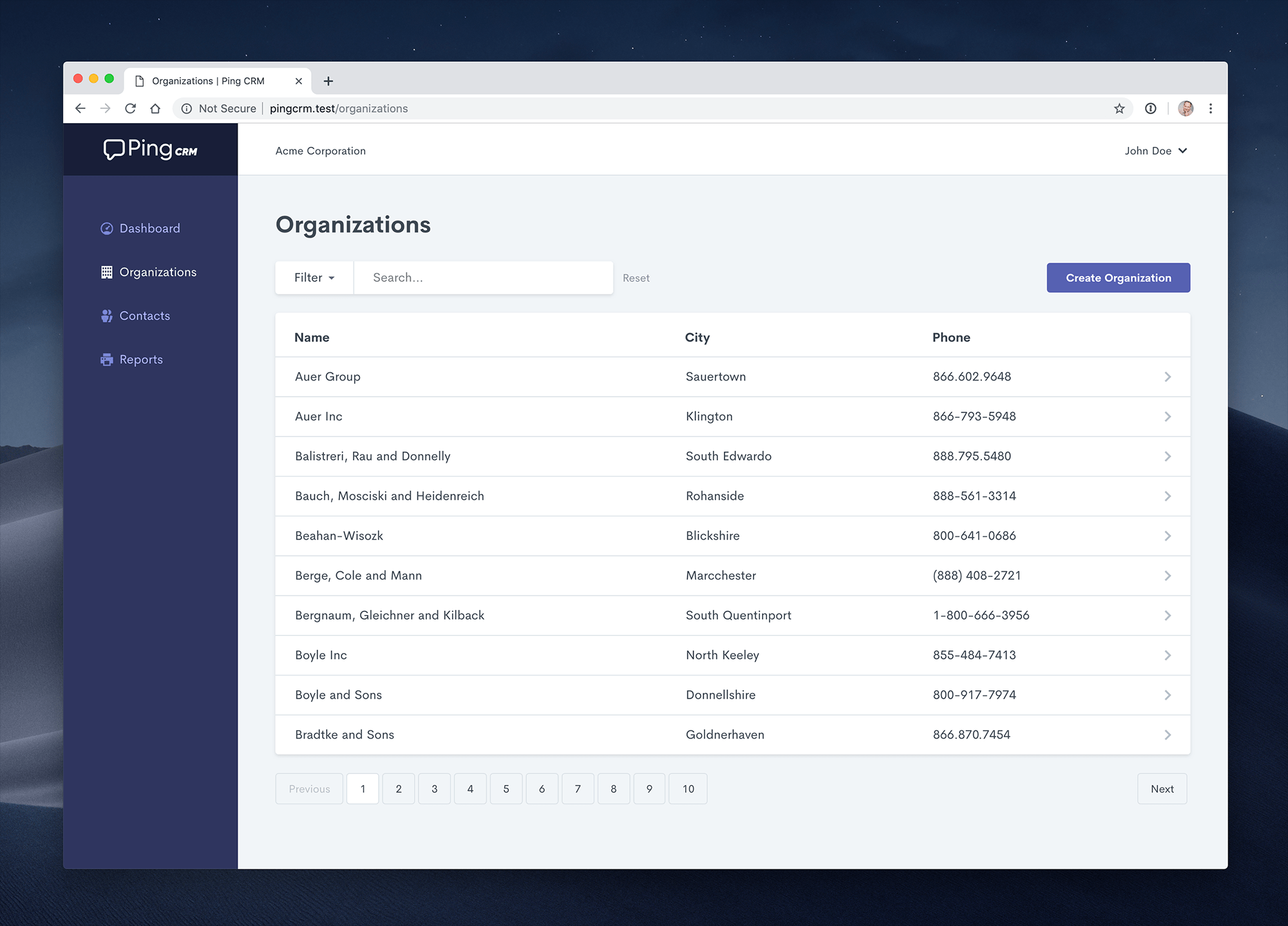
A demo application to illustrate how Inertia.js works with Laravel and the Inertia.js Preact Adapter.
This is a modified port of the original Laravel/Vue Ping CRM and the Laravel/React Ping CRM.
The demo is using Laravel Vite conventions for a consistent and organized architecture.
- Main entrypoint is
resources/application/main.tsx - SSR entrypoint is
resources/application/ssr.tsx - Components will be placed in the folder
resources/views/components - Layouts will be placed in the folder
resources/views/layouts - Pages will be placed in the folder
resources/views/pages
A live demo of the app is available at https://pingcrm-preact.jrson.de/.
The Ping CRM demo is hosted in Germany, and the database is reset every hour. Please be respectful when editing data.
Clone the repo locally:
git clone https://github.com/jrson83/pingcrm-preact.git pingcrm-preact
cd pingcrm-preactInstall PHP dependencies:
composer installInstall NPM dependencies:
npm installSetup configuration:
cp .env.example .envGenerate application key:
php artisan key:generateCreate an SQLite database. You can also use another database (MySQL, Postgres), simply update your configuration accordingly.
touch database/database.sqliteRun database migrations:
php artisan migrateRun database seeder:
php artisan db:seedRun the dev server (the output will give the address):
php artisan serveBuild assets first time & preview SSR:
npm run previewYou're ready to go! Visit Ping CRM in your browser, and login with:
- Username: johndoe@example.com
- Password: secret
The tests are not working at the moment. To run the Ping CRM tests, run:
phpunit
- Original work by Jonathan Reinink (@reinink) and contributors
- Port to Ruby on Rails by Georg Ledermann (@ledermann)
- Port to React by Lado Lomidze (@landish)